ADBLOCK_MSG
Using of menu item aliases in JoomlaPublished: Tuesday, 03 December 2013 23:05 Written by Ogri Hits: 13876
In a previous article I described the process of transferring content from source site to destination site and integration it as a separate section into the destination site structure. Component J2XML accomplished the task well enough. I would rate it "excellent", but, as noted later in that article, its functionality does not include the transfer and integration of menu structure. However, it did not take long to manually reproduce it on the site-receiver. But when I started to bind menu items to the corresponding elements of content, I have encountered with a certain problem. It is in the process of solving I got acquainted for the first time in my practice with the option placed in the title of this article.
Let me describe the problem. The source site has several menus. The need is to place them at the destination site in the same form - as separate modules, but since the new content is conceived to be a separate section, all sub-sections must include the name and alias of the parent section - in the URL and the breadcrumbs. But the menus, corresponding to the sub-sections, should remain the root level menus. However, if the second condition is satisfied then the first one is not. This is where the option of choosing menu item type as an alias of another menu item became helpful.
The logic of the problem appearance becomes clear when I will illustrate it with particular example. For greater clarity, I will replace narrow subject of my site with more popular one - namely cars. I hope that ladies forgive me for the theme, usually more interesting for gents )).
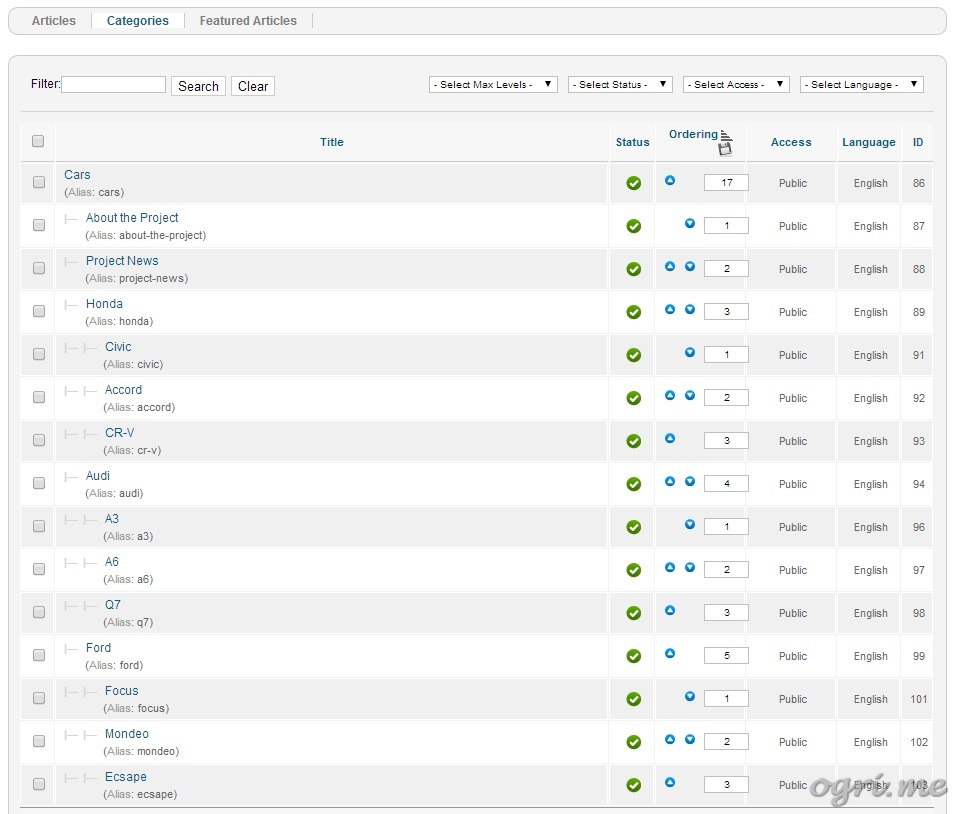
Thus, we assume that a site of the automotive topics is joined to another site in the capacity of the "Cars" section. After importing through J2HML, a new structure has been added to the categories structure. This new hierarchy of categories is of the following form:
Here we have introduced the root category, corresponding to the new section - "Cars." It includes two subcategories of first-level nesting - "About the Project" and "Project News". They are supposed to correspond to a separate menu, "Cars", containing general information about the project.
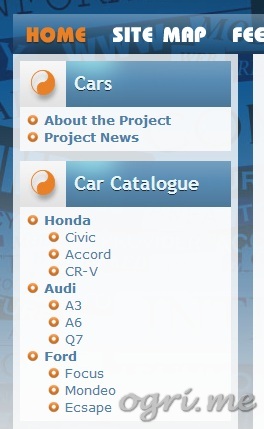
3 more categories of the same level - Honda, Audi and Ford - in turn contain subcategories. These three categories should form another menu, this time a two-level - "Car Catalogue". It should look something like this:
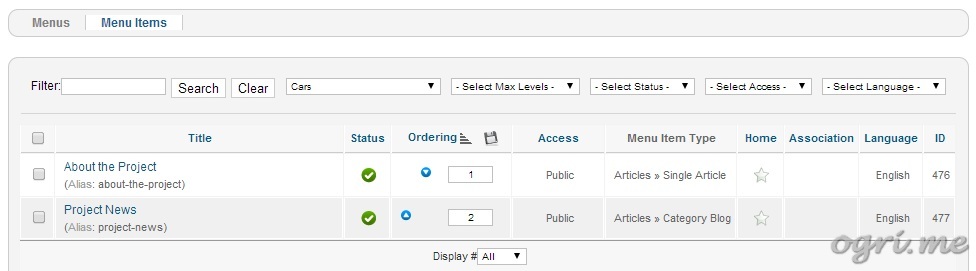
First, we create both menus, linking their items as it was on the source site. The first menu:
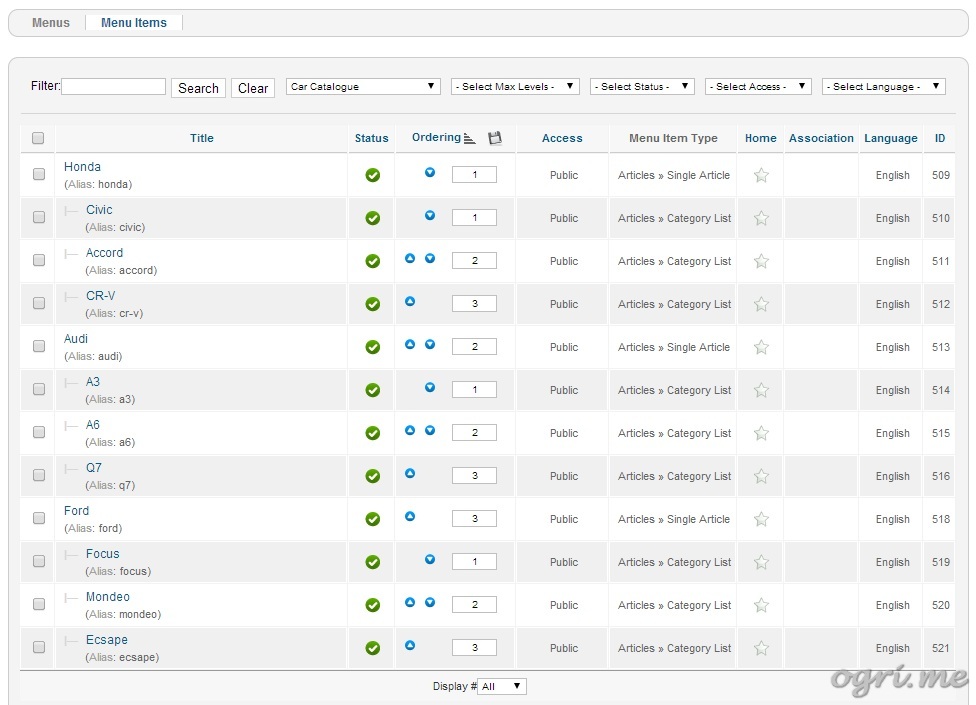
The second menu:
Add modules for each of the menu and publish them in the desired position (in my case - left column). Menus are displayed exactly as planned. However, links, corresponding to their items and sub, though open the correct pages, do not correspond to the intended concept. Consider, for example, the first item "About the Project" of the first menu "Cars". URL of this item has the form
http://ogri.me/en/about-the-project
while in theory the URL should include alias of the entire section:
http://ogri.me/en/cars/about-the-project
Breadcrumbs, respectively, also do not include an intermediate URL of the section.
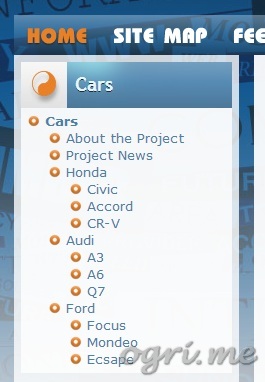
Let's try to create one menu instead of two with a structure that exactly match the structure of categories, and name it "Cars-ALL". Here it is:
Create and publish the module for this menu, and see the following pattern on the site:
Links and navigator are now as intended, but the menu itself - far from it. All in a heap, the root item duplicates section heading, and also "Car Catalogue" is now missing. Wrong result again. We must invent something.
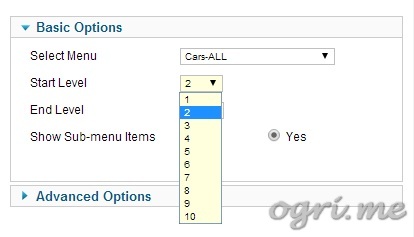
You may recall that menu module has an option "Start Level." Let's try to shift the entry-level of our unified menu to one level deeper. Change the value from 1 to 2. Save.
Returning to the site and reloading the main page, we find that there is no such menu at all. It appears only in the branch "cars/". The root item is no longer displayed. In principle, this corresponds to my idea; it remains only to return to the version of two separate menus, add to each of them the root item "Cars", and set the "Start Level" equal to 2 in module settings. However, what if you later want to display these menus on the pages beyond the branch "cars/"? This technique does not provide such a possibility, and therefore is not universal enough.
And here we finally came to the topic of the article. The option to choose the type of the menu item as an alias of another item of the same or another menu had been appeared in Joomla since version 1.6. Using this allows you to solve the problem and keep full control over linkage of the menus to the site pages. Small fee for this - the fact that for each page we will have to create two menu items, but it doesn't bother us, we are not lazy, are we?
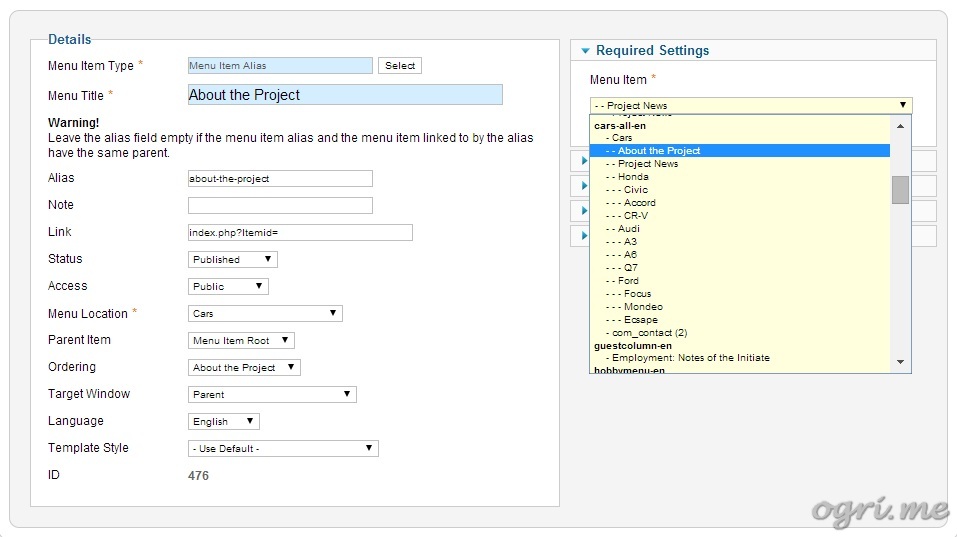
So, we proceed to the final realization of our idea. All you need for this is already there: the "Cars-ALL" menu, containing the complete hierarchy of all items distributed to required levels (module for this menu, by the way, is not required) and two more menus - "Cars" and "Car Catalogue". Herewith items of the first menu are of the standard types - "Single Article", "Category List", "Category Blog", etc., as it was on the source website. In the rest menus change all the items' types to "Menu Item Alias", and they will refer to the relevant items of the first menu.
Thus, URLs and breadcrumbs are determined by levels of the aggregate menu, while the menus output on the site and binding to the pages - by the rest of the menus and settings of their modules.
Generally, the option to assign menu item type as an alias of other item has more standard usage - for example, to duplicate the main menu in the footer of the website. Then, if you change the main item settings, the menu item referring to it automatically picks up the new value. Apparently, this function has been initially introduced for cloning the menus. But the example of this option usage, described in this article, is itself an evidence of the fact that the scope, offered by developers of CMS Joomla, can often be extended to solve other problems. Flexibility of the system takes place, which is great.
Latest News
-
Tuesday, 21 July 2020 03:18
Joomla 3: Redirect to same page after successful login -
Saturday, 30 December 2017 16:11
Joomla: how to add your own language constants or override existing ones -
Thursday, 30 November 2017 23:27
Joomla: Integrate reCAPTCHA v2 (NO CAPTCHA) into JComments -
Saturday, 25 June 2016 15:33
Unified filtering of mod_jcomments_latest module's output -
Thursday, 17 September 2015 16:23
Post an illustrated Joomla-site article on Facebook using OG-tags
Articles Most Read
-
152380
Migrating from Joomla 1.5 to Joomla 2.5. Part 2-1. Transferring jDownloads and jComments -
89527
Joomla: Integrate reCAPTCHA v2 (NO CAPTCHA) into JComments -
63912
Migrating from Joomla 1.5 to Joomla 2.5. Part 2-2. Template, editor, and other extensions -
40987
Editing animated GIF-images in Photoshop CS3 -
40939
Custom 404 error page in Joomla 2.5
Login
Guest Column
Recent comments
-
Custom 404 error page in Joomla 2.5
-
 Roseann
02.11.2020 08:17
Roseann
02.11.2020 08:17
-
-
Joomla: Merge two sites into one using component J2XML
-
 www.cx5-forum.com
24.08.2020 03:52
you are in point of fact a excellent webmaster. The web site loading pace is incredible. It kind ...
www.cx5-forum.com
24.08.2020 03:52
you are in point of fact a excellent webmaster. The web site loading pace is incredible. It kind ...
-
-
Joomla: how to add your own language constants or override existing ones
-
 Vouchersort
29.10.2020 11:33
Is this a free template that you are using as I really love it. As a website desugner myself I hope that ...
Vouchersort
29.10.2020 11:33
Is this a free template that you are using as I really love it. As a website desugner myself I hope that ...
-
 Voucher Sort
02.10.2020 00:07
Love this site keep up the good work!
Voucher Sort
02.10.2020 00:07
Love this site keep up the good work!
-
-
Migrating from Joomla 1.5 to Joomla 2.5. Epilogue
-
 Dewitt
11.02.2021 06:17
HELP. I can't write a comment without the page freezing.
Dewitt
11.02.2021 06:17
HELP. I can't write a comment without the page freezing.
-
-
Migrating from Joomla 1.5 to Joomla 2.5. Part 2-1. Transferring jDownloads and jComments
-
 Francine
14.12.2020 08:49
I cant stomach this person so sorry x
Francine
14.12.2020 08:49
I cant stomach this person so sorry x
-
 Vouchersort
30.10.2020 15:43
Once again, great resource for us newbs.
Vouchersort
30.10.2020 15:43
Once again, great resource for us newbs.
-
 Voucher Sort
30.09.2020 12:58
Is commenting still open?
Voucher Sort
30.09.2020 12:58
Is commenting still open?
-
 motivational quotes
21.08.2020 13:12
Hi, all is going perfectly here and ofcourse every one is sharing information, that's really excellent ...
motivational quotes
21.08.2020 13:12
Hi, all is going perfectly here and ofcourse every one is sharing information, that's really excellent ...
-
-
Unified filtering of mod_jcomments_latest module's output
-
 ążąĖą╗čīą╝čŗ 2022 ąŠąĮą╗ą░ą╣ąĮ
03.12.2021 21:37
This web site definitely has all of the info I wanted about this subject and didn't know who to ask.
ążąĖą╗čīą╝čŗ 2022 ąŠąĮą╗ą░ą╣ąĮ
03.12.2021 21:37
This web site definitely has all of the info I wanted about this subject and didn't know who to ask.
-










Read more...