
–Э–µ–±–Њ–ї—М—И–∞—П –њ—А–µ–і—Л—Б—В–Њ—А–Є—П. –ѓ –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї —А–Њ–і–љ—Г—О –Ї–∞–њ—З—Г –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ JComments - kcaptcha. –Т –Ї–∞–Ї–Њ–є-—В–Њ –Љ–Њ–Љ–µ–љ—В –Њ—В–Ї–ї—О—З–Є–ї –µ–µ, –њ–Њ—Б–Ї–Њ–ї—М–Ї—Г –Њ–љ–∞ —А–∞–Ј–і—А–∞–ґ–∞–ї–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—В–Њ—А–Њ–≤. –Ґ—Г—В –ґ–µ –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –њ–Њ—Б—Л–њ–∞–ї—Б—П —Б–њ–∞–Љ –≤ –≥–Є–≥–∞–љ—В—Б–Ї–Є—Е –Ї–Њ–ї–Є—З–µ—Б—В–≤–∞—Е. –Э–∞—З–∞–ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М CleanTalk - —Б–Є–Љ–≤–Њ–ї–Є—З–µ—Б–Ї–Є –њ–ї–∞—В–љ—Л–є ($9 –≤ –≥–Њ–і) –њ–ї–∞–≥–Є–љ, –Ј–∞—Й–Є—Й–∞—О—Й–Є–є –Њ—В —Б–њ–∞–Љ–±–Њ—В–Њ–≤ –љ–µ —В–Њ–ї—М–Ї–Њ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є, –љ–Њ –Є –≤—Е–Њ–і/—А–µ–≥–Є—Б—В—А–∞—Ж–Є—О, –Ї–Њ–љ—В–∞–Ї—В—Л –Є —Д–Њ—А–Љ—Л –Љ–љ–Њ–≥–Є—Е —Б—В–Њ—А–Њ–љ–љ–Є—Е —А–∞—Б—И–Є—А–µ–љ–Є–є. –°–њ–∞–Љ –±—Л–ї–Њ –њ—А–µ–Ї—А–∞—В–Є–ї—Б—П, –љ–Њ –≤ –њ–Њ—Б–ї–µ–і–љ–µ–µ –≤—А–µ–Љ—П —Н—В–Є –≥–∞–і—Л –љ–∞—Б—В—А–Њ–њ–Њ–ї–Є–ї–Є—Б—М —Б–ї–∞—В—М –Љ—Г—Б–Њ—А–љ—Л–µ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є, –њ–Њ —Д–Њ—А–Љ–µ –Љ–∞—Б–Ї–Є—А—Г—О—Й–Є–µ—Б—П –њ–Њ–і –љ–Њ—А–Љ–∞–ї—М–љ—Л–µ –Є –і–∞–ґ–µ –≤–Ї–ї—О—З–∞—О—Й–Є–µ –≤ —В–µ–Ї—Б—В–µ –Ј–∞–≥–Њ–ї–Њ–≤–Ї–Є —Б—В–∞—В–µ–є. –Ш—Е CleanTalk –њ–Њ–Ї–∞ –Њ—В—Д–Є–ї—М—В—А–Њ–≤–∞—В—М –љ–µ –Љ–Њ–ґ–µ—В. –Я–Њ–і–Њ–±–љ—Л—Е "–Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤" —Б—В–∞–ї–Њ –њ—А–Є—Е–Њ–і–Є—В—М –њ–Њ 4-5 –≤ –і–µ–љ—М - –љ–µ –Њ—З–µ–љ—М –Ї—А–Є—В–Є—З–љ–Њ, –і–∞ –Є —Г–±–Є–≤–∞—В—М –Є—Е –ї–µ–≥–Ї–Њ –њ—А—П–Љ–Њ –Є–Ј —Г–≤–µ–і–Њ–Љ–ї–µ–љ–Є–є –≤ –њ–Њ—З—В–µ. –Э–Њ –≤—Б–µ –ґ–µ –Ј–∞—Е–Њ—В–µ–ї–Њ—Б—М –љ–∞–є—В–Є –Ї–Њ–Љ–њ—А–Њ–Љ–Є—Б—Б–љ–Њ–µ —А–µ—И–µ–љ–Є–µ –њ—А–Њ–±–ї–µ–Љ—Л - –Ї–∞–њ—З—Г, –±–ї–Њ–Ї–Є—А—Г—О—Й—Г—О –љ–µ –Њ—В–ї–∞–≤–ї–Є–≤–∞–µ–Љ—Л–є CleanTalk-–Њ–Љ —Б–њ–∞–Љ, –љ–Њ –≤ —В–Њ –ґ–µ –≤—А–µ–Љ—П –љ–µ —А–∞–Ј–і—А–∞–ґ–∞—О—Й—Г—О –њ–Њ—В–µ–љ—Ж–Є–∞–ї—М–љ—Л—Е –Ї–Њ–Љ–Љ–µ–љ—В–∞—В–Њ—А–Њ–≤.
NO CAPTCHA reCAPTCHA –Њ—В –У—Г–≥–ї–∞ (–Є–ї–Є –њ—А–Њ—Б—В–Њ reCAPTCHA v2.0) –њ–Њ–і—Е–Њ–і–Є—В –Є–і–µ–∞–ї—М–љ–Њ. –Э–∞—З–Є–љ–∞—П —Б Joomla 3.4, –≤—В–Њ—А–∞—П –≤–µ—А—Б–Є—П –≤–Ї–ї—О—З–µ–љ–∞ –≤ –њ–ї–∞–≥–Є–љ reCAPTCHA, –њ–Њ—Б—В–∞–≤–ї—П–µ–Љ—Л–є —Б CMS. –Э–∞ –≤—А–µ–Љ—П –љ–∞–њ–Є—Б–∞–љ–Є—П –њ—А–Њ—И–ї–Њ –њ–Њ—З—В–Є –і–≤–∞ –≥–Њ–і–∞ —Б —В–Њ–≥–Њ —А–µ–ї–Є–Ј–∞, –∞ —А–∞–Ј—А–∞–±—Л JComments —В–∞–Ї –Є –љ–µ –Њ–Ј–∞–±–Њ—В–Є–ї–Є—Б—М –і–Њ–±–∞–≤–Є—В—М –њ–Њ–і–і–µ—А–ґ–Ї—Г —Н—В–Њ–≥–Њ –њ–ї–∞–≥–Є–љ–∞ –≤ —Б–≤–Њ–є –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В. –≠—В–Њ –љ–Є–Ї–∞–Ї –љ–µ —Г–Љ–∞–ї—П–µ—В –µ–≥–Њ –і–Њ—Б—В–Њ–Є–љ—Б—В–≤ - JComments –±—Л–ї –Є –Њ—Б—В–∞–µ—В—Б—П –ї—Г—З—И–Є–Љ –±–µ—Б–њ–ї–∞—В–љ—Л–Љ —А–µ—И–µ–љ–Є–µ–Љ –і–ї—П –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–∞ –Ф–ґ—Г–Љ–ї–∞-—Б–∞–є—В–µ. –Ґ–µ–Љ –±–Њ–ї–µ–µ —З—В–Њ –≤—Б—В—А–Њ–Є—В—М —Б–∞–±–ґ –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В–Њ —Б–≤–Њ–Є–Љ–Є —Б–Є–ї–∞–Љ–Є. –Ф–ї—П —Н—В–Њ–≥–Њ –≤–∞–Љ –њ—А–µ–і—Б—В–Њ–Є—В –≤—Л–њ–Њ–ї–љ–Є—В—М —А—П–і –љ–µ—Б–ї–Њ–ґ–љ—Л—Е –і–µ–є—Б—В–≤–Є–є.
- –Х—Б–ї–Є –≤–∞—И —Б–∞–є—В –љ–µ –Ј–∞—А–µ–≥–Є—Б—В—А–Є—А–Њ–≤–∞–љ –≤ reCAPTCHA, –Ј–∞—Е–Њ–і–Є—В–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Б–µ—А–≤–Є—Б–∞, –Ї–ї–Є–Ї–∞–µ—В–µ –љ–∞ –Ї–љ–Њ–њ–Ї—Г Get reCAPTCHA –Є –і–Њ–±–∞–≤–ї—П–µ—В–µ –і–Њ–Љ–µ–љ–љ–Њ–µ –Є–Љ—П —Б–∞–є—В–∞. (–Я–Њ–љ—П—В–љ–Њ, —З—В–Њ –љ—Г–ґ–љ–Њ –Є–Љ–µ—В—М –∞–Ї–Ї–∞—Г–љ—В –≤ Google.) –Я–Њ–ї—Г—З–∞–µ—В–µ –і–≤–∞ –Ї–ї—О—З–∞ - –њ—Г–±–ї–Є—З–љ—Л–є –Є –њ—А–Є–≤–∞—В–љ—Л–є. –Ч–∞–Љ–µ—З—Г –Ј–і–µ—Б—М, —З—В–Њ –µ—Б–ї–Є –≤—Л —А–∞–љ–µ–µ –њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є—Б—М –њ–µ—А–≤–Њ–є –≤–µ—А—Б–Є–µ–є reCAPTCHA, –Ї–ї—О—З–Є –і–ї—П –љ–µ–µ –љ–µ –њ–Њ–і—Е–Њ–і—П—В –Ї–Њ –≤—В–Њ—А–Њ–є –≤–µ—А—Б–Є–Є.
- –Т –∞–і–Љ–Є–љ–Ї–µ —Б–∞–є—В–∞ –Ј–∞—Е–Њ–і–Є–Љ –≤ –†–∞—Б—И–Є—А–µ–љ–Є—П | Extensions > –Ь–µ–љ–µ–і–ґ–µ—А –њ–ї–∞–≥–Є–љ–Њ–≤ | Plugins, –љ–∞—Е–Њ–і–Є–Љ –њ–ї–∞–≥–Є–љ
CAPTCHA - reCAPTCHA –Є –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ –µ–≥–Њ –Є–Љ—П. –Т –љ–∞—Б—В—А–Њ–є–Ї–∞—Е –њ–ї–∞–≥–Є–љ–∞ –≤—Л–±–Є—А–∞–µ–Љ –≤–µ—А—Б–Є—О 2.0, –≤–≤–Њ–і–Є–Љ –њ–Њ–ї—Г—З–µ–љ–љ—Л–µ –Њ—В –У—Г–≥–ї–∞ –Ї–ї—О—З–Є, –Њ–њ—А–µ–і–µ–ї—П–µ–Љ —Б—В–Є–ї—М –Є —А–∞–Ј–Љ–µ—А. –Х—Б–ї–Є –њ–ї–∞–≥–Є–љ –≤—Л–Ї–ї—О—З–µ–љ - –≤–Ї–ї—О—З–∞–µ–Љ –µ–≥–Њ. –°–Њ—Е—А–∞–љ—П–µ–Љ –љ–∞—Б—В—А–Њ–є–Ї–Є.
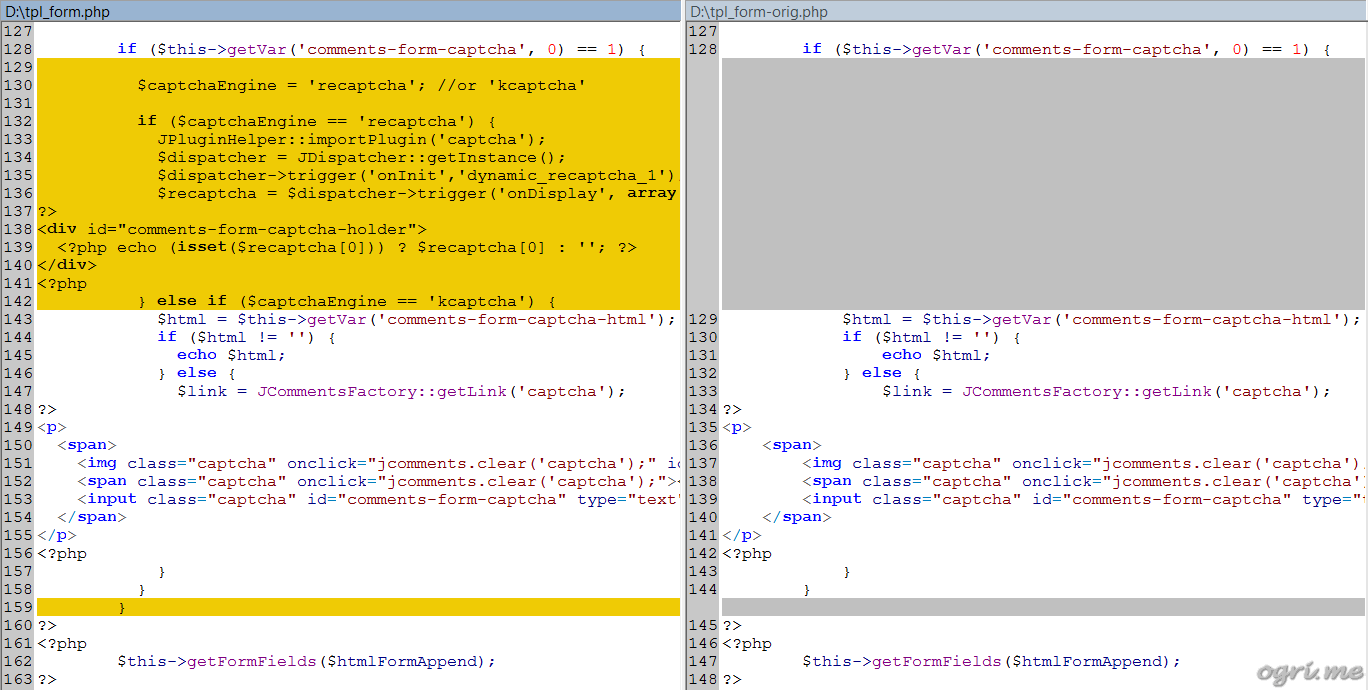
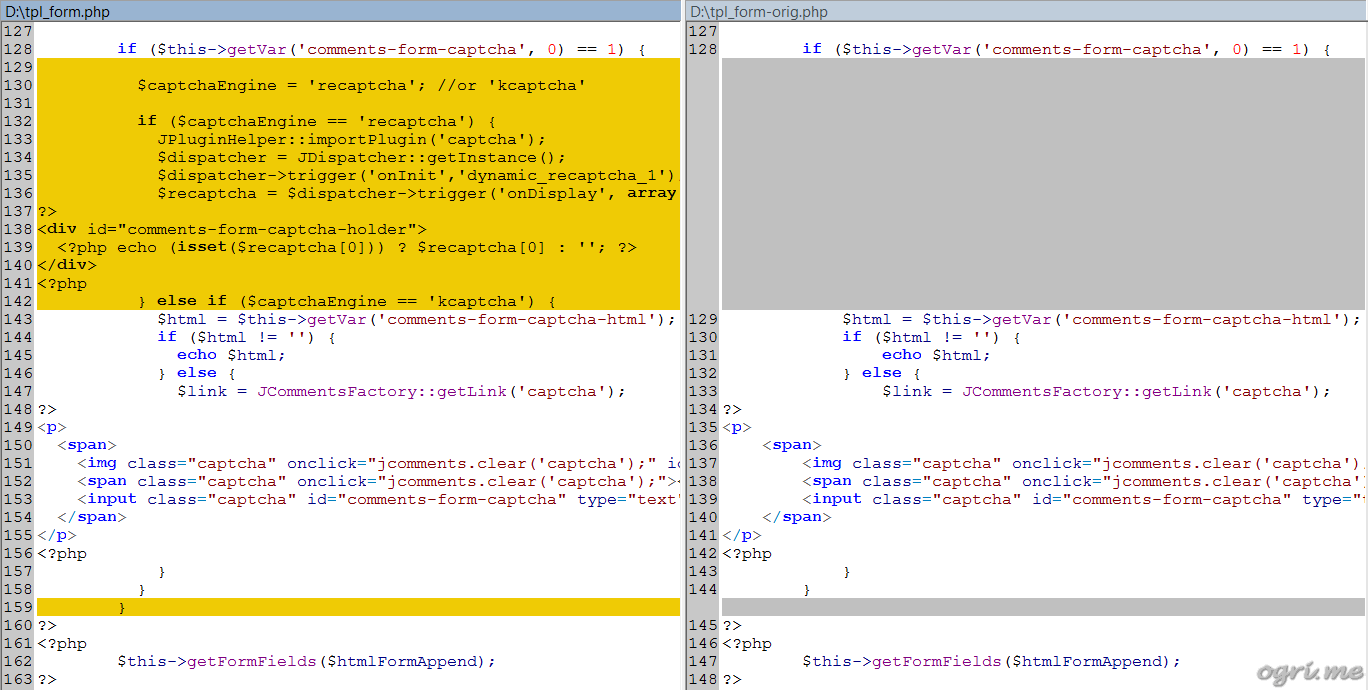
- –†–µ–і–∞–Ї—В–Є—А—Г–µ–Љ –і–≤–∞ —Д–∞–є–ї–∞ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ JComments. –Т–∞–Љ –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П –љ–∞–є—В–Є —Г–Ї–∞–Ј–∞–љ–љ—Л–µ –Њ—А–Є–≥–Є–љ–∞–ї—М–љ—Л–µ –Ї—Г—Б–Ї–Є –Ї–Њ–і–∞ –Є –Ј–∞–Љ–µ–љ–Є—В—М –Є—Е –љ–∞ –Ї–∞—Б—В–Њ–Љ–Є–Ј–Є—А–Њ–≤–∞–љ–љ—Л–µ. –Ъ–ї–Є–Ї–∞–±–µ–ї—М–љ—Л–µ —Б–Ї—А–Є–љ—И–Њ—В—Л —А–µ–Ј—Г–ї—М—В–∞—В–Њ–≤ —Б—А–∞–≤–љ–µ–љ–Є—П –≤ WinMerge —Б –љ–Њ–Љ–µ—А–∞–Љ–Є —Б—В—А–Њ–Ї –Є –њ–Њ–і—Б–≤–µ—В–Ї–Њ–є –Є–Ј–Љ–µ–љ–µ–љ–Є–є –љ–∞–≥–ї—П–і–љ–Њ –њ–Њ–Ї–∞–ґ—Г—В, –≥–і–µ, —З—В–Њ –Є –љ–∞ —З—В–Њ –њ–Њ–Љ–µ–љ—П—В—М (—Б–њ—А–∞–≤–∞ - –Є–Ј–љ–∞—З–∞–ї—М–љ—Л–є –Ї–Њ–і, —Б–ї–µ–≤–∞ - –Є–Ј–Љ–µ–љ–µ–љ–љ—Л–є).
–Ш–Ј–Љ–µ–љ–µ–љ–Є–µ 1.
–†–µ–і–∞–Ї—В–Є—А—Г–µ–Љ —Д–∞–є–ї components\com_jcomments\tpl\default\tpl_form.php. –Э–∞—Е–Њ–і–Є–Љ —Б–ї–µ–і—Г—О—Й–Є–є –Ї—Г—Б–Њ–Ї –Ї–Њ–і–∞:
if ($this->getVar('comments-form-captcha', 0) == 1) {
$html = $this->getVar('comments-form-captcha-html');
if ($html != '') {
echo $html;
} else {
$link = JCommentsFactory::getLink('captcha');
?>
<p>
<span>
<img class="captcha" onclick="jcomments.clear('captcha');" id="comments-form-captcha-image" src="<?php echo $link; ?>" width="121" height="60" alt="<?php echo JText::_('FORM_CAPTCHA'); ?>" /><br />
<span class="captcha" onclick="jcomments.clear('captcha');"><?php echo JText::_('FORM_CAPTCHA_REFRESH'); ?></span><br />
<input class="captcha" id="comments-form-captcha" type="text" name="captcha_refid" value="" size="5" tabindex="6" /><br />
</span>
</p>
<?php
}
}
?>
–Ч–∞–Љ–µ–љ—П–µ–Љ –љ–∞:
if ($this->getVar('comments-form-captcha', 0) == 1) {
$captchaEngine = 'recaptcha'; //or 'kcaptcha'
if ($captchaEngine == 'recaptcha') {
JPluginHelper::importPlugin('captcha');
$dispatcher = JDispatcher::getInstance();
$dispatcher->trigger('onInit','dynamic_recaptcha_1');
$recaptcha = $dispatcher->trigger('onDisplay', array(null, 'dynamic_recaptcha_1', 'class=""'));
?>
<div id="comments-form-captcha-holder">
<?php echo (isset($recaptcha[0])) ? $recaptcha[0] : ''; ?>
</div>
<?php
} else if ($captchaEngine == 'kcaptcha') {
$html = $this->getVar('comments-form-captcha-html');
if ($html != '') {
echo $html;
} else {
$link = JCommentsFactory::getLink('captcha');
?>
<p>
<span>
<img class="captcha" onclick="jcomments.clear('captcha');" id="comments-form-captcha-image" src="<?php echo $link; ?>" width="121" height="60" alt="<?php echo JText::_('FORM_CAPTCHA'); ?>" /><br />
<span class="captcha" onclick="jcomments.clear('captcha');"><?php echo JText::_('FORM_CAPTCHA_REFRESH'); ?></span><br />
<input class="captcha" id="comments-form-captcha" type="text" name="captcha_refid" value="" size="5" tabindex="6" /><br />
</span>
</p>
<?php
}
}
}
?>
–†–µ–Ј—Г–ї—М—В–∞—В —Б—А–∞–≤–љ–µ–љ–Є—П:

–Ш–Ј–Љ–µ–љ–µ–љ–Є–µ 2.
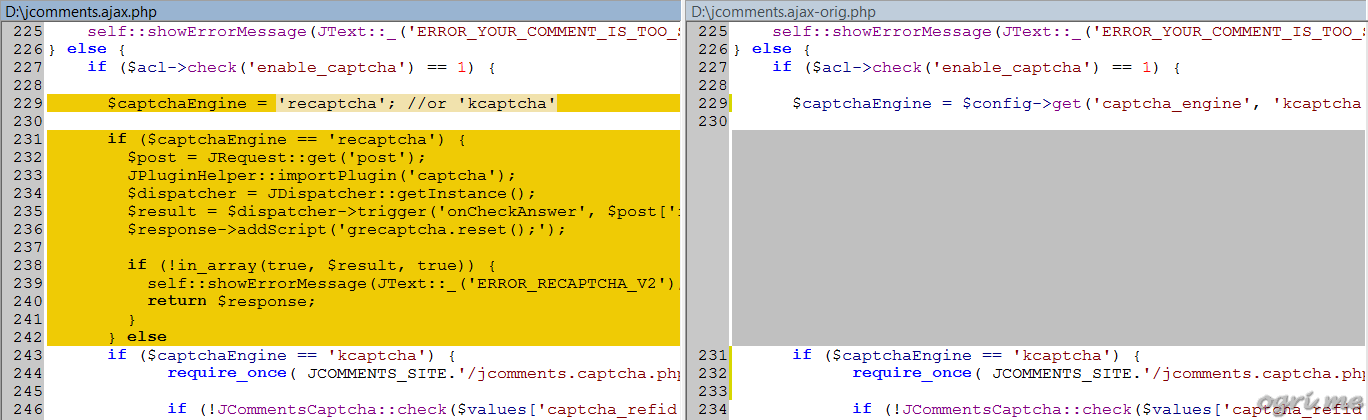
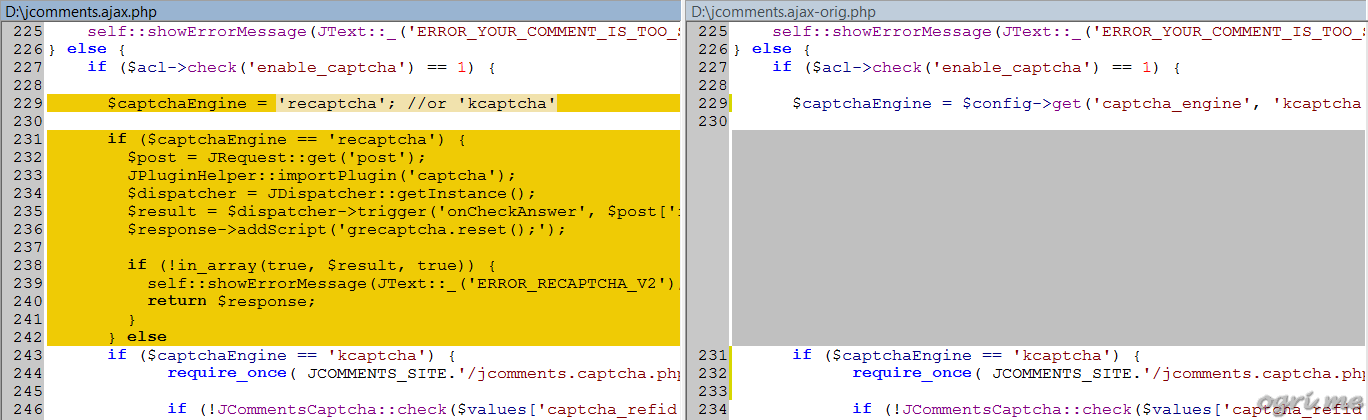
–†–µ–і–∞–Ї—В–Є—А—Г–µ–Љ –Ї–Њ–і —Д–∞–є–ї–∞ components\com_jcomments\jcomments.ajax.php. –Ч–і–µ—Б—М –Ј–∞–Љ–µ–љ–Є—В—М –њ—А–µ–і—Б—В–Њ–Є—В –≤—Б–µ–≥–Њ –Њ–і–љ—Г —Б—В—А–Њ—З–Ї—Г:
$captchaEngine = $config->get('captcha_engine', 'kcaptcha');
–Ъ–Њ–і –і–ї—П –Ј–∞–Љ–µ–љ—Л:
$captchaEngine = 'recaptcha'; //or 'kcaptcha'
if ($captchaEngine == 'recaptcha') {
$post = JRequest::get('post');
JPluginHelper::importPlugin('captcha');
$dispatcher = JDispatcher::getInstance();
$result = $dispatcher->trigger('onCheckAnswer', $post['recaptcha_response_field']);
$response->addScript('grecaptcha.reset();');
if (!in_array(true, $result, true)) {
self::showErrorMessage(JText::_('ERROR_RECAPTCHA_V2'), 'captcha');
return $response;
}
} else
–†–µ–Ј—Г–ї—М—В–∞—В —Б—А–∞–≤–љ–µ–љ–Є—П:

- –Х—Б–ї–Є –Ї–Њ–Љ–Љ–µ–љ—В–∞—В–Њ—А –Ј–∞–±—Л–ї –Ї–ї–Є–Ї–љ—Г—В—М –љ–∞ –Ї–∞–њ—З—Г, –≤—Б–њ–ї—Л–≤–∞–µ—В —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Њ–± –Њ—И–Є–±–Ї–µ. –Ф–ї—П —В–µ–Ї—Б—В–∞ —Б–Њ–Њ–±—Й–µ–љ–Є—П –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –Ї–Њ–љ—Б—В–∞–љ—В–∞ ERROR_CAPTCHA –Є–Ј —П–Ј—Л–Ї–Њ–≤–Њ–≥–Њ —Д–∞–є–ї–∞ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞. –Х–µ –Ј–љ–∞—З–µ–љ–Є–µ - "–Я–Њ–ґ–∞–ї—Г–є—Б—В–∞, –≤–≤–µ–і–Є—В–µ –Ї–Њ–і –Є–Ј–Њ–±—А–∞–ґ–µ–љ–љ—Л–є –љ–∞ –Ї–∞—А—В–Є–љ–Ї–µ!". –Я–Њ—Б–Ї–Њ–ї—М–Ї—Г –љ–Є–Ї–∞–Ї–Њ–є –Ї–∞—А—В–Є–љ–Ї–Є —Б –Ї–Њ–і–Њ–Љ —В–µ–њ–µ—А—М –љ–µ—В, —П –Ј–∞–Љ–µ–љ–Є–ї —Б–Њ–Њ–±—Й–µ–љ–Є–µ –љ–∞ –±–Њ–ї–µ–µ –њ–Њ–і—Е–Њ–і—П—Й–µ–µ - "–Я–Њ–ґ–∞–ї—Г–є—Б—В–∞, –њ–Њ–і—В–≤–µ—А–і–Є—В–µ, —З—В–Њ –≤—Л –љ–µ —А–Њ–±–Њ—В!" –Є –њ—А–Є—Б–≤–Њ–Є–ї –µ–≥–Њ –љ–Њ–≤–Њ–є –Ї–Њ–љ—Б—В–∞–љ—В–µ ERROR_RECAPTCHA_V2. –Я–Њ—З–µ–Љ—Г —П —А–µ—И–Є–ї –≤–≤–µ—Б—В–Є –љ–Њ–≤—Г—О —П–Ј—Л–Ї–Њ–≤—Г—О –Ї–Њ–љ—Б—В–∞–љ—В—Г, –∞ –љ–µ –њ–µ—А–µ–Њ–њ—А–µ–і–µ–ї–Є—В—М –Ј–љ–∞—З–µ–љ–Є–µ —Г–ґ–µ –Є–Љ–µ—О—Й–µ–є—Б—П, –∞ —В–∞–Ї–ґ–µ - –Ї–∞–Ї –Є –Ї—Г–і–∞ –µ–µ –і–Њ–±–∞–≤–Є—В—М, —А–∞–Ј—К—П—Б–љ—П–µ—В—Б—П –≤ —Б–ї–µ–і—Г—О—Й–µ–є —Б—В–∞—В—М–µ.
- –І—В–Њ–±—Л –Њ—А–≥–∞–љ–Є—З–љ–Њ –≤–њ–Є—Б–∞—В—М –Ї–∞–њ—З—Г –≤ –±–ї–Њ–Ї –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ, –Ј–∞–і–∞–є—В–µ —Б—В–Є–ї—М —Н–ї–µ–Љ–µ–љ—В–∞ <div id="comments-form-captcha-holder"> –≤ —Д–∞–є–ї–µ —Б—В–Є–ї–µ–є –≤–∞—И–µ–≥–Њ –∞–Ї—В–Є–≤–љ–Њ–≥–Њ —И–∞–±–ї–Њ–љ–∞. –Ь–љ–µ, –љ–∞–њ—А–Є–Љ–µ—А, –Њ–Ї–∞–Ј–∞–ї–Њ—Б—М –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –≤—Л—А–Њ–≤–љ—П—В—М –µ–≥–Њ –њ–Њ –≤–µ—А—В–Є–Ї–∞–ї–Є, –і–ї—П —З–µ–≥–Њ —П –і–Њ–±–∞–≤–Є–ї –≤ css-—Д–∞–є–ї –Љ–Њ–µ–≥–Њ —И–∞–±–ї–Њ–љ–∞ —Б–ї–µ–і—Г—О—Й–Є–є –Ї–Њ–і:
div#comments-form-captcha-holder {
margin-top: 16px !important;
margin-bottom: 20px !important;
}
- –І—В–Њ–±—Л –≤–Ї–ї—О—З–Є—В—М –≤—Л–≤–Њ–і –Ї–∞–њ—З–Є –і–ї—П —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є—Е –≥—А—Г–њ–њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є, –Њ—В–Ї—А—Л–≤–∞–µ–Љ –Љ–µ–љ—О –Ъ–Њ–Љ–њ–Њ–љ–µ–љ—В—Л | Components > JComments, –Ј–∞—Е–Њ–і–Є–Љ –≤ –Э–∞—Б—В—А–Њ–є–Ї–Є | Settings, –њ–Њ—Б–ї–µ —З–µ–≥–Њ –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ –Ј–∞–Ї–ї–∞–і–Ї–µ –Я—А–∞–≤–∞ | Permissions. –Ф–ї—П –≤—Л–±—А–∞–љ–љ—Л—Е –≥—А—Г–њ–њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є (—П —А–µ–Ї–Њ–Љ–µ–љ–і—Г—О –і–ї—П –Т–°–Х–•) –Њ—В–Љ–µ—З–∞–µ–Љ –≥–∞–ї–Ї—Г –Ч–∞—Й–Є—В–∞ –Њ—В —Б–њ–∞–Љ–±–Њ—В–Њ–≤ (CAPTCHA) | Enable CAPTCHA. –Т–Њ –≤–Ї–ї–∞–і–Ї–µ –ґ–µ –Т–Є–і | Layout –≤ –≤—Л–њ–∞–і–∞—О—Й–µ–Љ —Б–њ–Є—Б–Ї–µ
CAPTCHA –Њ—Б—В–∞–µ—В—Б—П –≤—Л–±—А–∞–љ–љ—Л–Љ –µ–і–Є–љ—Б—В–≤–µ–љ–љ–Њ–µ –Ј–љ–∞—З–µ–љ–Є–µ - KCAPTCHA. –Ч–і–µ—Б—М —Н—В–Њ –љ–Є –љ–∞ —З—В–Њ –љ–µ –≤–ї–Є—П–µ—В, –≤—Л–±–Њ—А –ґ–µ –Љ–µ–ґ–і—Г —Б—В–∞—А–Њ–є kcaptcha –Є –љ–Њ–≤–Њ–є —Г–і–Њ–±–љ–Њ–є reCAPTCHA v2.0 –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В—Б—П –≤ –Є–Ј–Љ–µ–љ–µ–љ–љ–Њ–Љ –Ї–Њ–і–µ. –Х—Б–ї–Є –њ–Њ –Ї–∞–Ї–Њ–є-–ї–Є–±–Њ –њ—А–Є—З–Є–љ–µ –≤–∞–Љ –Ј–∞—Е–Њ—З–µ—В—Б—П –≤–µ—А–љ—Г—В—М—Б—П –Ї —А–Њ–і–љ–Њ–є –Ї–∞–њ—З–µ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞, –њ—А–Њ—Б—В–Њ –Є–Ј–Љ–µ–љ–Є—В–µ —Б—В—А–Њ–Ї–Є
$captchaEngine = 'recaptcha'; //or 'kcaptcha'
–≤ –Њ–±–Њ–Є—Е —Д–∞–є–ї–∞—Е –љ–∞ —В–∞–Ї–Є–µ:
$captchaEngine = 'kcaptcha'; //or 'recaptcha'
–Т –Ј–∞–Ї–ї—О—З–µ–љ–Є–µ –љ–∞–њ–Њ–Љ–љ—О, —З—В–Њ –Ї–∞—Б—В–Њ–Љ–Є–Ј–∞—Ж–Є–Є –њ—А–Є–і–µ—В—Б—П –≤–Њ—Б—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М –≤ —Б–ї—Г—З–∞–µ –≤—Л—Е–Њ–і–∞ –љ–Њ–≤—Л—Е –±–Є–ї–і–Њ–≤ –Є–ї–Є –≤–µ—А—Б–Є–є –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ JComments. –Э–Њ, –љ–∞ –Љ–Њ–є –≤–Ј–≥–ї—П–і, —Н—В–Њ –љ–µ —Б–ї–Є—И–Ї–Њ–Љ –±–Њ–ї—М—И–Њ–µ –љ–µ—Г–і–Њ–±—Б—В–≤–Њ. –Т–Њ-–њ–µ—А–≤—Л—Е, –≤–Њ—Б—Б—В–∞–љ–Њ–≤–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Ј–∞–є–Љ–µ—В –Њ—В —Б–Є–ї—Л –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Љ–Є–љ—Г—В, –∞ –≤–Њ-–≤—В–Њ—А—Л—Е, —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Є –љ–µ —Б–ї–Є—И–Ї–Њ–Љ —З–∞—Б—В–Њ –Њ–±–љ–Њ–≤–ї—П—О—В –њ—А–Њ–і—Г–Ї—В. –Ґ–µ–Љ –љ–µ –Љ–µ–љ–µ–µ - –±—Г–і—М—В–µ –≤–љ–Є–Љ–∞—В–µ–ї—М–љ—Л.
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 Joomla: –Ш–љ—В–µ–≥—А–Є—А—Г–µ–Љ reCAPTCHA v2 (NO CAPTCHA) –≤ JComments
Joomla: –Ш–љ—В–µ–≥—А–Є—А—Г–µ–Љ reCAPTCHA v2 (NO CAPTCHA) –≤ JComments
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 Joomla: –Ш–љ—В–µ–≥—А–Є—А—Г–µ–Љ reCAPTCHA v2 (NO CAPTCHA) –≤ JComments
Joomla: –Ш–љ—В–µ–≥—А–Є—А—Г–µ–Љ reCAPTCHA v2 (NO CAPTCHA) –≤ JComments




–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є