–Т –њ—А–µ–і—Л–і—Г—Й–µ–є —Б—В–∞—В—М–µ —П –Њ–њ–Є—Б–∞–ї –њ—А–Њ—Ж–µ—Б—Б –њ–µ—А–µ–љ–Њ—Б–∞ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Њ–љ–љ–Њ–≥–Њ –љ–∞–њ–Њ–ї–љ–µ–љ–Є—П —Б–∞–є—В–∞-–Є—Б—В–Њ—З–љ–Є–Ї–∞ –љ–∞ —Б–∞–є—В-–њ—А–Є–µ–Љ–љ–Є–Ї –Є –Є–љ—В–µ–≥—А–Є—А–Њ–≤–∞–љ–Є—П –µ–≥–Њ –≤ –≤–Є–і–µ –Њ—В–і–µ–ї—М–љ–Њ–≥–Њ —А–∞–Ј–і–µ–ї–∞ –≤ —Б—В—А—Г–Ї—В—Г—А—Г —Б–∞–є—В–∞-–њ—А–Є–µ–Љ–љ–Є–Ї–∞. –Ъ–Њ–Љ–њ–Њ–љ–µ–љ—В J2XML —Б–њ—А–∞–≤–Є–ї—Б—П —Б —Н—В–Њ–є –Ј–∞–і–∞—З–µ–є —Е–Њ—А–Њ—И–Њ. –Я–Њ—Б—В–∞–≤–Є—В—М –µ–Љ—Г –Њ—Ж–µ–љ–Ї—Г "–Њ—В–ї–Є—З–љ–Њ" –љ–µ –њ–Њ–Ј–≤–Њ–ї–Є–ї —В–Њ—В —Д–∞–Ї—В, —З—В–Њ, –Ї–∞–Ї –Њ—В–Љ–µ—З–∞–ї–Њ—Б—М –≤ –Ї–Њ–љ—Ж–µ —Б—В–∞—В—М–Є, –µ–≥–Њ —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї –љ–µ –≤–Ї–ї—О—З–∞–µ—В –њ–µ—А–µ–љ–Њ—Б –Є –Є–љ—В–µ–≥—А–∞—Ж–Є—О —Б—В—А—Г–Ї—В—Г—А—Л –Љ–µ–љ—О. –Т–њ—А–Њ—З–µ–Љ, –≤–Њ—Б–њ—А–Њ–Є–Ј–≤–µ—Б—В–Є –µ–µ –љ–∞ —Б–∞–є—В–µ-–њ—А–Є–µ–Љ–љ–Є–Ї–µ –≤—А—Г—З–љ—Г—О –љ–µ –Ј–∞–љ—П–ї–Њ –Љ–љ–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є. –Р –≤–Њ—В –Ї–Њ–≥–і–∞ —П –љ–∞—З–∞–ї –њ—А–Є–≤—П–Ј—Л–≤–∞—В—М –њ—Г–љ–Ї—В—Л –Ї —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–Љ —Н–ї–µ–Љ–µ–љ—В–∞–Љ –Ї–Њ–љ—В–µ–љ—В–∞, —В–Њ —Б—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б –љ–µ–Ї–Њ–µ–є –њ—А–Њ–±–ї–µ–Љ–Њ–є. –Ш–Љ–µ–љ–љ–Њ –≤ –њ—А–Њ—Ж–µ—Б—Б–µ –µ–µ —А–µ—И–µ–љ–Є—П —П –≤–њ–µ—А–≤—Л–µ –≤ —Б–≤–Њ–µ–є –њ—А–∞–Ї—В–Є–Ї–µ –њ–Њ–Ј–љ–∞–Ї–Њ–Љ–Є–ї—Б—П —Б –Њ–њ—Ж–Є–µ–є, –≤—Л–љ–µ—Б–µ–љ–љ–Њ–є –≤ –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–Є.
–Ю–њ–Є—И—Г –Ј–∞–і–∞—З—Г. –Э–∞ —Б–∞–є—В–µ-–Є—Б—В–Њ—З–љ–Є–Ї–µ –±—Л–ї–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Љ–µ–љ—О. –Э–∞ —Б–∞–є—В–µ-–њ—А–Є–µ–Љ–љ–Є–Ї–µ –љ—Г–ґ–љ–Њ –њ–Њ–Љ–µ—Б—В–Є—В—М –Є—Е –≤ —В–Њ–Љ –ґ–µ –≤–Є–і–µ - –Њ—В–і–µ–ї—М–љ—Л–Љ–Є –Љ–Њ–і—Г–ї—П–Љ–Є, –љ–Њ, –њ–Њ—Б–Ї–Њ–ї—М–Ї—Г –љ–Њ–≤—Л–є –Ї–Њ–љ—В–µ–љ—В –і–Њ–ї–ґ–µ–љ –њ–Њ –Ј–∞–і—Г–Љ–Ї–µ —Б—В–∞—В—М –Њ—В–і–µ–ї—М–љ—Л–Љ —А–∞–Ј–і–µ–ї–Њ–Љ, –≤ URL –Є —Е–ї–µ–±–љ—Л—Е –Ї—А–Њ—И–Ї–∞—Е –≤—Б–µ –њ–Њ–і—А–∞–Ј–і–µ–ї—Л –і–Њ–ї–ґ–љ—Л —Б–Њ–і–µ—А–ґ–∞—В—М –љ–∞–Ј–≤–∞–љ–Є–µ –Є –∞–ї–Є–∞—Б —А–∞–Ј–і–µ–ї–∞. –Ь–µ–љ—О –ґ–µ, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–µ –њ–Њ–і—А–∞–Ј–і–µ–ї–∞–Љ, –њ—А–Є —Н—В–Њ–Љ –і–Њ–ї–ґ–љ—Л –±—Л—В—М –њ–µ—А–≤–Њ–≥–Њ —Г—А–Њ–≤–љ—П. –Ю–і–љ–∞–Ї–Њ, –µ—Б–ї–Є –≤—Л–њ–Њ–ї–љ—П–µ—В—Б—П –≤—В–Њ—А–Њ–µ —Г—Б–ї–Њ–≤–Є–µ, —В–Њ –љ–µ –≤—Л–њ–Њ–ї–љ—П–µ—В—Б—П –њ–µ—А–≤–Њ–µ. –Т–Њ—В —В—Г—В –Є –њ–Њ–Љ–Њ–≥–ї–∞ –Њ–њ—Ж–Є—П –≤—Л–±–Њ—А–∞ —В–Є–њ–∞ –њ—Г–љ–Ї—В–∞ –Љ–µ–љ—О –Ї–∞–Ї –њ—Б–µ–≤–і–Њ–љ–Є–Љ–∞ –і—А—Г–≥–Њ–≥–Њ –њ—Г–љ–Ї—В–∞.
–Ы–Њ–≥–Є–Ї–∞ –≤–Њ–Ј–љ–Є–Ї–љ–Њ–≤–µ–љ–Є—П –њ—А–Њ–±–ї–µ–Љ—Л —Б—В–∞–љ–µ—В —П—Б–љ–Њ–є, –Ї–Њ–≥–і–∞ —П –њ—А–Њ–Є–ї–ї—О—Б—В—А–Є—А—Г—О –µ–µ –Ї–Њ–љ–Ї—А–µ—В–љ—Л–Љ –њ—А–Є–Љ–µ—А–Њ–Љ. –Ф–ї—П –њ—Г—Й–µ–є –љ–∞–≥–ї—П–і–љ–Њ—Б—В–Є –Ј–∞–Љ–µ–љ—О —Г–Ј–Ї—Г—О —В–µ–Љ–∞—В–Є–Ї—Г –Љ–Њ–µ–≥–Њ —Б–∞–є—В–∞-–Є—Б—В–Њ—З–љ–Є–Ї–∞ –±–Њ–ї–µ–µ –њ–Њ–њ—Г–ї—П—А–љ–Њ–є, –∞ –Є–Љ–µ–љ–љ–Њ - –∞–≤—В–Њ–Љ–Њ–±–Є–ї—П–Љ–Є. –Э–∞–і–µ—О—Б—М, —З–Є—В–∞—В–µ–ї–Є, –Њ—В–љ–Њ—Б—П—Й–Є–µ—Б—П –Ї –њ—А–µ–Ї—А–∞—Б–љ–Њ–Љ—Г –њ–Њ–ї—Г, –њ—А–Њ—Б—В—П—В –Љ–µ–љ—П –Ј–∞ —В–µ–Љ—Г, –±–Њ–ї–µ–µ —В–Є–њ–Є—З–љ—Г—О –і–ї—П –Є–љ—В–µ—А–µ—Б–Њ–≤ –њ–Њ–ї–∞ —Б–Є–ї—М–љ–Њ–≥–Њ )).
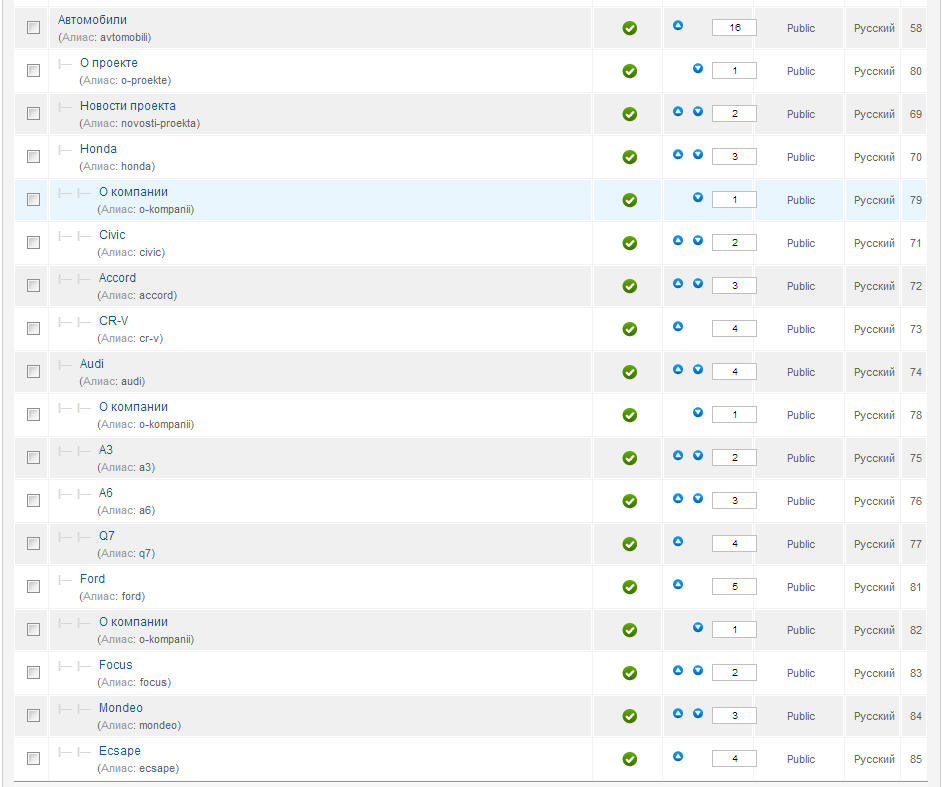
–Ш—В–∞–Ї, –њ—А–µ–і–њ–Њ–ї–Њ–ґ–Є–Љ, —З—В–Њ —Б–∞–є—В –љ–∞ –∞–≤—В–Њ–Љ–Њ–±–Є–ї—М–љ—Г—О —В–µ–Љ–∞—В–Є–Ї—Г –њ—А–Є—Б–Њ–µ–і–Є–љ—П–µ—В—Б—П –Ї —Б–∞–є—В—Г –љ–∞ –ї—О–±—Г—О –Њ–±—Й—Г—О –≤ –Ї–∞—З–µ—Б—В–≤–µ —А–∞–Ј–і–µ–ї–∞ "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є". –Я–Њ—Б–ї–µ –Є–Љ–њ–Њ—А—В–∞ —З–µ—А–µ–Ј J2XML –Ї —Б—В—А—Г–Ї—В—Г—А–µ –Ї–∞—В–µ–≥–Њ—А–Є–є –і–Њ–±–∞–≤–Є–ї–∞—Б—М –љ–Њ–≤–∞—П —Б—В—А—Г–Ї—В—Г—А–∞ —Б–ї–µ–і—Г—О—Й–µ–≥–Њ –≤–Є–і–∞:

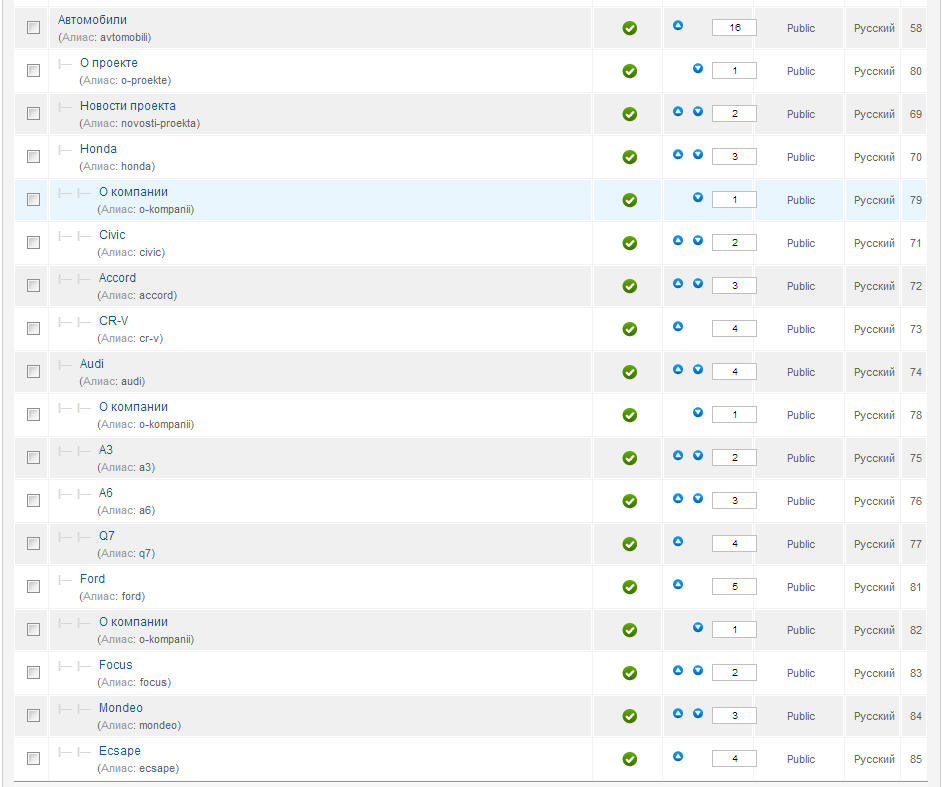
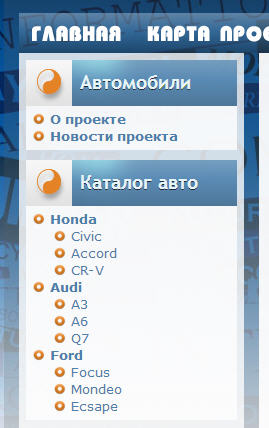
–Ч–і–µ—Б—М –≤–≤–µ–і–µ–љ–∞ –Ї–Њ—А–љ–µ–≤–∞—П –Ї–∞—В–µ–≥–Њ—А–Є—П, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–∞—П –љ–Њ–≤–Њ–Љ—Г —А–∞–Ј–і–µ–ї—Г - "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є". –Т –љ–µ–є –Є–Љ–µ—О—В—Б—П 2 –Ї–∞—В–µ–≥–Њ—А–Є–Є –њ–µ—А–≤–Њ–≥–Њ —Г—А–Њ–≤–љ—П –≤–ї–Њ–ґ–µ–љ–љ–Њ—Б—В–Є - "–Ю –њ—А–Њ–µ–Ї—В–µ" –Є "–Э–Њ–≤–Њ—Б—В–Є –њ—А–Њ–µ–Ї—В–∞". –Ю–љ–Є –њ–Њ –Ј–∞–і—Г–Љ–Ї–µ –і–Њ–ї–ґ–љ—Л —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Њ–≤–∞—В—М –Њ—В–і–µ–ї—М–љ–Њ–Љ—Г –Љ–µ–љ—О "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є", —Б–Њ–і–µ—А–ґ–∞—Й–µ–Љ—Г –Њ–±—Й–Є–µ —Б–≤–µ–і–µ–љ–Є—П –Њ —А–∞–Ј–і–µ–ї–µ-–њ—А–Њ–µ–Ї—В–µ.
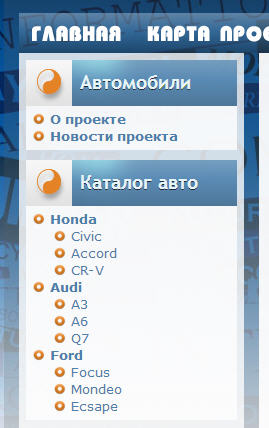
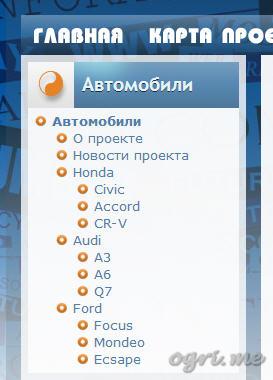
–Х—Й–µ 3 –Ї–∞—В–µ–≥–Њ—А–Є–Є —В–Њ–≥–Њ –ґ–µ —Г—А–Њ–≤–љ—П - Honda, Audi –Є Ford - —Б–Њ–і–µ—А–ґ–∞—В –њ–Њ–і–Ї–∞—В–µ–≥–Њ—А–Є–Є. –≠—В–Є —В—А–Є –Ї–∞—В–µ–≥–Њ—А–Є–Є –і–Њ–ї–ґ–љ—Л —Б—Д–Њ—А–Љ–Є—А–Њ–≤–∞—В—М –µ—Й–µ –Њ–і–љ–Њ –Љ–µ–љ—О, –љ–∞ —Н—В–Њ—В —А–∞–Ј –і–≤—Г—Е—Г—А–Њ–≤–љ–µ–≤–Њ–µ - "–Ъ–∞—В–∞–ї–Њ–≥ –∞–≤—В–Њ". –Т—Л–≥–ї—П–і–µ—В—М —Н—В–Њ –і–Њ–ї–ґ–љ–Њ –њ—А–Є–Љ–µ—А–љ–Њ —В–∞–Ї:

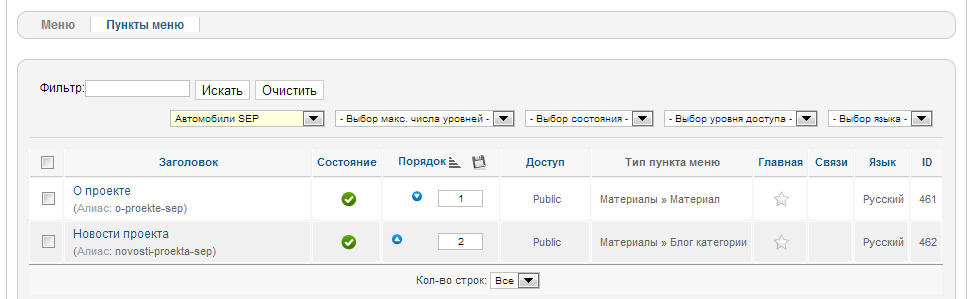
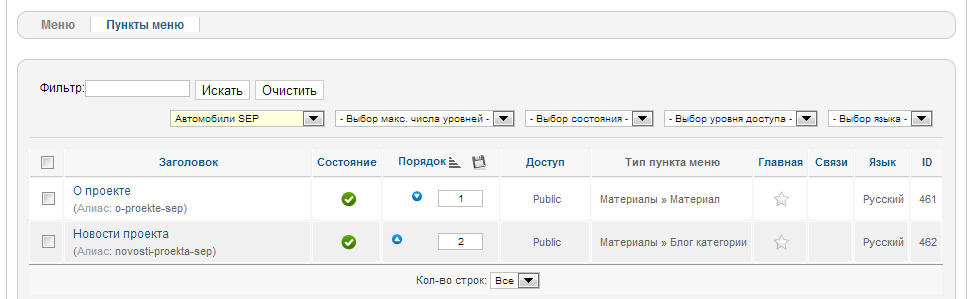
–Ф–ї—П –љ–∞—З–∞–ї–∞, —Б–Њ–Ј–і–∞–і–Є–Љ –Њ–±–∞ –Љ–µ–љ—О —Б –њ—А–Є–≤—П–Ј–Ї–Њ–є –њ—Г–љ–Ї—В–Њ–≤ —В–∞–Ї, –Ї–∞–Ї —Н—В–Њ –±—Л–ї–Њ –љ–∞ –∞–≤—В–Њ–Љ–Њ–±–Є–ї—М–љ–Њ–Љ —Б–∞–є—В–µ-–Є—Б—В–Њ—З–љ–Є–Ї–µ. –Я–µ—А–≤–Њ–µ –Љ–µ–љ—О:

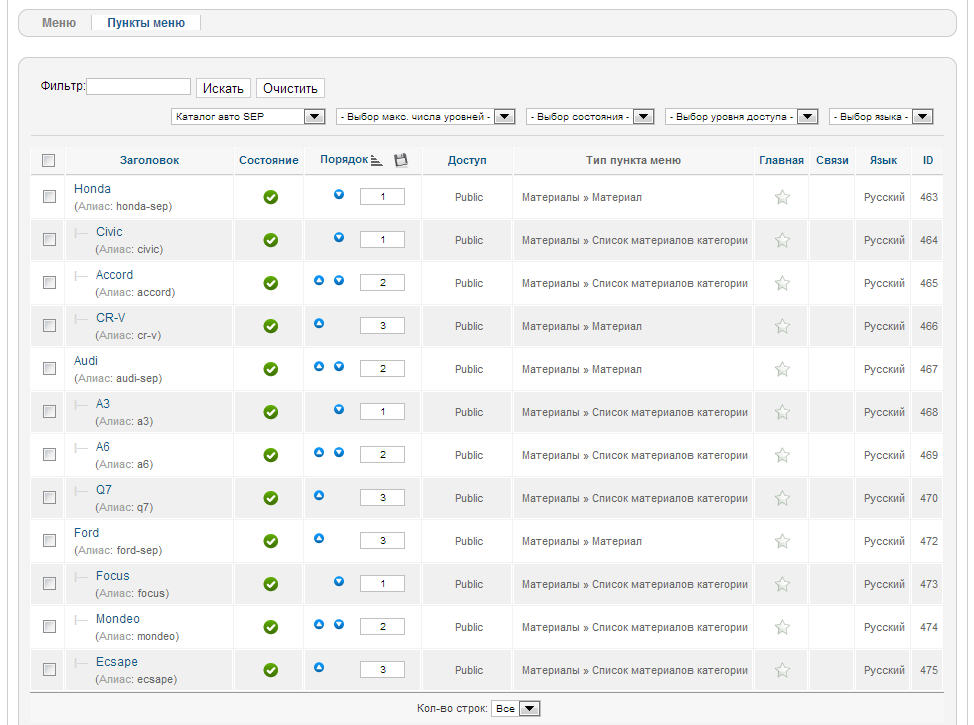
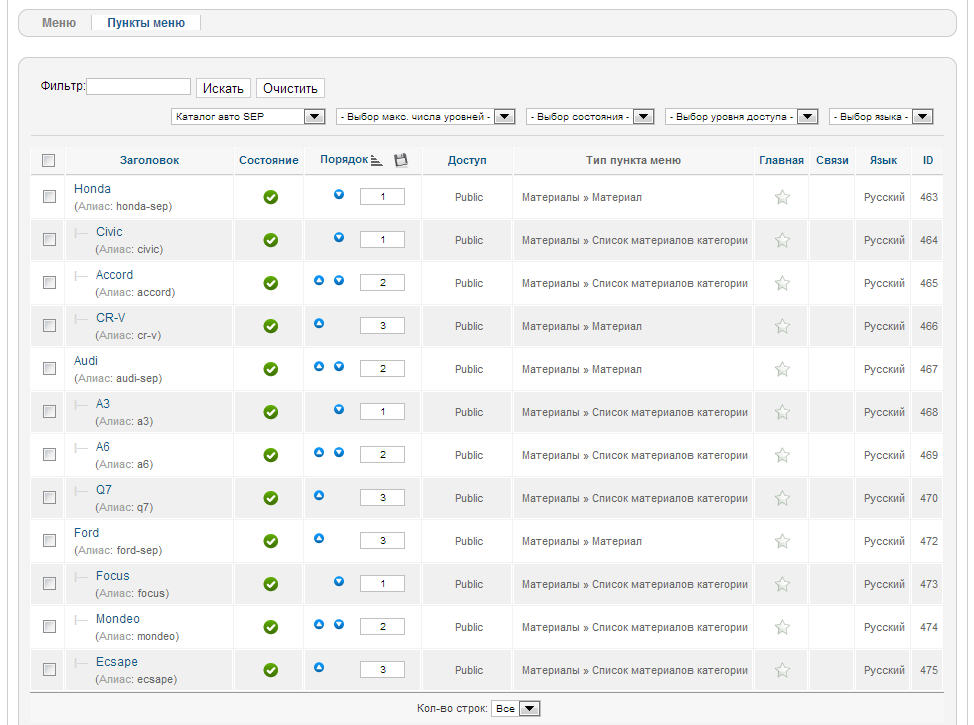
–Т—В–Њ—А–Њ–µ –Љ–µ–љ—О:

–Ф–Њ–±–∞–≤–Є–Љ –і–ї—П –Ї–∞–ґ–і–Њ–≥–Њ –Є–Ј –Љ–µ–љ—О –Љ–Њ–і—Г–ї–Є –Є –Њ–њ—Г–±–ї–Є–Ї—Г–µ–Љ –Є—Е –≤ –њ–Њ–Ј–Є—Ж–Є–Є –њ–Њ –ґ–µ–ї–∞–љ–Є—О (–≤ –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ - –ї–µ–≤—Л–є —Б—В–Њ–ї–±–µ—Ж). –Ь–µ–љ—О –Њ—В–Њ–±—А–∞–Ј–Є–ї–Є—Б—М –Є–Љ–µ–љ–љ–Њ —В–∞–Ї, –Ї–∞–Ї –Є –њ–ї–∞–љ–Є—А–Њ–≤–∞–ї–Њ—Б—М. –Ю–і–љ–∞–Ї–Њ –ї–Є–љ–Ї–Є, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–µ –њ—Г–љ–Ї—В–∞–Љ –Є –њ–Њ–і–њ—Г–љ–Ї—В–∞–Љ, —Е–Њ—В—М –Є –Њ—В–Ї—А—Л–≤–∞—О—В –њ—А–∞–≤–Є–ї—М–љ—Л–µ —Б—В—А–∞–љ–Є—Ж—Л, –љ–µ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—В –Ј–∞–і—Г–Љ–∞–љ–љ–Њ–є –Ї–Њ–љ—Ж–µ–њ—Ж–Є–Є. –†–∞—Б—Б–Љ–Њ—В—А–Є–Љ, –Ї –њ—А–Є–Љ–µ—А—Г, –њ–µ—А–≤—Л–є –њ—Г–љ–Ї—В "–Ю –њ—А–Њ–µ–Ї—В–µ" –њ–µ—А–≤–Њ–≥–Њ –Љ–µ–љ—О "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є". –°—Б—Л–ї–Ї–∞ —Н—В–Њ–≥–Њ –њ—Г–љ–Ї—В–∞ –Є–Љ–µ–µ—В –≤–Є–і
http:/ogri.me/ru/o-proekte
.., –≤ —В–Њ –≤—А–µ–Љ—П –Ї–∞–Ї –њ–Њ –Ј–∞–і—Г–Љ–Ї–µ URL –і–Њ–ї–ґ–µ–љ –≤–Ї–ї—О—З–∞—В—М –∞–ї–Є–∞—Б –≤—Б–µ–≥–Њ —А–∞–Ј–і–µ–ї–∞:
http://ogri.me/ru/avtomobili/o-proekte
–•–ї–µ–±–љ—Л–µ –Ї—А–Њ—И–Ї–Є, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ, —В–∞–Ї–ґ–µ –љ–µ —Б–Њ–і–µ—А–ґ–∞—В –њ—А–Њ–Љ–µ–ґ—Г—В–Њ—З–љ–Њ–≥–Њ –њ—Г–љ–Ї—В–∞ —А–∞–Ј–і–µ–ї–∞.
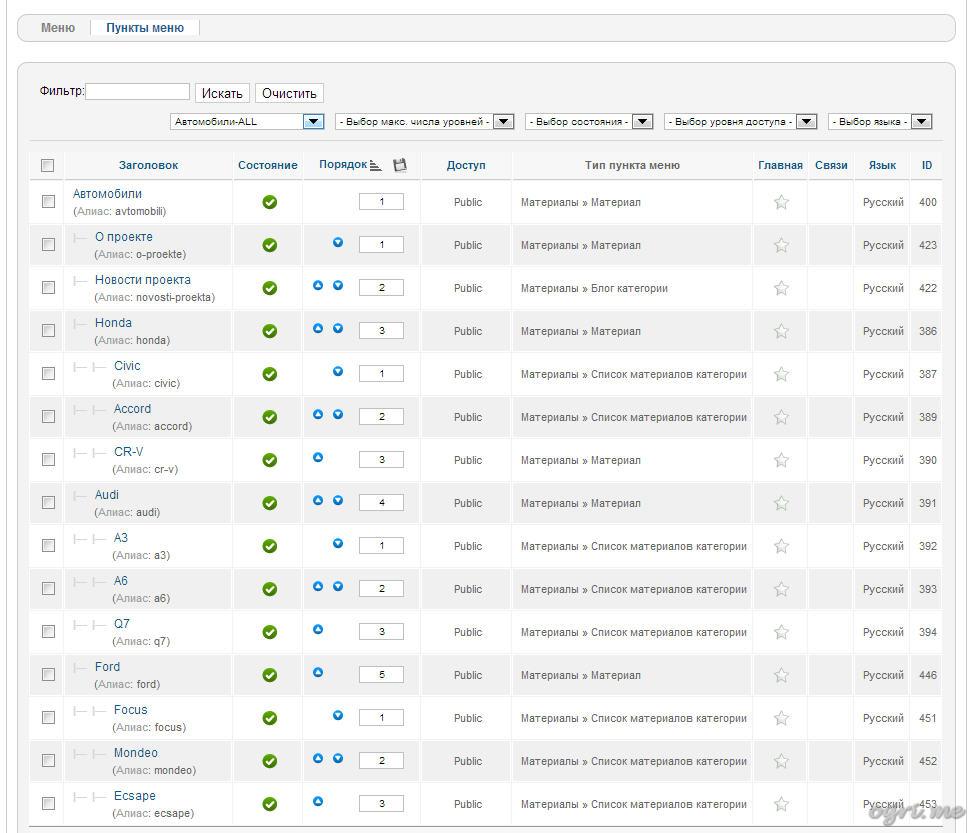
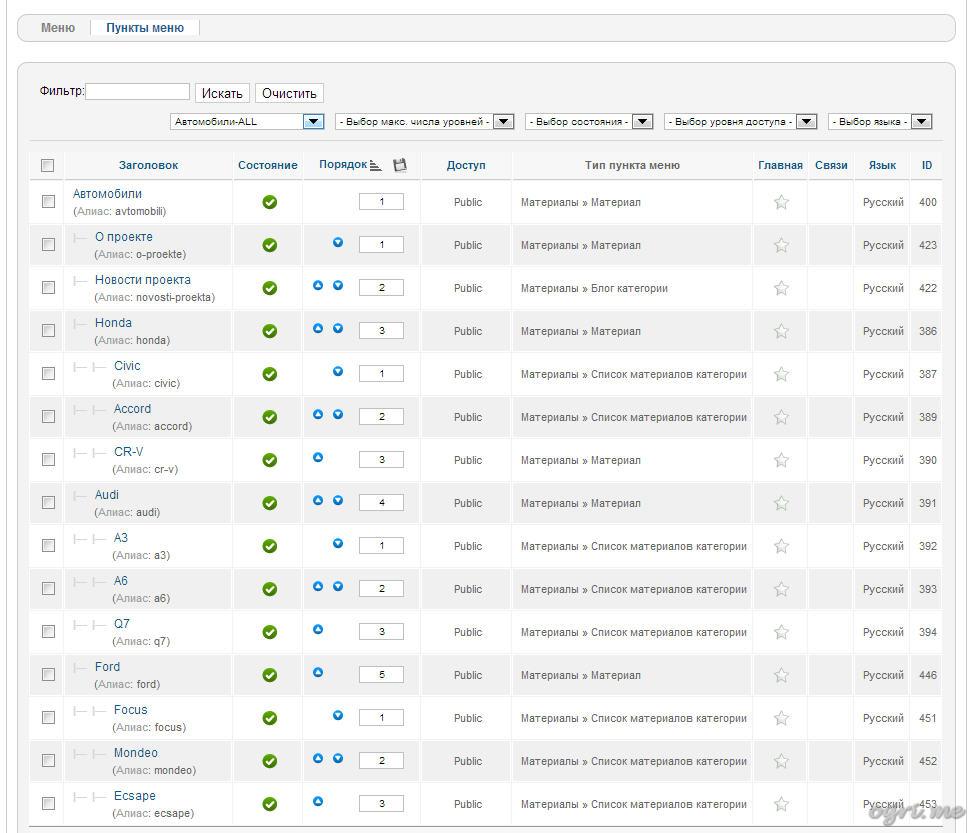
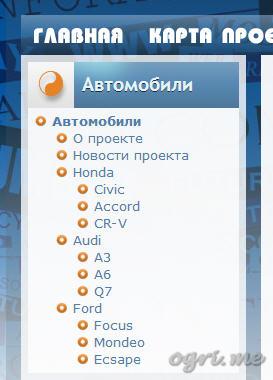
–Я–Њ–њ—А–Њ–±—Г–µ–Љ —Б–Њ–Ј–і–∞—В—М –≤–Љ–µ—Б—В–Њ –і–≤—Г—Е –Љ–µ–љ—О –Њ–і–љ–Њ —Б–Њ —Б—В—А—Г–Ї—В—Г—А–Њ–є, —В–Њ—З–љ–Њ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–є —Б—В—А—Г–Ї—В—Г—А–µ –Ї–∞—В–µ–≥–Њ—А–Є–є, –Є –љ–∞–Ј–Њ–≤–µ–Љ –µ–≥–Њ "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є-ALL". –Т–Њ—В –Њ–љ–Њ:

–°–Њ–Ј–і–∞–≤ –Є –Њ–њ—Г–±–ї–Є–Ї–Њ–≤–∞–≤ –Љ–Њ–і—Г–ї—М –і–ї—П —Н—В–Њ–≥–Њ –Љ–µ–љ—О, —Г–≤–Є–і–Є–Љ –љ–∞ —Б–∞–є—В–µ —Б–ї–µ–і—Г—О—Й—Г—О –Ї–∞—А—В–Є–љ—Г:

–° –ї–Є–љ–Ї–∞–Љ–Є –Є –љ–∞–≤–Є–≥–∞—В–Њ—А–Њ–Љ —В–µ–њ–µ—А—М –≤—Б–µ –Ї–∞–Ї –Ј–∞–і—Г–Љ—Л–≤–∞–ї–Њ—Б—М, —Б —Б–∞–Љ–Є–Љ –ґ–µ –Љ–µ–љ—О - –Њ—В–љ—О–і—М. –Т—Б–µ –≤ –Њ–і–љ–Њ–є –Ї—Г—З–µ, –Ї–Њ—А–љ–µ–≤–Њ–є –њ—Г–љ–Ї—В –і—Г–±–ї–Є—А—Г–µ—В –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї —А–∞–Ј–і–µ–ї–∞, –љ—Г –Є –њ—А–Њ–њ–∞–ї "–Ъ–∞—В–∞–ї–Њ–≥ –∞–≤—В–Њ". –Э–µ –Ї —В–Њ–Љ—Г –Љ—Л —Б—В—А–µ–Љ–Є–ї–Є—Б—М. –Э–∞–і–Њ —З—В–Њ-—В–Њ –Є–Ј–Њ–±—А–µ—В–∞—В—М.
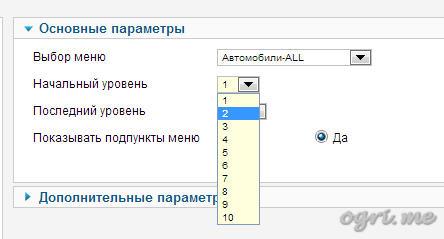
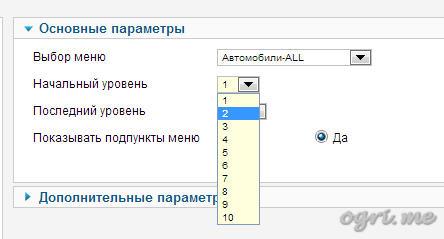
–Ь–Њ–ґ–љ–Њ –≤—Б–њ–Њ–Љ–љ–Є—В—М, —З—В–Њ –≤ –Љ–Њ–і—Г–ї–µ –Љ–µ–љ—О –µ—Б—В—М –Њ–њ—Ж–Є—П "–Э–∞—З–∞–ї—М–љ—Л–є —Г—А–Њ–≤–µ–љ—М". –Я–Њ–њ—А–Њ–±—Г–µ–Љ —Б–і–≤–Є–љ—Г—В—М –љ–∞—З–∞–ї—М–љ—Л–є —Г—А–Њ–≤–µ–љ—М –Њ–±—К–µ–і–Є–љ–µ–љ–љ–Њ–≥–Њ –Љ–µ–љ—О –љ–∞ –Њ–і–Є–љ –≤–≥–ї—Г–±—М. –Ш–Ј–Љ–µ–љ–Є–Љ –Ј–љ–∞—З–µ–љ–Є–µ –њ–∞—А–∞–Љ–µ—В—А–∞ —Б 1 –љ–∞ 2. –°–Њ—Е—А–∞–љ–Є–Љ.

–Т–µ—А–љ—Г–≤—И–Є—Б—М –љ–∞ —Б–∞–є—В –Є –њ–µ—А–µ–Ј–∞–≥—А—Г–Ј–Є–≤—И–Є—Б—М –љ–∞ –≥–ї–∞–≤–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г, –Њ–±–љ–∞—А—Г–ґ–Є–≤–∞–µ–Љ, —З—В–Њ –Љ–µ–љ—О —В–∞–Љ –Њ—В—Б—Г—В—Б—В–≤—Г–µ—В –Ї–∞–Ї –Ї–ї–∞—Б—Б. –Я–Њ—П–≤–ї—П–µ—В—Б—П –Њ–љ–Њ —В–Њ–ї—М–Ї–Њ –≤ –≤–µ—В–Ї–µ "avtomobili/". –Ъ–Њ—А–љ–µ–≤–Њ–є –њ—Г–љ–Ї—В —В–µ–њ–µ—А—М –љ–µ –≤—Л–≤–Њ–і–Є—В—Б—П. –Т –њ—А–Є–љ—Ж–Є–њ–µ, –Љ–Њ–µ–є –Ј–∞–і—Г–Љ–Ї–µ —Н—В–Њ –Њ—В–≤–µ—З–∞–µ—В, –Њ—Б—В–∞–µ—В—Б—П –ї–Є—И—М –≤–µ—А–љ—Г—В—М—Б—П –Ї –≤–∞—А–Є–∞–љ—В—Г –і–≤—Г—Е —А–∞–Ј–і–µ–ї—М–љ—Л—Е –Љ–µ–љ—О, –і–Њ–±–∞–≤–Є—В—М –≤ –љ–Є—Е –Ї–Њ—А–љ–µ–≤–Њ–є –њ—Г–љ–Ї—В "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є" –Є –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е –Љ–Њ–і—Г–ї–µ–є –≤—Л—Б—В–∞–≤–Є—В—М "–Э–∞—З–∞–ї—М–љ—Л–є —Г—А–Њ–≤–µ–љ—М" —А–∞–≤–љ—Л–є 2. –Ю–і–љ–∞–Ї–Њ, —З—В–Њ –µ—Б–ї–Є –≤–њ–Њ—Б–ї–µ–і—Б—В–≤–Є–Є –Ј–∞—Е–Њ—З–µ—В—Б—П –≤—Л–≤–Њ–і–Є—В—М —Н—В–Є –Љ–µ–љ—О –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е –≤–љ–µ –≤–µ—В–Ї–Є "avtomobili/"? –Ф–∞–љ–љ–∞—П –Љ–µ—В–Њ–і–Є–Ї–∞ –љ–µ –Њ—Б—В–∞–≤–ї—П–µ—В —В–∞–Ї–Њ–є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є, –∞ –Ј–љ–∞—З–Є—В, –љ–µ–і–Њ—Б—В–∞—В–Њ—З–љ–Њ —Г–љ–Є–≤–µ—А—Б–∞–ї—М–љ–∞.
–Ш –≤–Њ—В —В—Г—В –Љ—Л, –љ–∞–Ї–Њ–љ–µ—Ж, –њ–Њ–і–Њ—И–ї–Є –Ї —В–µ–Љ–µ —Б—В–∞—В—М–Є. –Ш—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ–Њ—П–≤–Є–≤—И–µ–є—Б—П –≤ Joomla –љ–∞—З–Є–љ–∞—П —Б –≤–µ—А—Б–Є–Є 1.6 –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є –≤—Л–±–Њ—А–∞ —В–Є–њ–∞ –њ—Г–љ–Ї—В–∞ –Љ–µ–љ—О –Ї–∞–Ї –њ—Б–µ–≤–і–Њ–љ–Є–Љ–∞ –і—А—Г–≥–Њ–≥–Њ –њ—Г–љ–Ї—В–∞ —В–Њ–≥–Њ –ґ–µ –Є–ї–Є –і—А—Г–≥–Њ–≥–Њ –Љ–µ–љ—О –њ–Њ–Ј–≤–Њ–ї—П–µ—В —А–µ—И–Є—В—М –њ–Њ—Б—В–∞–≤–ї–µ–љ–љ—Г—О –Ј–∞–і–∞—З—Г –Є —Б–Њ—Е—А–∞–љ–Є—В—М –њ–Њ–ї–љ—Л–є –Ї–Њ–љ—В—А–Њ–ї—М –љ–∞–і –њ—А–Є–≤—П–Ј–Ї–Њ–є –Љ–µ–љ—О –Ї —Б—В—А–∞–љ–Є—Ж–∞–Љ —Б–∞–є—В–∞. –Э–µ–±–Њ–ї—М—И–∞—П –њ–ї–∞—В–∞ –Ј–∞ —Н—В–Њ - —В–Њ—В —Д–∞–Ї—В, —З—В–Њ –і–ї—П –Ї–∞–ґ–і–Њ–є –Њ–њ—Ж–Є–Є –њ—А–Є–і–µ—В—Б—П —Б–Њ–Ј–і–∞–≤–∞—В—М –њ–Њ –і–≤–∞ –њ—Г–љ–Ї—В–∞ –Љ–µ–љ—О, –Њ–і–љ–∞–Ї–Њ —Н—В–Њ –љ–∞—Б –љ–µ —Б–Љ—Г—Й–∞–µ—В, –Љ—Л –≤–µ–і—М –љ–µ –ї–µ–љ–Є–≤—Л–µ?
–Ш—В–∞–Ї, –њ–µ—А–µ–є–і–µ–Љ –Ї –Њ–Ї–Њ–љ—З–∞—В–µ–ї—М–љ–Њ–є —А–µ–∞–ї–Є–Ј–∞—Ж–Є–Є –љ–∞—И–µ–є –Ј–∞–і—Г–Љ–Ї–Є. –Т—Б–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ–µ –і–ї—П —Н—В–Њ–≥–Њ —Г–ґ–µ –µ—Б—В—М: –Љ–µ–љ—О "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є-ALL", —Б–Њ–і–µ—А–ґ–∞—Й–µ–µ –њ–Њ–ї–љ—Г—О –Є–µ—А–∞—А—Е–Є—О –≤—Б–µ—Е –њ—Г–љ–Ї—В–Њ–≤, —А–∞—Б–њ—А–µ–і–µ–ї–µ–љ–љ—Л—Е –њ–Њ —В—А–µ–±—Г–µ–Љ—Л–Љ —Г—А–Њ–≤–љ—П–Љ (–Љ–Њ–і—Г–ї—П –і–ї—П —Н—В–Њ–≥–Њ –Љ–µ–љ—О, –Ї—Б—В–∞—В–Є, –љ–µ —В—А–µ–±—Г–µ—В—Б—П), –Є –µ—Й–µ –і–≤–∞ –Љ–µ–љ—О - "–Р–≤—В–Њ–Љ–Њ–±–Є–ї–Є" –Є "–Ъ–∞—В–∞–ї–Њ–≥ –∞–≤—В–Њ". –Я—А–Є —Н—В–Њ–Љ –њ—Г–љ–Ї—В—Л –њ–µ—А–≤–Њ–≥–Њ –Љ–µ–љ—О –Є–Љ–µ—О—В —Б—В–∞–љ–і–∞—А—В–љ—Л–µ —В–Є–њ—Л - "–Ь–∞—В–µ—А–Є–∞–ї", "–°–њ–Є—Б–Њ–Ї –Љ–∞—В–µ—А–Є–∞–ї–Њ–≤ –Ї–∞—В–µ–≥–Њ—А–Є–Є", "–С–ї–Њ–≥ –Ї–∞—В–µ–≥–Њ—А–Є–Є" –Є —В. –і., –Ї–∞–Ї –Њ–љ–Њ –±—Л–ї–Њ –љ–∞ —Б–∞–є—В–µ-–Є—Б—В–Њ—З–љ–Є–Ї–µ. –Ґ–Є–њ –њ—Г–љ–Ї—В–Њ–≤ –Њ—Б—В–∞–ї—М–љ—Л—Е –Љ–µ–љ—О –Ј–∞–Љ–µ–љ–Є–Љ –љ–∞ "–Я—Б–µ–≤–і–Њ–љ–Є–Љ –њ—Г–љ–Ї—В–∞ –Љ–µ–љ—О", –Є —Б—Б—Л–ї–∞—В—М—Б—П –Њ–љ–Є –±—Г–і—Г—В –љ–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–µ –њ—Г–љ–Ї—В—Л –њ–µ—А–≤–Њ–≥–Њ –Љ–µ–љ—О.

–Ґ–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, —Б—Б—Л–ї–Ї–Є –Є –љ–∞–≤–Є–≥–∞—В–Њ—А –Њ–њ—А–µ–і–µ–ї—П—О—В—Б—П —Г—А–Њ–≤–љ—П–Љ–Є –Њ–±—Й–µ–≥–Њ –Љ–µ–љ—О, –∞ –≤—Л–≤–Њ–і –Љ–µ–љ—О –љ–∞ —Б–∞–є—В–µ –Є –њ—А–Є–≤—П–Ј–Ї–∞ –Ї —Б—В—А–∞–љ–Є—Ж–∞–Љ - –Њ—Б—В–∞–ї—М–љ—Л–Љ–Є –Љ–µ–љ—О –Є –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ–Є –Є—Е –Љ–Њ–і—Г–ї–µ–є.
–Т–Њ–Њ–±—Й–µ, –Њ–њ—Ж–Є—П –љ–∞–Ј–љ–∞—З–∞—В—М –њ—Г–љ–Ї—В–∞–Љ –Љ–µ–љ—О —В–Є–њ –њ—Б–µ–≤–і–Њ–љ–Є–Љ–∞ –і—А—Г–≥–Њ–≥–Њ –њ—Г–љ–Ї—В–∞ –Є–Љ–µ–µ—В –±–Њ–ї–µ–µ —Б—В–∞–љ–і–∞—А—В–љ–Њ–µ –њ—А–Є–Љ–µ–љ–µ–љ–Є–µ - –љ–∞–њ—А–Є–Љ–µ—А, –і—Г–±–ї–Є—А–Њ–≤–∞—В—М –Њ—Б–љ–Њ–≤–љ–Њ–µ –Љ–µ–љ—О –≤ –њ–Њ–і–≤–∞–ї–µ —Б–∞–є—В–∞. –Ґ–Њ–≥–і–∞, –≤ —Б–ї—Г—З–∞–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Њ—Б–љ–Њ–≤–љ–Њ–≥–Њ –њ—Г–љ–Ї—В–∞, —Б—Б—Л–ї–∞—О—Й–Є–є—Б—П –љ–∞ –љ–µ–≥–Њ –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –њ–Њ–і—Е–≤–∞—В–Є—В –љ–Њ–≤–Њ–µ –Ј–љ–∞—З–µ–љ–Є–µ. –Ш–Ј–љ–∞—З–∞–ї—М–љ–Њ, –њ–Њ-–≤–Є–і–Є–Љ–Њ–Љ—Г, —Н—В–∞ —Д—Г–љ–Ї—Ж–Є—П –Є –±—Л–ї–∞ –≤–≤–µ–і–µ–љ–∞ –і–ї—П –Ї–ї–Њ–љ–Є—А–Њ–≤–∞–љ–Є—П –Љ–µ–љ—О. –Э–Њ –Њ–њ–Є—Б–∞–љ–љ—Л–є –≤ —Б—В–∞—В—М–µ —Б–ї—Г—З–∞–є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П —Н—В–Њ–є —Д—Г–љ–Ї—Ж–Є–Є —П–≤–ї—П–µ—В –Є–Ј —Б–µ–±—П –њ—А–Є–Љ–µ—А —В–Њ–≥–Њ, —З—В–Њ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є, –њ—А–µ–і–Њ—Б—В–∞–≤–ї—П–µ–Љ—Л–µ —Б–∞–є—В–Њ—Б—В—А–Њ–Є—В–µ–ї—О —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–∞–Љ–Є CMS Joomla, –Ј–∞—З–∞—Б—В—Г—О –Љ–Њ–≥—Г—В –±—Л—В—М —А–∞—Б—И–Є—А–µ–љ—Л –і–ї—П —А–µ—И–µ–љ–Є—П –Є –і—А—Г–≥–Є—Е –Ј–∞–і–∞—З. –У–Є–±–Ї–Њ—Б—В—М —Б–Є—Б—В–µ–Љ—Л –Є–Љ–µ–µ—В –Љ–µ—Б—В–Њ, —З—В–Њ –љ–µ –Љ–Њ–ґ–µ—В –љ–µ —А–∞–і–Њ–≤–∞—В—М.
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 –Ш—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ—Б–µ–≤–і–Њ–љ–Є–Љ–Њ–≤ –њ—Г–љ–Ї—В–Њ–≤ –Љ–µ–љ—О –≤ Joomla
–Ш—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ—Б–µ–≤–і–Њ–љ–Є–Љ–Њ–≤ –њ—Г–љ–Ї—В–Њ–≤ –Љ–µ–љ—О –≤ Joomla
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 –Ш—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ—Б–µ–≤–і–Њ–љ–Є–Љ–Њ–≤ –њ—Г–љ–Ї—В–Њ–≤ –Љ–µ–љ—О –≤ Joomla
–Ш—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ—Б–µ–≤–і–Њ–љ–Є–Љ–Њ–≤ –њ—Г–љ–Ї—В–Њ–≤ –Љ–µ–љ—О –≤ Joomla









–Я–Њ–і—А–Њ–±–љ–µ–µ...