ADBLOCK_MSG
Post an illustrated Joomla-site article on Facebook using OG-tagsPublished: Thursday, 17 September 2015 16:23 Written by Ogri Hits: 15460
Some time ago I created a number of articles about embedding of Social Media Buttons in a site running Joomla 2.5. After switching to 3.x (at the moment of writing this site works at 3.4.4), I continued keeping buttons of share42 in pages of my articles, they were integrated using the same methodology and up to certain moment everything was working well. But recently when sharing in some social networks I ran across some bugs. For example, earlier when trying to share on Facebook I had an option to choose one of the pictures available on the page. Now this option no longer exists, the picture was being chosen by Facebook script at random. I had to investigate changes in Zuckerberg's policy and adjust accordingly. This article is devoted to those investigations.
But first I updated script from share42 and found out it was dated May 2014. At that time I was still using October 2013 version. Script was changed to the fresher one but issue remained. In the JavaScript code I found an event triggered by clicking on FB button which opens the "Share" window. I figured out that the sharer.php service is called. Before its calling, a query string is generated, and this query string consists of several parameters: url, title, summary (description) and the images[] array. The last parameterŌĆōarray was forming picture choice in a dialogue.
Facebook has changed set of parameters for sharer.php. All links apart from the link to the shared page were dismissed. The current processing of the button click event should look like this:
onclick="window.open('http://www.facebook.com/sharer.php?u=' + encodeURIComponent([url ą▓ąĄą▒-čüčéčĆą░ąĮąĖčåčŗ]) + ')"'
All other parameters are now taken from meta-tags placed in section <head></head> of the page html-markup. After commenting a couple of lines in js-file I removed from query string all old parameters.
I also figured out that Facebook for a couple of years has its own meta-tags - Facebook Open Graph. Their syntax:
<meta property="og:[tag name]" content="[tag value]" />
A special bot-spider, called Facebook Crawler, supplies the sharer with values of these tags-parameters. You can find set of available tags with descriptions in a sharing guide for webmasters in Facebook section intended to be used for developers. Beside the fact that availability of Open Graph meta helps to properly create page sharing dialogue, it also increases site rating in Facebook and has a positive influence on outgoing traffic. So it is worth thinking about generating them on website pages. You will learn how to do this further and now I would like to finish with images.
You can point crawler on correct picture by inputting the following tag in a page head:
<meta property="og:image" content="[url ą┐čĆą░ą▓ąĖą╗čīąĮąŠą╣ ą║ą░čĆčéąĖąĮą║ąĖ]" />
I tried to add it into one article which I published earlier in my timeline with wrong picture and than removed. Wrong picture was not changed to the correct one. I opened page code on the server and made sure the tag was there. After googling, I found and eliminated the cause.
It turned out that Facebook kept settings of the previous sharing in its cache. On subsequent calls to the dialog "Share", those old settings were used, including URL for the wrong picture generated prior to inserting tag og:image. In Facebook terms it is called scrape. So "scraped" once they keep using the old values of parameters-tags which is reasonable as response time and traffic are being decreased.
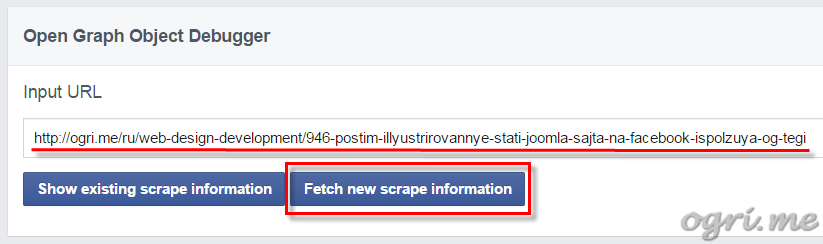
Fortunately, you are provided with a debugger tool that allows you to reset the tag values. It is called Open Graph Object Debugger and available here: https://developers.facebook.com/tools/debug/og/object. Input page link into the box Input URL and click on the Fetch new scrape information button...
... and you produce a fresh "scrape" of og-tags and see immediate results. At the end of result page - in section When shared, this is what will be included - you will see clickable preview of sharing dialog. You can post your article on Timeline directly from there.
Well, now about the main thing: how to generate Open Graph mega-tags in the code of Joomla-site pages.
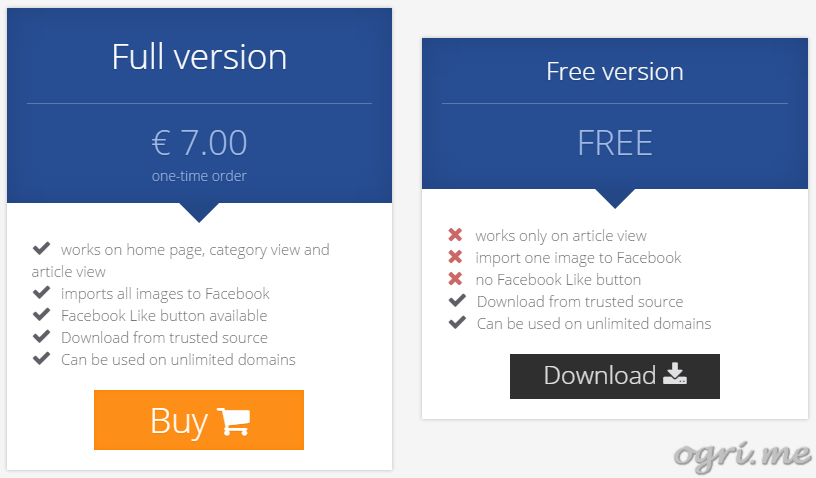
Among both paid and free extensions connecting Joomla-site with social media I picked plugin plg_fblinkcontentimage. It has a paid version (only 7 Euro) and free version with reduced functionality. For most of my current needs free version is enough. In this variation the plugin inserts four og-tags: title, type (its value - always article), url and site_name. If article contains pictures meeting Facebook bot standards (min size - 200x200px, and available for crawler), tag og:image is also added, referring to the first suitable picture of all available in the article. Settings in free option are almost all inactive, it is enough simply to install plugin via Extension Manager and activate it in Plugin Manager. Now after refreshing the front-end page in browser and extracting its code you can see the tags in the head section.
In paid version additional functions are available and they might be useful as well. Below is the comparison of each version functionality:
I consider buying full version in the future. At the moment I have what I was aiming at: Open Graph tags in articles and possibility to post article description with the first suitable picture in Facebook timeline. This first picture was chosen by me earlier in 90% cases.
In conclusion I would like to encourage you to react promptly to important policy changes related to the promotion of your resource. Social networking is a very important part in promoting websites. You may not like them, but you can not ignore the fact that they can add a significant amount of traffic to the site.
By the way Facebook was not the first company who started using its own mega-tags. Twitter became a role-model implementing its Twitter Cards. I will add them to the website in the nearest future and share my experience. Look forward for my report!
Latest News
-
Tuesday, 21 July 2020 03:18
Joomla 3: Redirect to same page after successful login -
Saturday, 30 December 2017 16:11
Joomla: how to add your own language constants or override existing ones -
Thursday, 30 November 2017 23:27
Joomla: Integrate reCAPTCHA v2 (NO CAPTCHA) into JComments -
Saturday, 25 June 2016 15:33
Unified filtering of mod_jcomments_latest module's output -
Thursday, 17 September 2015 16:23
Post an illustrated Joomla-site article on Facebook using OG-tags
Articles Most Read
-
152311
Migrating from Joomla 1.5 to Joomla 2.5. Part 2-1. Transferring jDownloads and jComments -
89430
Joomla: Integrate reCAPTCHA v2 (NO CAPTCHA) into JComments -
63782
Migrating from Joomla 1.5 to Joomla 2.5. Part 2-2. Template, editor, and other extensions -
40969
Editing animated GIF-images in Photoshop CS3 -
40917
Custom 404 error page in Joomla 2.5
Login
Guest Column
Recent comments
-
Custom 404 error page in Joomla 2.5
-
 Roseann
02.11.2020 08:17
Noot spamming but wanted to say this is hugely useful!
Roseann
02.11.2020 08:17
Noot spamming but wanted to say this is hugely useful!
-
-
Joomla: Merge two sites into one using component J2XML
-
 www.cx5-forum.com
24.08.2020 03:52
you are in point of fact a excellent webmaster. The web site loading pace is incredible. It kind ...
www.cx5-forum.com
24.08.2020 03:52
you are in point of fact a excellent webmaster. The web site loading pace is incredible. It kind ...
-
-
Joomla: how to add your own language constants or override existing ones
-
 Vouchersort
29.10.2020 11:33
Is this a free template that you are using as I really love it. As a website desugner myself I hope that ...
Vouchersort
29.10.2020 11:33
Is this a free template that you are using as I really love it. As a website desugner myself I hope that ...
-
 Voucher Sort
02.10.2020 00:07
Love this site keep up the good work!
Voucher Sort
02.10.2020 00:07
Love this site keep up the good work!
-
-
Migrating from Joomla 1.5 to Joomla 2.5. Epilogue
-
 Dewitt
11.02.2021 06:17
HELP. I can't write a comment without the page freezing.
Dewitt
11.02.2021 06:17
HELP. I can't write a comment without the page freezing.
-
-
Migrating from Joomla 1.5 to Joomla 2.5. Part 2-1. Transferring jDownloads and jComments
-
 Francine
14.12.2020 08:49
I cant stomach this person so sorry x
Francine
14.12.2020 08:49
I cant stomach this person so sorry x
-
 Vouchersort
30.10.2020 15:43
Once again, great resource for us newbs.
Vouchersort
30.10.2020 15:43
Once again, great resource for us newbs.
-
 Voucher Sort
30.09.2020 12:58
Is commenting still open?
Voucher Sort
30.09.2020 12:58
Is commenting still open?
-
 motivational quotes
21.08.2020 13:12
Hi, all is going perfectly here and ofcourse every one is sharing information, that's really excellent ...
motivational quotes
21.08.2020 13:12
Hi, all is going perfectly here and ofcourse every one is sharing information, that's really excellent ...
-
-
Unified filtering of mod_jcomments_latest module's output
-
 ążąĖą╗čīą╝čŗ 2022 ąŠąĮą╗ą░ą╣ąĮ
03.12.2021 21:37
This web site definitely has all of the info I wanted about this subject and didn't know who to ask.
ążąĖą╗čīą╝čŗ 2022 ąŠąĮą╗ą░ą╣ąĮ
03.12.2021 21:37
This web site definitely has all of the info I wanted about this subject and didn't know who to ask.
-




Comments