–Э–µ–Ї–Њ—В–Њ—А–Њ–µ –≤—А–µ–Љ—П –љ–∞–Ј–∞–і —П –љ–∞–њ–Є—Б–∞–ї —Ж–Є–Ї–ї —Б—В–∞—В–µ–є –Њ –≤–љ–µ–і—А–µ–љ–Є–Є –Ї–љ–Њ–њ–Њ–Ї —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е –Љ–µ–і–Є–∞ –≤ —Б–∞–є—В –љ–∞ Joomla 2.5. –Я–µ—А–µ–є–і—П –љ–∞ 3.x (–љ–∞ –Љ–Њ–Љ–µ–љ—В –љ–∞–њ–Є—Б–∞–љ–Є—П —Н—В–Њ—В —Б–∞–є—В —А–∞–±–Њ—В–∞–µ—В –њ–Њ–і 3.4.4), —П –њ—А–Њ–і–Њ–ї–ґ–∞–ї –і–µ—А–ґ–∞—В—М –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е —Б—В–∞—В–µ–є –Ї–љ–Њ–њ–Ї–Є –Њ—В share42, –Є–љ—В–µ–≥—А–Є—А–Њ–≤–∞–љ–љ—Л–µ –њ–Њ —В–Њ–є –ґ–µ –Љ–µ—В–Њ–і–Є–Ї–µ, –Є –і–Њ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є –Є—Е —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї —А–∞–±–Њ—В–∞–ї –љ–∞ —Г—А–∞. –Ю–і–љ–∞–Ї–Њ —Б –љ–µ–Ї–Њ—В–Њ—А—Л—Е –њ–Њ—А –љ–∞—З–∞–ї–Є—Б—М –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–µ –≥–ї—О–Ї–Є –њ—А–Є —А–∞—Б—И–∞—А–Є–≤–∞–љ–Є–Є —Б—В–∞—В–µ–є –≤ –љ–µ–Ї–Њ—В–Њ—А—Л—Е —Б–Њ—Ж—Б–µ—В—П—Е. –Т —З–∞—Б—В–љ–Њ—Б—В–Є, —А–∞–љ—М—И–µ –њ—А–Є –њ–Њ–њ—Л—В–Ї–µ –њ–Њ–і–µ–ї–Є—В—М—Б—П –≤ Facebook –і–∞–≤–∞–ї–∞—Б—М –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –≤—Л–±—А–∞—В—М –Њ–і–љ—Г –Є–Ј –Ї–∞—А—В–Є–љ–Њ–Ї, –Є–Љ–µ—О—Й–Є—Е—Б—П –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ. –Ґ–µ–њ–µ—А—М –ґ–µ —В–∞–Ї–∞—П –Њ–њ—Ж–Є—П –њ—А–Њ–њ–∞–ї–∞, –Ї–∞—А—В–Є–љ–Ї–∞ –≤—Л–±–Є—А–∞–ї–∞—Б—М —Б–∞–Љ–Є–Љ —Б–Ї—А–Є–њ—В–Њ–Љ –§–µ–є—Б–±—Г–Ї–∞, –њ—А–Є—З–µ–Љ –Њ—В—Д–Њ–љ–∞—А–љ–Њ. –Я—А–Є—И–ї–Њ—Б—М —А–∞–Ј–Њ–±—А–∞—В—М—Б—П, —З—В–Њ –Є–Ј–Љ–µ–љ–Є–ї–Њ—Б—М –≤ –њ–Њ–ї–Є—В–Є–Ї–µ –Ч–∞–Ї–µ—А–±–µ—А–≥–∞, –Є –њ–Њ–і —Н—В–Є –Є–Ј–Љ–µ–љ–µ–љ–Є—П –њ–Њ–і—Б—В—А–Њ–Є—В—М—Б—П. –†–µ–Ј—Г–ї—М—В–∞—В–∞–Љ —Н—В–Њ–≥–Њ –Є—Б—Б–ї–µ–і–Њ–≤–∞–љ–Є—П –і–∞–љ–љ–∞—П —Б—В–∞—В—М—П –Є –њ–Њ—Б–≤—П—Й–µ–љ–∞.
–Э–Њ –њ—А–µ–ґ–і–µ –≤—Б–µ–≥–Њ —П –Њ–±–љ–Њ–≤–Є–ї —Б–Ї—А–Є–њ—В –Њ—В share42 –Є –Њ–±–љ–∞—А—Г–ґ–Є–ї, —З—В–Њ –Њ–љ —В–µ–њ–µ—А—М –і–∞—В–Є—А—Г–µ—В—Б—П –Љ–∞–µ–Љ 2014-–≥–Њ. –ѓ –љ–∞ —В–Њ—В –Љ–Њ–Љ–µ–љ—В –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї –≤–µ—А—Б–Є—О –Њ—В –Њ–Ї—В—П–±—А—П 2013-–≥–Њ. –Ч–∞–Љ–µ–љ–Є–ї —Б–Ї—А–Є–њ—В –љ–∞ –±–Њ–ї–µ–µ —Б–≤–µ–ґ–Є–є, –љ–Њ –њ—А–Њ–±–ї–µ–Љ–∞ –Њ—Б—В–∞–ї–∞—Б—М. –Э–∞–є–і—П –≤ –Ї–Њ–і–µ —Б–Њ–±—Л—В–Є–µ –Ї–ї–Є–Ї–∞ –њ–Њ –Ї–љ–Њ–њ–Ї–µ FB, –Њ—В–Ї—А—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ "–Я–Њ–і–µ–ї–Є—В—М—Б—П", –Њ–±–љ–∞—А—Г–ґ–Є–ї, —З—В–Њ –≤—Л–Ј—Л–≤–∞–µ—В—Б—П —Б–µ—А–≤–Є—Б sharer.php. –Я–µ—А–µ–і –µ–≥–Њ –≤—Л–Ј–Њ–≤–Њ–Љ —Д–Њ—А–Љ–Є—А—Г–µ—В—Б—П —Б—В—А–Њ–Ї–∞ –Ј–∞–њ—А–Њ—Б–∞, —Б–Њ—Б—В–Њ—П—Й–∞—П –Є–Ј –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –њ–∞—А–∞–Љ–µ—В—А–Њ–≤: url, title, summary (description) –Є –Љ–∞—Б—Б–Є–≤ images[]. –Я–Њ—Б–ї–µ–і–љ–Є–є –њ–∞—А–∞–Љ–µ—В—А-–Љ–∞—Б—Б–Є–≤ –Є —Д–Њ—А–Љ–Є—А–Њ–≤–∞–ї –≤—Л–±–Њ—А –Ї–∞—А—В–Є–љ–Њ–Ї –≤ –і–Є–∞–ї–Њ–≥–µ.
–° –љ–µ–Ї–Њ—В–Њ—А—Л—Е –њ–Њ—А Facebook –Є–Ј–Љ–µ–љ–Є–ї –љ–∞–±–Њ—А –њ–∞—А–∞–Љ–µ—В—А–Њ–≤ sharer.php. –°–Њ–±—Б—В–≤–µ–љ–љ–Њ, –≤—Б–µ –Ї—А–Њ–Љ–µ —Б—Б—Л–ї–Ї–Є –љ–∞ —А–∞—Б—И–∞—А–Є–≤–∞–µ–Љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г –±—Л–ї–Є –њ–Њ–њ—А–Њ—Б—В—Г —Г–≤–Њ–ї–µ–љ—Л. –Э—Л–љ–µ—И–љ–Є–є –≤–Є–і –Њ–±—А–∞–±–Њ—В–Ї–Є —Б–Њ–±—Л—В–Є—П –Ї–ї–Є–Ї–∞ –њ–Њ –Ї–љ–Њ–њ–Ї–µ –і–Њ–ї–ґ–µ–љ –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї:
onclick="window.open('http://www.facebook.com/sharer.php?u=' +
encodeURIComponent([url –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Л]) + ')"'
–Т—Б–µ –Њ—Б—В–∞–ї—М–љ—Л–µ –њ–∞—А–∞–Љ–µ—В—А—Л —В–µ–њ–µ—А—М –≤—Л—В–∞—Б–Ї–Є–≤–∞—О—В—Б—П –Є–Ј –Љ–µ—В–∞-—В–µ–≥–Њ–≤ —А–∞–Ј–і–µ–ї–∞ <head></head> html-–Љ–∞—А–Ї–∞–њ–∞ —Б—В—А–∞–љ–Є—Ж—Л. –Ч–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞–≤ –њ–∞—А—Г —Б—В—А–Њ–Ї –≤ js-—Д–∞–є–ї–µ, —П —Г–±—А–∞–ї –Є–Ј —Б—В—А–Њ–Ї–Є –Ј–∞–њ—А–Њ—Б–∞ –≤—Б–µ —Г—Б—В–∞—А–µ–≤—И–Є–µ –њ–∞—А–∞–Љ–µ—В—А—Л.
–Ґ–∞–Ї–ґ–µ —П –≤—Л—П—Б–љ–Є–ї, —З—В–Њ –Ь–Њ—А–і–Њ–Ї–љ–Є–≥–∞ —Г–ґ–µ –њ–∞—А—Г –ї–µ—В –Ї–∞–Ї –Є–Љ–µ–µ—В —Б–≤–Њ–Є —Б–Њ–±—Б—В–≤–µ–љ–љ—Л–µ –Љ–µ—В–∞-—В–µ–≥–Є - Facebook Open Graph. –Ш—Е —Б–Є–љ—В–∞–Ї—Б–Є—Б:
<meta property="og:[–Є–Љ—П —В–µ–≥–∞]" content="[–Ј–љ–∞—З–µ–љ–Є–µ —В–µ–≥–∞]" />
–°–љ–∞–±–ґ–∞–µ—В sharer –Ј–љ–∞—З–µ–љ–Є—П–Љ–Є —В–µ–≥–Њ–≤-–њ–∞—А–∞–Љ–µ—В—А–Њ–≤ —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–є –±–Њ—В-—Б–њ–∞–є–і–µ—А, –љ–∞–Ј—Л–≤–∞–µ–Љ—Л–є Facebook Crawler. –Э–∞–±–Њ—А —В–µ–≥–Њ–≤ —Б –Њ–њ–Є—Б–∞–љ–Є–µ–Љ –њ—А–Є–≤–Њ–і–Є—В—Б—П –≤ —А—Г–Ї–Њ–≤–Њ–і—Б—В–≤–µ –њ–Њ —А–∞—Б—И–∞—А–Є–≤–∞–љ–Є—О –і–ї—П –≤–µ–±-–Љ–∞—Б—В–µ—А–Њ–≤ –≤ —А–∞–Ј–і–µ–ї–µ –§–µ–є—Б–±—Г–Ї–∞, –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ–љ–Њ–Љ –і–ї—П —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Њ–≤. –Я–Њ–Љ–Є–Љ–Њ —В–Њ–≥–Њ, —З—В–Њ –љ–∞–ї–Є—З–Є–µ Open Graph –Љ–µ—В–∞ –њ–Њ–Љ–Њ–≥–∞–µ—В –≥—А–∞–Љ–Њ—В–љ–Њ —Б—Д–Њ—А–Љ–Є—А–Њ–≤–∞—В—М –і–Є–∞–ї–Њ–≥ —А–∞—Б—И–∞—А–Є–≤–∞–љ–Є—П —Б—В—А–∞–љ–Є—Ж—Л, –Њ–љ–Њ –µ—Й–µ –Є –њ–Њ–≤—Л—И–∞–µ—В —А–µ–є—В–Є–љ–≥ —Б–∞–є—В–∞ –≤ –§–µ–є—Б–±—Г–Ї–µ –Є –њ–Њ–ї–Њ–ґ–Є—В–µ–ї—М–љ–Њ –≤–ї–Є—П–µ—В –љ–∞ —В—А–∞—Д–Є–Ї –Є–Ј –љ–µ–≥–Њ. –Ґ–∞–Ї —З—В–Њ —Б—В–Њ–Є—В –Њ–Ј–∞–±–Њ—В–Є—В—М—Б—П –Є—Е –≥–µ–љ–µ—А–∞—Ж–Є–µ–є –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е —Б–∞–є—В–∞. –Ъ–∞–Ї - –±—Г–і–µ—В –љ–Є–ґ–µ, –∞ –њ–Њ–Ї–∞ –Ј–∞–Ї–Њ–љ—З—Г —В–µ–Љ—Г –Ї–∞—А—В–Є–љ–Њ–Ї.
–Э–∞–≤–µ—Б—В–Є crawler –љ–∞ –њ—А–∞–≤–Є–ї—М–љ—Г—О –Ї–∞—А—В–Є–љ–Ї—Г –Љ–Њ–ґ–љ–Њ, –≤–≤–µ–і—П –≤ head —Б—В—А–∞–љ–Є—Ж—Л —Б–ї–µ–і—Г—О—Й–Є–є —В–µ–≥:
<meta property="og:image" content="[url –њ—А–∞–≤–Є–ї—М–љ–Њ–є –Ї–∞—А—В–Є–љ–Ї–Є]" />
–Я–Њ–њ—А–Њ–±–Њ–≤–∞–ї –і–Њ–±–∞–≤–Є—В—М –µ–≥–Њ –≤ –Њ–і–љ—Г –Є–Ј —Б—В–∞—В–µ–є, –Ї–Њ—В–Њ—А—Г—О –њ–µ—А–µ–і —Н—В–Є–Љ –≤—Л–ї–Њ–ґ–Є–ї –љ–∞ –ї–µ–љ—В–µ —Б –љ–µ–њ—А–∞–≤–Є–ї—М–љ–Њ–є –Ї–∞—А—В–Є–љ–Ї–Њ–є, –∞ –Ј–∞—В–µ–Љ —Г–і–∞–ї–Є–ї. –Э–µ–њ—А–∞–≤–Є–ї—М–љ–∞—П –Ї–∞—А—В–Є–љ–Ї–∞ –љ–µ –њ–Њ–Љ–µ–љ—П–ї–∞—Б—М –љ–∞ –њ—А–∞–≤–Є–ї—М–љ—Г—О. –Ю—В–Ї—А—Л–≤ –Ї–Њ–і —Б—В—А–∞–љ–Є—Ж—Л –љ–∞ —Б–µ—А–≤–µ—А–µ, —Г–±–µ–і–Є–ї—Б—П, —З—В–Њ —В–µ–≥ —В–∞–Љ –њ—А–Є—Б—Г—В—Б—В–≤—Г–µ—В. –Я–Њ–≥—Г–≥–ї–Є–≤, –љ–∞—И–µ–ї –Є —Г—Б—В—А–∞–љ–Є–ї –њ—А–Є—З–Є–љ—Г.
–Ю–Ї–∞–Ј–∞–ї–Њ—Б—М, —З—В–Њ –§–µ–є—Б–±—Г–Ї —Б–Њ—Е—А–∞–љ–Є–ї –љ–∞—Б—В—А–Њ–є–Ї–Є –њ—А–µ–і—Л–і—Г—Й–µ–≥–Њ —А–∞—Б—И–∞—А–Є–≤–∞–љ–Є—П –≥–і–µ-—В–Њ –≤ —Б–≤–Њ–µ–Љ –Ї—Н—И–µ. –Я—А–Є –њ–Њ—Б–ї–µ–і—Г—О—Й–Є—Е –≤—Л–Ј–Њ–≤–∞—Е –і–Є–∞–ї–Њ–≥–∞ "–Я–Њ–і–µ–ї–Є—В—М—Б—П" –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є—Б—М —В–µ –ґ–µ —Г—Б—В–∞—А–µ–≤—И–Є–µ –љ–∞—Б—В—А–Њ–є–Ї–Є, –≤–Ї–ї—О—З–∞—П URL –љ–∞ –љ–µ–њ—А–∞–≤–Є–ї—М–љ—Г—О –Ї–∞—А—В–Є–љ–Ї—Г, —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞–љ–љ—Л–є –і–Њ –≤–≤–µ–і–µ–љ–Є—П –≤ –Ї–Њ–і —Б—В—А–∞–љ–Є—Ж—Л —В–µ–≥–∞ og:image. –Т —Д–µ–є—Б–±—Г—З–љ–Њ–є —В–µ—А–Љ–Є–љ–Њ–ї–Њ–≥–Є–Є —Н—В–Њ –љ–∞–Ј—Л–≤–∞–µ—В—Б—П scrape - —Б–Њ—Б–Ї–Њ–±. (–Т —А—Г—Б—Б–Ї–Њ–Љ –≤–∞—А–Є–∞–љ—В–µ –Њ–љ–Є –Њ–±–Њ–≥–∞—В–Є–ї–Є –Т–µ–ї–Є–Ї–Є–є –Є –Ь–Њ–≥—Г—З–Є–є —Б–ї–Њ–≤–Њ–Љ "—Б–Ї—А–∞–њ–Є–љ–≥".) –Ґ–Њ –µ—Б—В—М, "—Б–Њ—Б–Ї–Њ–±–ї–Є–≤" —А–∞–Ј –Ј–љ–∞—З–µ–љ–Є—П –њ–∞—А–∞–Љ–µ—В—А–Њ–≤-—В–µ–≥–Њ–≤, –Њ–љ–Є –њ—А–Њ–і–Њ–ї–ґ–∞—О—В –Є—Е –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М, —З—В–Њ —Ж–µ–ї–Є–Ї–Њ–Љ –Є –њ–Њ–ї–љ–Њ—Б—В—М—О –Њ–њ—А–∞–≤–і–∞–љ–Њ: —Н–Ї–Њ–љ–Њ–Љ—П—В—Б—П –≤—А–µ–Љ—П –Њ—В–Ї–ї–Є–Ї–∞ –Є —В—А–∞—Д–Є–Ї. –Р —Г–ґ —Б —Г—З–µ—В–Њ–Љ –Ї–Њ–ї–Є—З–µ—Б—В–≤–∞ –Ї–ї–Є–µ–љ—В–Њ–≤ (–Є —Б–њ–Њ–љ—Б–Њ—А–Њ–≤) –Ч–∞–Ї–µ—А–±–µ—А–≥–∞ - —В–∞–Ї –Є –≤–Њ–≤—Б–µ –Њ—З–µ–љ—М —А–µ–Ј–Њ–љ–љ–Њ.
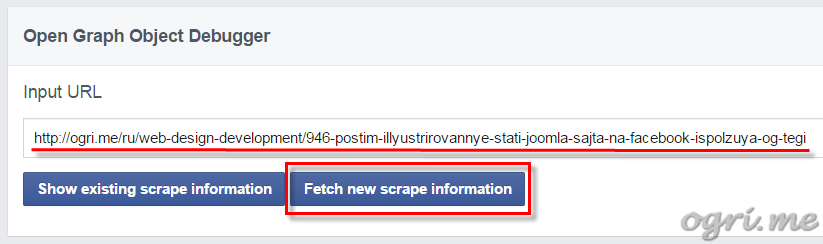
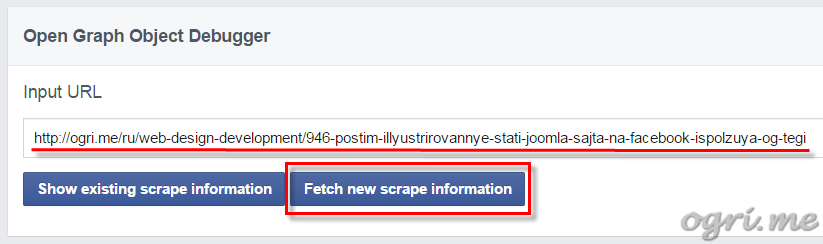
–Ъ —Б—З–∞—Б—В—М—О, –љ–∞—Б —Б–љ–∞–±–і–Є–ї–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–Љ-–Њ—В–ї–∞–і—З–Є–Ї–Њ–Љ, –њ–Њ–Ј–≤–Њ–ї—П—О—Й–Є–Љ —Б–±—А–Њ—Б–Є—В—М —Б—В–∞—А—Л–µ —Г—Б—В–∞–љ–Њ–≤–Ї–Є. –Ю–љ –љ–Њ—Б–Є—В –Є–Љ—П –Ю—В–ї–∞–і—З–Є–Ї –Њ–±—К–µ–Ї—В–Њ–≤ Open Graph | Open Graph Object Debugger –Є –і–Њ—Б—В—Г–њ–µ–љ –њ–Њ –∞–і—А–µ—Б—Г https://developers.facebook.com/tools/debug/og/object. –Т–≤–µ–і—П –ї–Є–љ–Ї —Б—В—А–∞–љ–Є—Ж—Л –≤ –њ–Њ–ї–µ –≤–≤–Њ–і–∞ –Т–≤–µ–і–Є—В–µ URL | Input URL –Є –љ–∞–ґ–∞–≤ –љ–∞ –Ї–љ–Њ–њ–Ї—Г –Я–Њ–ї—Г—З–Є—В—М –љ–Њ–≤—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Њ–± URL | Fetch new scrape information,..

... –≤—Л —Б–і–µ–ї–∞–µ—В–µ —Б–≤–µ–ґ–Є–є "—Б–Њ—Б–Ї–Њ–±" og-—В–µ–≥–Њ–≤ –Є —В—Г—В –ґ–µ –њ–Њ–ї—Г—З–Є—В–µ –µ–≥–Њ —А–µ–Ј—Г–ї—М—В–∞—В—Л. –Т –Ї–Њ–љ—Ж–µ —А–µ–Ј—Г–ї—М—В–Є—А—Г—О—Й–µ–є —Б—В—А–∞–љ–Є—Ж—Л - –≤ —А–∞–Ј–і–µ–ї–µ –Я—А–Є –њ–µ—А–µ–њ–Њ—Б—В–µ —Н—В–Њ –±—Г–і–µ—В –≤–Ї–ї—О—З–µ–љ–Њ | When shared, this is what will be included - –≤—Л–≤–Њ–і–Є—В—Б—П –Ї–ї–Є–Ї–∞–±–µ–ї—М–љ–∞—П –њ—А–µ–≤—М—О—И–Ї–∞ –і–Є–∞–ї–Њ–≥–∞ —А–∞—Б—И–∞—А–Є–≤–∞–љ–Є—П. –Ь–Њ–ґ–љ–Њ –њ—А—П–Љ–Њ –Њ—В—В—Г–і–∞ –Ј–∞–њ–Њ—Б—В–Є—В—М —Б—В–∞—В—М—О –љ–∞ Timeline.
–Э—Г –Є —В–µ–њ–µ—А—М - –Њ –≥–ї–∞–≤–љ–Њ–Љ: –Ї–∞–Ї –≥–µ–љ–µ—А–Є—В—М –≤ –Ї–Њ–і–µ —Б—В—А–∞–љ–Є—Ж –Ф–ґ—Г–Љ–ї–∞-—Б–∞–є—В–∞ –Њ–њ–µ–љ-–≥—А–∞—Д–Њ–≤—Б–Ї–Є–µ –Љ–µ—В–∞-—В–µ–≥–Є.
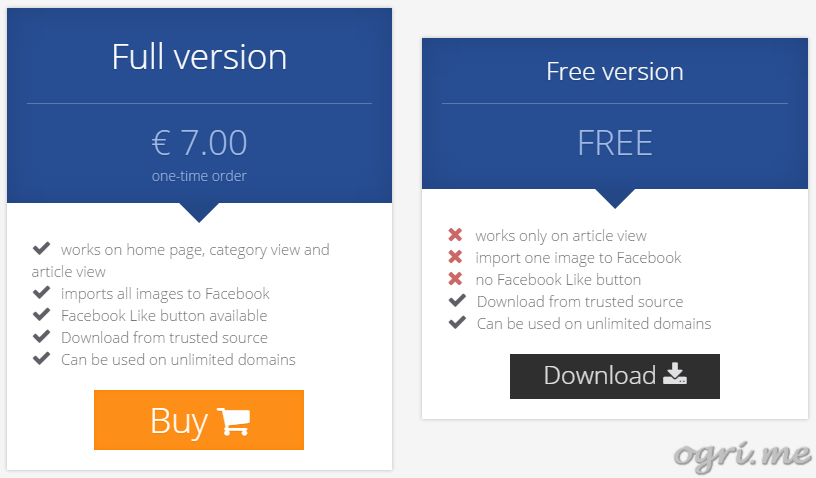
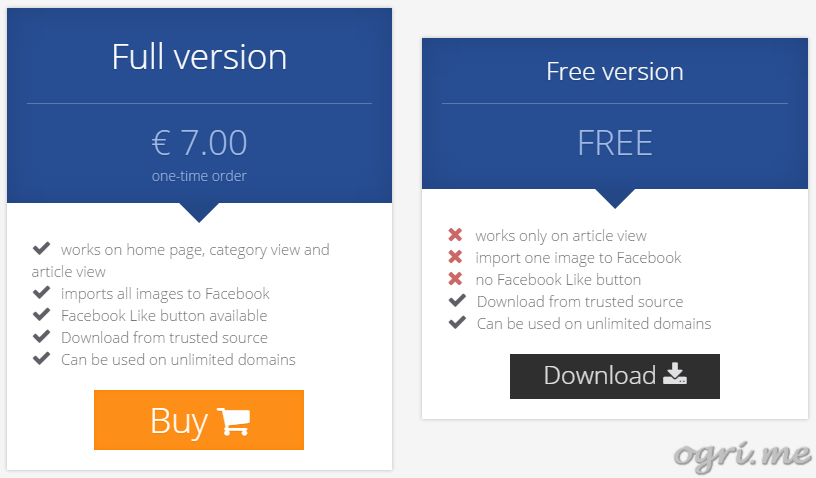
–°—А–µ–і–Є –Љ–љ–Њ–ґ–µ—Б—В–≤–∞ –њ–ї–∞—В–љ—Л—Е –Є –±–µ—Б–њ–ї–∞—В–љ—Л—Е —А–∞—Б—И–Є—А–µ–љ–Є–є, —Б–≤—П–Ј—Л–≤–∞—О—Й–Є—Е Joomla-—Б–∞–є—В —Б —Б–Њ—Ж–Є–∞–ї—М–љ—Л–Љ–Є –Љ–µ–і–Є–∞, —П –≤—Л–±—А–∞–ї –њ–ї–∞–≥–Є–љ plg_fblinkcontentimage. –Ю–љ –Є–Љ–µ–µ—В –њ–ї–∞—В–љ—Г—О –≤–µ—А—Б–Є—О (—Б—В–Њ—П—Й—Г—О –≤—Б–µ–≥–Њ 7 –Х–≤—А–Њ) –Є –±–µ—Б–њ–ї–∞—В–љ—Г—О, —Б —Г—Б–µ—З–µ–љ–љ—Л–Љ —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї–Њ–Љ. –Ф–ї—П –Љ–Њ–Є—Е —В–µ–Ї—Г—Й–Є—Е —Ж–µ–ї–µ–є –≤—В–Њ—А–∞—П –њ–Њ–і–Њ—И–ї–∞ —Б –ї–Є—Е–≤–Њ–є. –Т —Н—В–Њ–Љ –≤–∞—А–Є–∞–љ—В–µ –њ–ї–∞–≥–Є–љ –≤–љ–µ–і—А—П–µ—В –≤ —Б—В—А–∞–љ–Є—Ж—Л –Љ–∞—В–µ—А–Є–∞–ї–Њ–≤ —З–µ—В—Л—А–µ og-—В–µ–≥–∞: title, type (–Ј–љ–∞—З–µ–љ–Є–µ - –≤—Б–µ–≥–і–∞ article), url –Є site_name. –Я—А–Є –љ–∞–ї–Є—З–Є–Є –≤ —Б—В–∞—В—М–µ –Ї–∞—А—В–Є–љ–Њ–Ї, —Г–і–Њ–≤–ї–µ—В–≤–Њ—А—П—О—Й–Є—Е —Б—В–∞–љ–і–∞—А—В–∞–Љ —Д–µ–є—Б–±—Г–Ї–Њ–≤—Б–Ї–Њ–≥–Њ –±–Њ—В–∞ (–Љ–Є–љ–Є–Љ–∞–ї—М–љ—Л–є —А–∞–Ј–Љ–µ—А - 200x200px, –Є –і–ї—П –Ї—А–∞—Г–ї–µ—А–∞ –і–Њ—Б—В—Г–њ–љ—Л), –і–Њ–±–∞–≤–ї—П–µ—В—Б—П —В–∞–Ї–ґ–µ —В–µ–≥ og:image, —Б—Б—Л–ї–∞—О—Й–Є–є—Б—П –љ–∞ –њ–µ—А–≤—Г—О –њ–Њ–і—Е–Њ–і—П—Й—Г—О –Ї–∞—А—В–Є–љ–Ї—Г –Є–Ј –Є–Љ–µ—О—Й–Є—Е—Б—П –≤ —В–µ–Ї—Б—В–µ —Б—В–∞—В—М–Є. –Э–∞—Б—В—А–Њ–є–Ї–Є –≤ –∞–і–Љ–Є–љ–Ї–µ –і–ї—П –±–µ—Б–њ–ї–∞—В–љ–Њ–≥–Њ –≤–∞—А–Є–∞–љ—В–∞ –њ–Њ—З—В–Є –≤—Б–µ –љ–µ–∞–Ї—В–Є–≤–љ—Л, –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В–Њ —Г—Б—В–∞–љ–Њ–≤–Є—В—М –њ–ї–∞–≥–Є–љ —З–µ—А–µ–Ј –Ь–µ–љ–µ–і–ґ–µ—А —А–∞—Б—И–Є—А–µ–љ–Є–є –Є –≤–Ї–ї—О—З–Є—В—М –µ–≥–Њ –≤ –Ь–µ–љ–µ–і–ґ–µ—А–µ –њ–ї–∞–≥–Є–љ–Њ–≤. –Ґ–µ–њ–µ—А—М, –Њ–±–љ–Њ–≤–Є–≤ —Б—В—А–∞–љ–Є—Ж—Г –Љ–∞—В–µ—А–Є–∞–ї–∞ –≤ –±—А–∞—Г–Ј–µ—А–µ –Є –≤—Л—В–∞—Й–Є–≤ –µ–µ –Ї–Њ–і, –Љ–Њ–ґ–љ–Њ —Г–≤–Є–і–µ—В—М –≤ —А–∞–Ј–і–µ–ї–µ head –Є—Б–Ї–Њ–Љ—Л–µ —В–µ–≥–Є.
–Т –њ–ї–∞—В–љ–Њ–є –≤–µ—А—Б–Є–Є –і–Њ—Б—В—Г–њ–љ—Л –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л–µ —Д—Г–љ–Ї—Ж–Є–Є, –Ї–Њ—В–Њ—А—Л–µ —В–∞–Ї–ґ–µ –Љ–Њ–≥—Г—В –±—Л—В—М –њ–Њ–ї–µ–Ј–љ—Л. –Т–Њ—В —Б—А–∞–≤–љ–Є—В–µ–ї—М–љ—Л–є —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї –Њ–±–Њ–Є—Е –≤–∞—А–Є–∞–љ—В–Њ–≤:

–Ф—Г–Љ–∞—О –њ–Њ—В—А–∞—В–Є—В—М—Б—П –љ–∞ –њ–Њ–ї–љ—Г—О –≤–µ—А—Б–Є—О –≤ –±–ї–Є–ґ–∞–є—И–µ–Љ –±—Г–і—Г—Й–µ–Љ. –Ъ–∞–Ї –ї—О–±–Є—В–µ–ї—М –Ї–Њ–≤—Л—А—П—В—М—Б—П –≤ –Ї–Њ–і–∞—Е, –Љ–Њ–≥ –±—Л —Б –ї–µ–≥–Ї–Њ—Б—В—М—О –≤–Ї–ї—О—З–Є—В—М –њ–ї–∞—В–љ—Л–µ –Њ–њ—Ж–Є–Є —А—Г—З–Ї–∞–Љ–Є –Є —Б–∞–Љ, –љ–Њ –Ј–∞—З–µ–Љ –ї–Є—И–∞—В—М —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Њ–≤ —Б–Ї—А–Њ–Љ–љ–Њ–≥–Њ –≤–Њ–Ј–љ–∞–≥—А–∞–ґ–і–µ–љ–Є—П –Ј–∞ –Є—Е —В—А—Г–і? –°–Є–ї—М–љ–Њ –љ–µ –Њ–±–µ–і–љ–µ—О, –і–∞ –Є –≤—А–µ–Љ—П —Б—Н–Ї–Њ–љ–Њ–Љ–ї—О, –Њ–љ–Њ –Ј–∞—З–∞—Б—В—Г—О –і–Њ—А–Њ–ґ–µ —Б—В–Њ–Є—В.
–Э–∞ –і–∞–љ–љ—Л–є –ґ–µ –Љ–Њ–Љ–µ–љ—В —П –њ–Њ–ї—Г—З–Є–ї —А–Њ–≤–љ–Њ —В–Њ, –Ї —З–µ–Љ—Г –Є —Б—В—А–µ–Љ–Є–ї—Б—П: Open Graph —В–µ–≥–Є –≤ —Б—В–∞—В—М—П—Е –Є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –њ–Њ—Б—В–Є—В—М –Є—Е –Њ–њ–Є—Б–∞–љ–Є–µ –≤ –ї–µ–љ—В–µ Facebook —Б –њ–µ—А–≤–Њ–є –Ї–∞—А—В–Є–љ–Ї–Њ–є –Є–Ј —Б–∞–Љ–Њ–є —Б—В–∞—В—М–Є. –Ю–љ–∞, –њ–µ—А–≤–∞—П –Ї–∞—А—В–Є–љ–Ї–∞, –≤ 90% —Б–ї—Г—З–∞–µ–≤ –≤—Л–±–Є—А–∞–ї–∞—Б—М –Љ–љ–Њ—О –Є —А–∞–љ—М—И–µ.
–Т –Ј–∞–Ї–ї—О—З–µ–љ–Є–µ —Е–Њ—З—Г –њ—А–Є–Ј–≤–∞—В—М –≤–∞—Б, —Г–≤–∞–ґ–∞–µ–Љ—Л–є —З–Є—В–∞—В–µ–ї—М, –љ–µ –њ–Њ–≤—В–Њ—А—П—В—М –Љ–Њ–Є—Е –Њ—И–Є–±–Њ–Ї –Є —А–µ–∞–≥–Є—А–Њ–≤–∞—В—М –љ–∞ –≤–∞–ґ–љ—Л–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –≤ –њ–Њ–ї–Є—В–Є–Ї–µ –Ї–Њ–Љ–њ–∞–љ–Є–є, —Б–≤—П–Ј–∞–љ–љ—Л—Е —Б –њ—А–Њ–і–≤–Є–ґ–µ–љ–Є–µ–Љ –≤–∞—И–µ–≥–Њ —А–µ—Б—Г—А—Б–∞, –Њ–њ–µ—А–∞—В–Є–≤–љ–Њ. –°–Њ—Ж—Б–µ—В–Є –≤ –љ–∞—И–µ –≤—А–µ–Љ—П - –≤–∞–ґ–љ–∞—П —Б–Њ—Б—В–∞–≤–ї—П—О—Й–∞—П —А–∞—Б–Ї—А—Г—В–Ї–Є —Б–∞–є—В–Њ–≤. –Т—Л –Љ–Њ–ґ–µ—В–µ –љ–µ –ї—О–±–Є—В—М –Є—Е, –Ї–∞–Ї –љ–µ –ї—О–±–ї—О –Є—Е —П, –љ–Њ –Њ—В–Љ–∞—Е–љ—Г—В—М—Б—П –Њ—В —Д–∞–Ї—В–∞, —З—В–Њ –Њ–љ–Є –Љ–Њ–≥—Г—В –і–Њ–±–∞–≤–Є—В—М —Б–∞–є—В—Г —Б—Г—Й–µ—Б—В–≤–µ–љ–љ—Г—О –і–Њ–ї—О —В—А–∞—Д–Є–Ї–∞, –љ–µ–≤–Њ–Ј–Љ–Њ–ґ–љ–Њ.
–Ъ—Б—В–∞—В–Є, —Б–≤–Њ–Є —Б–Њ–±—Б—В–≤–µ–љ–љ—Л–µ –Љ–µ—В–∞-—В–µ–≥–Є –њ–µ—А–≤–Њ–є –љ–∞—З–∞–ї–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –≤–Њ–≤—Б–µ –љ–µ Facebook. –Я—А–Є–Љ–µ—А –µ–є –њ–Њ–і–∞–ї –Ґ–≤–Є—В—В–µ—А, –≤–≤–µ–і—П —Б–≤–Њ–Є Twitter Cards. –Ш—Е —П —В–Њ–ґ–µ –≤ —Б–∞–Љ–Њ–µ –±–ї–Є–ґ–∞–є—И–µ–µ –≤—А–µ–Љ—П –і–Њ–±–∞–≤–ї—О –љ–∞ —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞ –Є —Б—А–∞–Ј—Г –ґ–µ –њ–Њ–і–µ–ї—О—Б—М –Њ–њ—Л—В–Њ–Љ. –Ц–і–Є—В–µ –Њ—В—З–µ—В–∞!
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 –Я–Њ—Б—В–Є–Љ –Є–ї–ї—О—Б—В—А–Є—А–Њ–≤–∞–љ–љ—Л–µ —Б—В–∞—В—М–Є Joomla-—Б–∞–є—В–∞ –љ–∞ Facebook, –Є—Б–њ–Њ–ї—М–Ј—Г—П OG-—В–µ–≥–Є
–Я–Њ—Б—В–Є–Љ –Є–ї–ї—О—Б—В—А–Є—А–Њ–≤–∞–љ–љ—Л–µ —Б—В–∞—В—М–Є Joomla-—Б–∞–є—В–∞ –љ–∞ Facebook, –Є—Б–њ–Њ–ї—М–Ј—Г—П OG-—В–µ–≥–Є
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 –Я–Њ—Б—В–Є–Љ –Є–ї–ї—О—Б—В—А–Є—А–Њ–≤–∞–љ–љ—Л–µ —Б—В–∞—В—М–Є Joomla-—Б–∞–є—В–∞ –љ–∞ Facebook, –Є—Б–њ–Њ–ї—М–Ј—Г—П OG-—В–µ–≥–Є
–Я–Њ—Б—В–Є–Љ –Є–ї–ї—О—Б—В—А–Є—А–Њ–≤–∞–љ–љ—Л–µ —Б—В–∞—В—М–Є Joomla-—Б–∞–є—В–∞ –љ–∞ Facebook, –Є—Б–њ–Њ–ї—М–Ј—Г—П OG-—В–µ–≥–Є



–Я–Њ–і—А–Њ–±–љ–µ–µ...