
ะะตะฑะพะปััะฐั ะฟัะตะดัััะพัะธั. ะฏ ะธะทะฝะฐัะฐะปัะฝะพ ะธัะฟะพะปัะทะพะฒะฐะป ัะพะดะฝัั ะบะฐะฟัั ะบะพะผะฟะพะฝะตะฝัะฐ JComments - kcaptcha. ะ ะบะฐะบะพะน-ัะพ ะผะพะผะตะฝั ะพัะบะปััะธะป ะตะต, ะฟะพัะบะพะปัะบั ะพะฝะฐ ัะฐะทะดัะฐะถะฐะปะฐ ะบะพะผะผะตะฝัะฐัะพัะพะฒ. ะขัั ะถะต ะฒ ะบะพะผะผะตะฝัะฐัะธะธ ะฟะพััะฟะฐะปัั ัะฟะฐะผ ะฒ ะณะธะณะฐะฝััะบะธั
ะบะพะปะธัะตััะฒะฐั
. ะะฐัะฐะป ะธัะฟะพะปัะทะพะฒะฐัั CleanTalk - ัะธะผะฒะพะปะธัะตัะบะธ ะฟะปะฐัะฝัะน ($9 ะฒ ะณะพะด) ะฟะปะฐะณะธะฝ, ะทะฐัะธัะฐััะธะน ะพั ัะฟะฐะผะฑะพัะพะฒ ะฝะต ัะพะปัะบะพ ะบะพะผะผะตะฝัะฐัะธะธ, ะฝะพ ะธ ะฒั
ะพะด/ัะตะณะธัััะฐัะธั, ะบะพะฝัะฐะบัั ะธ ัะพัะผั ะผะฝะพะณะธั
ััะพัะพะฝะฝะธั
ัะฐััะธัะตะฝะธะน. ะกะฟะฐะผ ะฑัะปะพ ะฟัะตะบัะฐัะธะปัั, ะฝะพ ะฒ ะฟะพัะปะตะดะฝะตะต ะฒัะตะผั ััะธ ะณะฐะดั ะฝะฐัััะพะฟะพะปะธะปะธัั ัะปะฐัั ะผััะพัะฝัะต ะบะพะผะผะตะฝัะฐัะธะธ, ะฟะพ ัะพัะผะต ะผะฐัะบะธััััะธะตัั ะฟะพะด ะฝะพัะผะฐะปัะฝัะต ะธ ะดะฐะถะต ะฒะบะปััะฐััะธะต ะฒ ัะตะบััะต ะทะฐะณะพะปะพะฒะบะธ ััะฐัะตะน. ะั
CleanTalk ะฟะพะบะฐ ะพััะธะปัััะพะฒะฐัั ะฝะต ะผะพะถะตั. ะะพะดะพะฑะฝัั
"ะบะพะผะผะตะฝัะฐัะธะตะฒ" ััะฐะปะพ ะฟัะธั
ะพะดะธัั ะฟะพ 4-5 ะฒ ะดะตะฝั - ะฝะต ะพัะตะฝั ะบัะธัะธัะฝะพ, ะดะฐ ะธ ัะฑะธะฒะฐัั ะธั
ะปะตะณะบะพ ะฟััะผะพ ะธะท ัะฒะตะดะพะผะปะตะฝะธะน ะฒ ะฟะพััะต. ะะพ ะฒัะต ะถะต ะทะฐั
ะพัะตะปะพัั ะฝะฐะนัะธ ะบะพะผะฟัะพะผะธััะฝะพะต ัะตัะตะฝะธะต ะฟัะพะฑะปะตะผั - ะบะฐะฟัั, ะฑะปะพะบะธัััััั ะฝะต ะพัะปะฐะฒะปะธะฒะฐะตะผัะน CleanTalk-ะพะผ ัะฟะฐะผ, ะฝะพ ะฒ ัะพ ะถะต ะฒัะตะผั ะฝะต ัะฐะทะดัะฐะถะฐัััั ะฟะพัะตะฝัะธะฐะปัะฝัั
ะบะพะผะผะตะฝัะฐัะพัะพะฒ.
NO CAPTCHA reCAPTCHA ะพั ะัะณะปะฐ (ะธะปะธ ะฟัะพััะพ reCAPTCHA v2.0) ะฟะพะดั
ะพะดะธั ะธะดะตะฐะปัะฝะพ. ะะฐัะธะฝะฐั ั Joomla 3.4, ะฒัะพัะฐั ะฒะตััะธั ะฒะบะปััะตะฝะฐ ะฒ ะฟะปะฐะณะธะฝ reCAPTCHA, ะฟะพััะฐะฒะปัะตะผัะน ั CMS. ะะฐ ะฒัะตะผั ะฝะฐะฟะธัะฐะฝะธั ะฟัะพัะปะพ ะฟะพััะธ ะดะฒะฐ ะณะพะดะฐ ั ัะพะณะพ ัะตะปะธะทะฐ, ะฐ ัะฐะทัะฐะฑั JComments ัะฐะบ ะธ ะฝะต ะพะทะฐะฑะพัะธะปะธัั ะดะพะฑะฐะฒะธัั ะฟะพะดะดะตัะถะบั ััะพะณะพ ะฟะปะฐะณะธะฝะฐ ะฒ ัะฒะพะน ะบะพะผะฟะพะฝะตะฝั. ะญัะพ ะฝะธะบะฐะบ ะฝะต ัะผะฐะปัะตั ะตะณะพ ะดะพััะพะธะฝััะฒ - JComments ะฑัะป ะธ ะพััะฐะตััั ะปัััะธะผ ะฑะตัะฟะปะฐัะฝัะผ ัะตัะตะฝะธะตะผ ะดะปั ะบะพะผะผะตะฝัะฐัะธะตะฒ ะฝะฐ ะะถัะผะปะฐ-ัะฐะนัะต. ะขะตะผ ะฑะพะปะตะต ััะพ ะฒัััะพะธัั ัะฐะฑะถ ะฒ ะบะพะผะผะตะฝัะฐัะธะธ ะดะพััะฐัะพัะฝะพ ะฟัะพััะพ ัะฒะพะธะผะธ ัะธะปะฐะผะธ. ะะปั ััะพะณะพ ะฒะฐะผ ะฟัะตะดััะพะธั ะฒัะฟะพะปะฝะธัั ััะด ะฝะตัะปะพะถะฝัั
ะดะตะนััะฒะธะน.
- ะัะปะธ ะฒะฐั ัะฐะนั ะฝะต ะทะฐัะตะณะธัััะธัะพะฒะฐะฝ ะฒ reCAPTCHA, ะทะฐั
ะพะดะธัะต ะฝะฐ ัััะฐะฝะธัั ัะตัะฒะธัะฐ, ะบะปะธะบะฐะตัะต ะฝะฐ ะบะฝะพะฟะบั Get reCAPTCHA ะธ ะดะพะฑะฐะฒะปัะตัะต ะดะพะผะตะฝะฝะพะต ะธะผั ัะฐะนัะฐ. (ะะพะฝััะฝะพ, ััะพ ะฝัะถะฝะพ ะธะผะตัั ะฐะบะบะฐัะฝั ะฒ Google.) ะะพะปััะฐะตัะต ะดะฒะฐ ะบะปััะฐ - ะฟัะฑะปะธัะฝัะน ะธ ะฟัะธะฒะฐัะฝัะน. ะะฐะผะตัั ะทะดะตัั, ััะพ ะตัะปะธ ะฒั ัะฐะฝะตะต ะฟะพะปัะทะพะฒะฐะปะธัั ะฟะตัะฒะพะน ะฒะตััะธะตะน reCAPTCHA, ะบะปััะธ ะดะปั ะฝะตะต ะฝะต ะฟะพะดั
ะพะดัั ะบะพ ะฒัะพัะพะน ะฒะตััะธะธ.
- ะ ะฐะดะผะธะฝะบะต ัะฐะนัะฐ ะทะฐั
ะพะดะธะผ ะฒ ะ ะฐััะธัะตะฝะธั | Extensions > ะะตะฝะตะดะถะตั ะฟะปะฐะณะธะฝะพะฒ | Plugins, ะฝะฐั
ะพะดะธะผ ะฟะปะฐะณะธะฝ
CAPTCHA - reCAPTCHA ะธ ะบะปะธะบะฐะตะผ ะฝะฐ ะตะณะพ ะธะผั. ะ ะฝะฐัััะพะนะบะฐั
ะฟะปะฐะณะธะฝะฐ ะฒัะฑะธัะฐะตะผ ะฒะตััะธั 2.0, ะฒะฒะพะดะธะผ ะฟะพะปััะตะฝะฝัะต ะพั ะัะณะปะฐ ะบะปััะธ, ะพะฟัะตะดะตะปัะตะผ ััะธะปั ะธ ัะฐะทะผะตั. ะัะปะธ ะฟะปะฐะณะธะฝ ะฒัะบะปััะตะฝ - ะฒะบะปััะฐะตะผ ะตะณะพ. ะกะพั
ัะฐะฝัะตะผ ะฝะฐัััะพะนะบะธ.
- ะ ะตะดะฐะบัะธััะตะผ ะดะฒะฐ ัะฐะนะปะฐ ะบะพะผะฟะพะฝะตะฝัะฐ JComments. ะะฐะผ ะฟะพะฝะฐะดะพะฑะธััั ะฝะฐะนัะธ ัะบะฐะทะฐะฝะฝัะต ะพัะธะณะธะฝะฐะปัะฝัะต ะบััะบะธ ะบะพะดะฐ ะธ ะทะฐะผะตะฝะธัั ะธั
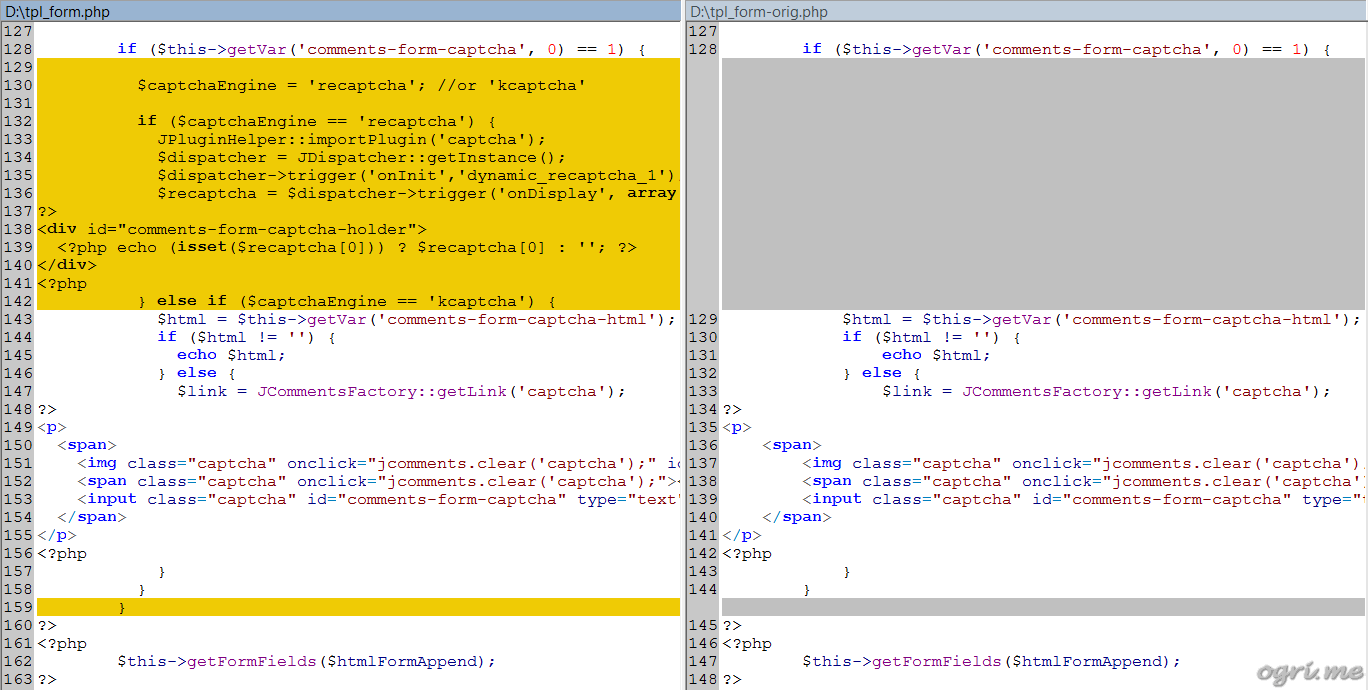
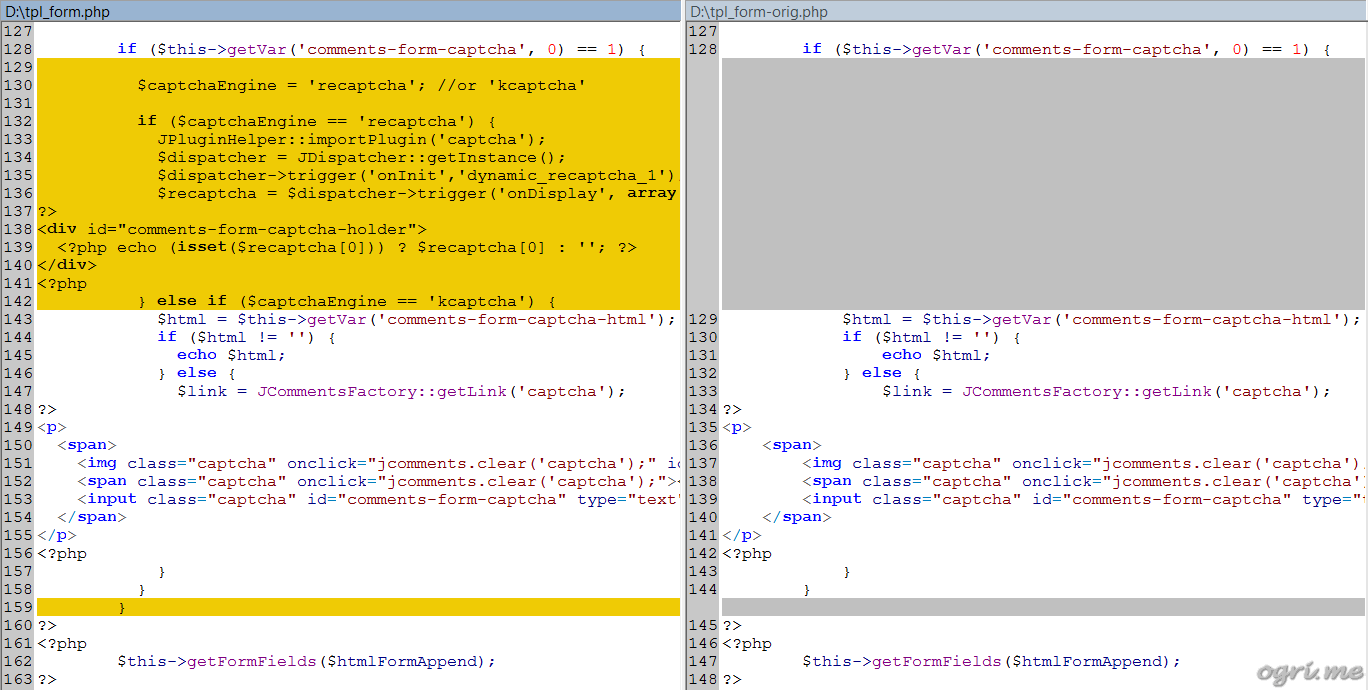
ะฝะฐ ะบะฐััะพะผะธะทะธัะพะฒะฐะฝะฝัะต. ะะปะธะบะฐะฑะตะปัะฝัะต ัะบัะธะฝัะพัั ัะตะทัะปััะฐัะพะฒ ััะฐะฒะฝะตะฝะธั ะฒ WinMerge ั ะฝะพะผะตัะฐะผะธ ัััะพะบ ะธ ะฟะพะดัะฒะตัะบะพะน ะธะทะผะตะฝะตะฝะธะน ะฝะฐะณะปัะดะฝะพ ะฟะพะบะฐะถัั, ะณะดะต, ััะพ ะธ ะฝะฐ ััะพ ะฟะพะผะตะฝััั (ัะฟัะฐะฒะฐ - ะธะทะฝะฐัะฐะปัะฝัะน ะบะพะด, ัะปะตะฒะฐ - ะธะทะผะตะฝะตะฝะฝัะน).
ะะทะผะตะฝะตะฝะธะต 1.
ะ ะตะดะฐะบัะธััะตะผ ัะฐะนะป components\com_jcomments\tpl\default\tpl_form.php. ะะฐั
ะพะดะธะผ ัะปะตะดัััะธะน ะบััะพะบ ะบะพะดะฐ:
if ($this->getVar('comments-form-captcha', 0) == 1) {
$html = $this->getVar('comments-form-captcha-html');
if ($html != '') {
echo $html;
} else {
$link = JCommentsFactory::getLink('captcha');
?>
<p>
<span>
<img class="captcha" onclick="jcomments.clear('captcha');" id="comments-form-captcha-image" src="<?php echo $link; ?>" width="121" height="60" alt="<?php echo JText::_('FORM_CAPTCHA'); ?>" /><br />
<span class="captcha" onclick="jcomments.clear('captcha');"><?php echo JText::_('FORM_CAPTCHA_REFRESH'); ?></span><br />
<input class="captcha" id="comments-form-captcha" type="text" name="captcha_refid" value="" size="5" tabindex="6" /><br />
</span>
</p>
<?php
}
}
?>
ะะฐะผะตะฝัะตะผ ะฝะฐ:
if ($this->getVar('comments-form-captcha', 0) == 1) {
$captchaEngine = 'recaptcha'; //or 'kcaptcha'
if ($captchaEngine == 'recaptcha') {
JPluginHelper::importPlugin('captcha');
$dispatcher = JDispatcher::getInstance();
$dispatcher->trigger('onInit','dynamic_recaptcha_1');
$recaptcha = $dispatcher->trigger('onDisplay', array(null, 'dynamic_recaptcha_1', 'class=""'));
?>
<div id="comments-form-captcha-holder">
<?php echo (isset($recaptcha[0])) ? $recaptcha[0] : ''; ?>
</div>
<?php
} else if ($captchaEngine == 'kcaptcha') {
$html = $this->getVar('comments-form-captcha-html');
if ($html != '') {
echo $html;
} else {
$link = JCommentsFactory::getLink('captcha');
?>
<p>
<span>
<img class="captcha" onclick="jcomments.clear('captcha');" id="comments-form-captcha-image" src="<?php echo $link; ?>" width="121" height="60" alt="<?php echo JText::_('FORM_CAPTCHA'); ?>" /><br />
<span class="captcha" onclick="jcomments.clear('captcha');"><?php echo JText::_('FORM_CAPTCHA_REFRESH'); ?></span><br />
<input class="captcha" id="comments-form-captcha" type="text" name="captcha_refid" value="" size="5" tabindex="6" /><br />
</span>
</p>
<?php
}
}
}
?>
ะ ะตะทัะปััะฐั ััะฐะฒะฝะตะฝะธั:

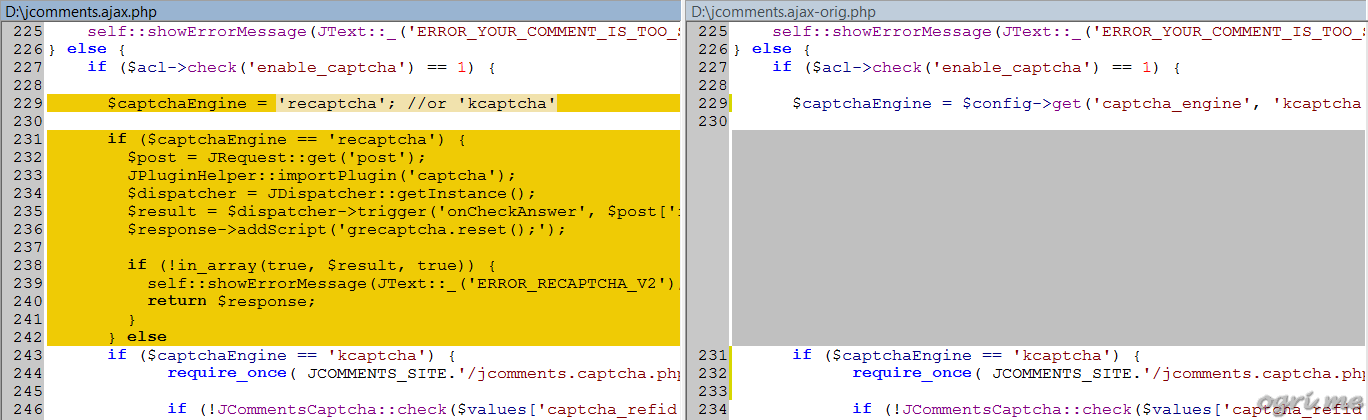
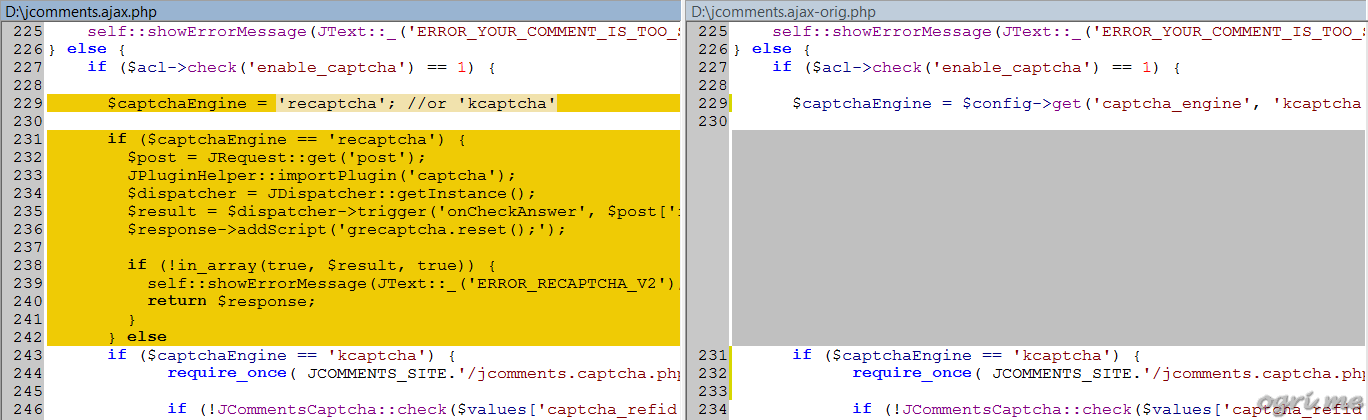
ะะทะผะตะฝะตะฝะธะต 2.
ะ ะตะดะฐะบัะธััะตะผ ะบะพะด ัะฐะนะปะฐ components\com_jcomments\jcomments.ajax.php. ะะดะตัั ะทะฐะผะตะฝะธัั ะฟัะตะดััะพะธั ะฒัะตะณะพ ะพะดะฝั ัััะพัะบั:
$captchaEngine = $config->get('captcha_engine', 'kcaptcha');
ะะพะด ะดะปั ะทะฐะผะตะฝั:
$captchaEngine = 'recaptcha'; //or 'kcaptcha'
if ($captchaEngine == 'recaptcha') {
$post = JRequest::get('post');
JPluginHelper::importPlugin('captcha');
$dispatcher = JDispatcher::getInstance();
$result = $dispatcher->trigger('onCheckAnswer', $post['recaptcha_response_field']);
$response->addScript('grecaptcha.reset();');
if (!in_array(true, $result, true)) {
self::showErrorMessage(JText::_('ERROR_RECAPTCHA_V2'), 'captcha');
return $response;
}
} else
ะ ะตะทัะปััะฐั ััะฐะฒะฝะตะฝะธั:

- ะัะปะธ ะบะพะผะผะตะฝัะฐัะพั ะทะฐะฑัะป ะบะปะธะบะฝััั ะฝะฐ ะบะฐะฟัั, ะฒัะฟะปัะฒะฐะตั ัะพะพะฑัะตะฝะธะต ะพะฑ ะพัะธะฑะบะต. ะะปั ัะตะบััะฐ ัะพะพะฑัะตะฝะธั ะฟะพ ัะผะพะปัะฐะฝะธั ะธัะฟะพะปัะทัะตััั ะบะพะฝััะฐะฝัะฐ ERROR_CAPTCHA ะธะท ัะทัะบะพะฒะพะณะพ ัะฐะนะปะฐ ะบะพะผะฟะพะฝะตะฝัะฐ. ะะต ะทะฝะฐัะตะฝะธะต - "ะะพะถะฐะปัะนััะฐ, ะฒะฒะตะดะธัะต ะบะพะด ะธะทะพะฑัะฐะถะตะฝะฝัะน ะฝะฐ ะบะฐััะธะฝะบะต!". ะะพัะบะพะปัะบั ะฝะธะบะฐะบะพะน ะบะฐััะธะฝะบะธ ั ะบะพะดะพะผ ัะตะฟะตัั ะฝะตั, ั ะทะฐะผะตะฝะธะป ัะพะพะฑัะตะฝะธะต ะฝะฐ ะฑะพะปะตะต ะฟะพะดั
ะพะดััะตะต - "ะะพะถะฐะปัะนััะฐ, ะฟะพะดัะฒะตัะดะธัะต, ััะพ ะฒั ะฝะต ัะพะฑะพั!" ะธ ะฟัะธัะฒะพะธะป ะตะณะพ ะฝะพะฒะพะน ะบะพะฝััะฐะฝัะต ERROR_RECAPTCHA_V2. ะะพัะตะผั ั ัะตัะธะป ะฒะฒะตััะธ ะฝะพะฒัั ัะทัะบะพะฒัั ะบะพะฝััะฐะฝัั, ะฐ ะฝะต ะฟะตัะตะพะฟัะตะดะตะปะธัั ะทะฝะฐัะตะฝะธะต ัะถะต ะธะผะตััะตะนัั, ะฐ ัะฐะบะถะต - ะบะฐะบ ะธ ะบัะดะฐ ะตะต ะดะพะฑะฐะฒะธัั, ัะฐะทัััะฝัะตััั ะฒ ัะปะตะดัััะตะน ััะฐััะต.
- ะงัะพะฑั ะพัะณะฐะฝะธัะฝะพ ะฒะฟะธัะฐัั ะบะฐะฟัั ะฒ ะฑะปะพะบ ะบะพะผะผะตะฝัะฐัะธั ะฝะฐ ัััะฐะฝะธัะต, ะทะฐะดะฐะนัะต ััะธะปั ัะปะตะผะตะฝัะฐ <div id="comments-form-captcha-holder"> ะฒ ัะฐะนะปะต ััะธะปะตะน ะฒะฐัะตะณะพ ะฐะบัะธะฒะฝะพะณะพ ัะฐะฑะปะพะฝะฐ. ะะฝะต, ะฝะฐะฟัะธะผะตั, ะพะบะฐะทะฐะปะพัั ะดะพััะฐัะพัะฝะพ ะฒััะพะฒะฝััั ะตะณะพ ะฟะพ ะฒะตััะธะบะฐะปะธ, ะดะปั ัะตะณะพ ั ะดะพะฑะฐะฒะธะป ะฒ css-ัะฐะนะป ะผะพะตะณะพ ัะฐะฑะปะพะฝะฐ ัะปะตะดัััะธะน ะบะพะด:
div#comments-form-captcha-holder {
margin-top: 16px !important;
margin-bottom: 20px !important;
}
- ะงัะพะฑั ะฒะบะปััะธัั ะฒัะฒะพะด ะบะฐะฟัะธ ะดะปั ัะพะพัะฒะตัััะฒัััะธั
ะณััะฟะฟ ะฟะพะปัะทะพะฒะฐัะตะปะตะน, ะพัะบััะฒะฐะตะผ ะผะตะฝั ะะพะผะฟะพะฝะตะฝัั | Components > JComments, ะทะฐั
ะพะดะธะผ ะฒ ะะฐัััะพะนะบะธ | Settings, ะฟะพัะปะต ัะตะณะพ ะบะปะธะบะฐะตะผ ะฝะฐ ะทะฐะบะปะฐะดะบะต ะัะฐะฒะฐ | Permissions. ะะปั ะฒัะฑัะฐะฝะฝัั
ะณััะฟะฟ ะฟะพะปัะทะพะฒะฐัะตะปะตะน (ั ัะตะบะพะผะตะฝะดัั ะดะปั ะะกะะฅ) ะพัะผะตัะฐะตะผ ะณะฐะปะบั ะะฐัะธัะฐ ะพั ัะฟะฐะผะฑะพัะพะฒ (CAPTCHA) | Enable CAPTCHA. ะะพ ะฒะบะปะฐะดะบะต ะถะต ะะธะด | Layout ะฒ ะฒัะฟะฐะดะฐััะตะผ ัะฟะธัะบะต
CAPTCHA ะพััะฐะตััั ะฒัะฑัะฐะฝะฝัะผ ะตะดะธะฝััะฒะตะฝะฝะพะต ะทะฝะฐัะตะฝะธะต - KCAPTCHA. ะะดะตัั ััะพ ะฝะธ ะฝะฐ ััะพ ะฝะต ะฒะปะธัะตั, ะฒัะฑะพั ะถะต ะผะตะถะดั ััะฐัะพะน kcaptcha ะธ ะฝะพะฒะพะน ัะดะพะฑะฝะพะน reCAPTCHA v2.0 ะพัััะตััะฒะปัะตััั ะฒ ะธะทะผะตะฝะตะฝะฝะพะผ ะบะพะดะต. ะัะปะธ ะฟะพ ะบะฐะบะพะน-ะปะธะฑะพ ะฟัะธัะธะฝะต ะฒะฐะผ ะทะฐั
ะพัะตััั ะฒะตัะฝััััั ะบ ัะพะดะฝะพะน ะบะฐะฟัะต ะบะพะผะฟะพะฝะตะฝัะฐ, ะฟัะพััะพ ะธะทะผะตะฝะธัะต ัััะพะบะธ
$captchaEngine = 'recaptcha'; //or 'kcaptcha'
ะฒ ะพะฑะพะธั
ัะฐะนะปะฐั
ะฝะฐ ัะฐะบะธะต:
$captchaEngine = 'kcaptcha'; //or 'recaptcha'
ะ ะทะฐะบะปััะตะฝะธะต ะฝะฐะฟะพะผะฝั, ััะพ ะบะฐััะพะผะธะทะฐัะธะธ ะฟัะธะดะตััั ะฒะพัััะฐะฝะฐะฒะปะธะฒะฐัั ะฒ ัะปััะฐะต ะฒัั
ะพะดะฐ ะฝะพะฒัั
ะฑะธะปะดะพะฒ ะธะปะธ ะฒะตััะธะน ะบะพะผะฟะพะฝะตะฝัะฐ JComments. ะะพ, ะฝะฐ ะผะพะน ะฒะทะณะปัะด, ััะพ ะฝะต ัะปะธัะบะพะผ ะฑะพะปััะพะต ะฝะตัะดะพะฑััะฒะพ. ะะพ-ะฟะตัะฒัั
, ะฒะพัััะฐะฝะพะฒะธัั ะธะทะผะตะฝะตะฝะธั ะทะฐะนะผะตั ะพั ัะธะปั ะฝะตัะบะพะปัะบะพ ะผะธะฝัั, ะฐ ะฒะพ-ะฒัะพััั
, ัะฐะทัะฐะฑะพััะธะบะธ ะฝะต ัะปะธัะบะพะผ ัะฐััะพ ะพะฑะฝะพะฒะปััั ะฟัะพะดัะบั. ะขะตะผ ะฝะต ะผะตะฝะตะต - ะฑัะดััะต ะฒะฝะธะผะฐัะตะปัะฝั.
 ะกััะพะธะผ ัะฐะนัั
ะกััะพะธะผ ัะฐะนัั
 Joomla: ะะฝัะตะณัะธััะตะผ reCAPTCHA v2 (NO CAPTCHA) ะฒ JComments
Joomla: ะะฝัะตะณัะธััะตะผ reCAPTCHA v2 (NO CAPTCHA) ะฒ JComments
 ะกััะพะธะผ ัะฐะนัั
ะกััะพะธะผ ัะฐะนัั
 Joomla: ะะฝัะตะณัะธััะตะผ reCAPTCHA v2 (NO CAPTCHA) ะฒ JComments
Joomla: ะะฝัะตะณัะธััะตะผ reCAPTCHA v2 (NO CAPTCHA) ะฒ JComments




ะะพะผะผะตะฝัะฐัะธะธ