ADBLOCK_MSG
–Ъ–∞—Б—В–Њ–Љ–љ–∞—П —Б—В—А–∞–љ–Є—Ж–∞ 404 –≤ Joomla 2.5–Ю–њ—Г–±–ї–Є–Ї–Њ–≤–∞–љ–Њ: 27.08.2013, 19:34 –Р–≤—В–Њ—А: Ogri –Я—А–Њ—Б–Љ–Њ—В—А–Њ–≤: 21712
–Ґ–µ–Љ–∞, –≤—Л–љ–µ—Б–µ–љ–љ–∞—П –≤ –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї —Б—В–∞—В—М–Є, –≤—А–Њ–і–µ –±—Л –Њ–њ–Є—Б–∞–љ–∞ –Є –Њ–±—Б—Г–ґ–і–µ–љ–∞ –≤ —Б–µ—В–Є –Љ–љ–Њ–ґ–µ—Б—В–≤–Њ —А–∞–Ј. –Ш —В–µ–Љ –љ–µ –Љ–µ–љ–µ–µ, –Ї–∞–Ї —Н—В–Њ –Ј–∞—З–∞—Б—В—Г—О –±—Л–≤–∞–µ—В, –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –≤ –Ї–∞–ґ–і–Њ–Љ –Є—Б—В–Њ—З–љ–Є–Ї–µ –љ–µ–њ–Њ–ї–љ–∞. –Ю–±—Й–∞—П –Ї–∞—А—В–Є–љ–∞ —Б–Ї–ї–∞–і—Л–≤–∞–µ—В—Б—П –Є–Ј —А–∞–Ј—А–Њ–Ј–љ–µ–љ–љ—Л—Е —Б–≤–µ–і–µ–љ–Є–є, –∞ –љ–µ–Ї–Њ—В–Њ—А—Л–µ —З–∞—Б—В–љ—Л–µ –≥–ї—О–Ї–Є, —Б –Ї–Њ—В–Њ—А—Л–Љ–Є –Љ–љ–µ –њ—А–Є—И–ї–Њ—Б—М —Б—В–Њ–ї–Ї–љ—Г—В—М—Б—П, –љ–µ –Њ—Б–≤–µ—Й–µ–љ—Л –≤–Њ–Њ–±—Й–µ, - –њ–Њ –Ї—А–∞–є–љ–µ–є –Љ–µ—А–µ, —П —В–∞–Ї–Њ–≤–Њ–≥–Њ –Њ—Б–≤–µ—Й–µ–љ–Є—П –љ–µ –љ–∞—И–µ–ї –Є –њ—А–Є–і—Г–Љ–∞–ї —Б–≤–Њ–µ —А–µ—И–µ–љ–Є–µ. –Я–Њ—Н—В–Њ–Љ—Г —Ж–µ–ї—М –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–Є (–Ї–∞–Ї –Є –≤—Б–µ—Е –њ—А–Њ—З–Є—Е) - —Б–Њ–±—А–∞—В—М –≤–Њ–µ–і–Є–љ–Њ –Є–љ—Д—Г –Є–Ј –Є–љ–µ—В–∞, —Б—В—А—Г–Ї—В—Г—А–Є—А–Њ–≤–∞—В—М, –і–Њ–њ–Њ–ї–љ–Є—В—М —Б–Њ–±—Б—В–≤–µ–љ–љ—Л–Љ –Њ–њ—Л—В–Њ–Љ –Є –њ–µ—А–µ–і–∞—В—М –љ–∞ —Б—Г–і —Б–µ—В–µ–≤–Њ–є –Њ–±—Й–µ—Б—В–≤–µ–љ–љ–Њ—Б—В–Є.
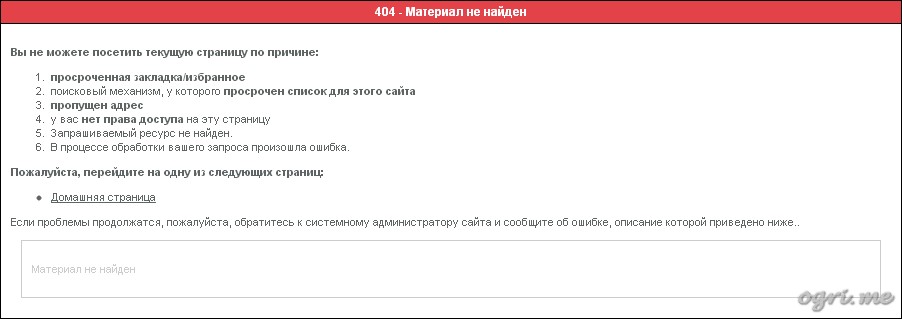
–Ф–µ—Д–Њ–ї—В–љ–∞—П –і–ґ—Г–Љ–ї–Њ–≤—Б–Ї–∞—П —Б—В—А–∞–љ–Є—Ж–∞ 404 –љ–µ –≤–њ–Є—Б–∞–љ–∞ –≤ —И–∞–±–ї–Њ–љ –Є –Ј–∞–≥—А–Њ–Љ–Њ–ґ–і–µ–љ–∞ –Ї—Г—З–µ–є –Љ–∞–ї–Њ–Є–љ—В–µ—А–µ—Б–љ–Њ–є –і–ї—П –њ–Њ—Б–µ—В–Є—В–µ–ї—П —В–µ—Е–љ–Є—З–µ—Б–Ї–Њ–є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є:
–Х–і–Є–љ—Б—В–≤–µ–љ–љ–∞—П —Б—Б—Л–ї–Ї–∞ –љ–∞ –і–Њ–Љ–∞—И–љ—О—О —Б—В—А–∞–љ–Є—Ж—Г –Љ–Њ–ґ–µ—В –і–∞–ґ–µ –љ–µ –±—А–Њ—Б–Є—В—М—Б—П –≤ –≥–ї–∞–Ј–∞. –Ч–∞–±–ї—Г–і—И–Є–є –≥–Њ—Б—В—М —Б –Љ–∞—В–∞–Љ–Є –Ј–∞–Ї—А—Л–≤–∞–µ—В –≤–∞—И —Б–∞–є—В, —Д–∞–Ї—В–Є—З–µ—Б–Ї–Є –љ–∞ –љ–µ–Љ –љ–µ –њ–Њ–±—Л–≤–∞–≤. –Э—Г–ґ–љ–Њ –љ–µ–Љ–µ–і–ї–µ–љ–љ–Њ –Є—Б–њ—А–∞–≤–Є—В—М —Н—В–Њ—В –±–∞–ї–∞–≥–∞–љ.
–¶–µ–ї—М: —Б–Њ–Ј–і–∞—В—М –Є–љ—Д–Њ—А–Љ–∞—В–Є–≤–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г (–≤ —Б–ї—Г—З–∞–µ –Љ—Г–ї—М—В–Є—П–Ј—Л—З–љ–Њ—Б—В–Є - –і–ї—П –Ї–∞–ґ–і–Њ–≥–Њ –Є–Ј —П–Ј—Л–Ї–Њ–≤), —Б–Њ—Е—А–∞–љ–Є–≤ —Б—В—А—Г–Ї—В—Г—А—Г —Б–∞–є—В–∞, –љ–Њ –њ—А–Є —Н—В–Њ–Љ —Б–і–µ–ї–∞—В—М –µ–µ –Њ—В–і–µ–ї—М–љ–Њ–є - —Г–±—А–∞—В—М –љ–∞–≤–Є–≥–∞—Ж–Є—О –Я—А–µ–і—Л–і—Г—Й–∞—П - –°–ї–µ–і—Г—О—Й–∞—П, –љ–µ –≤—Л–≤–Њ–і–Є—В—М —Е–ї–µ–±–љ—Л–µ –Ї—А–Њ—И–Ї–Є, –Ї–љ–Њ–њ–Ї–Є —Б–Њ—Ж—Б–µ—В–µ–є, –љ–Њ –Њ—Б—В–∞–≤–Є—В—М –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є. –Ґ–∞–Ї–ґ–µ —Г–±–Є—А–∞–µ–Љ –≤—Б—О –Є–љ—Д—Г –Њ–± –∞–≤—В–Њ—А–µ, –і–∞—В–µ —Б–Њ–Ј–і–∞–љ–Є—П, –Ї–Њ–ї–Є—З–µ—Б—В–≤–µ –њ—А–Њ—Б–Љ–Њ—В—А–Њ–≤ (–њ–Њ—Б–ї–µ–і–љ—О—О - –Њ—Б–Њ–±–µ–љ–љ–Њ! ;)). –Я—А–Є —Н—В–Њ–Љ –≤ –∞–і—А–µ—Б–љ–Њ–є —Б—В—А–Њ–Ї–µ –і–Њ–ї–ґ–µ–љ –Њ—Б—В–∞–≤–∞—В—М—Б—П –љ–µ–≤–µ—А–љ—Л–є –∞–і—А–µ—Б, –≤–±–Є—В—Л–є –њ–Њ—Б–µ—В–Є—В–µ–ї–µ–Љ.
–Ъ —Б–ї–Њ–≤—Г, –љ–µ–Ї—В–Њ –Р—А—В–µ–Љ–Є–є –Ы–µ–±–µ–і–µ–≤ –љ–∞—Б—В–∞–Є–≤–∞–µ—В, —З—В–Њ, —Ж–Є—В–Є—А—Г—О, "–љ–µ–ї—М–Ј—П –і–Њ–њ—Г—Б–Ї–∞—В—М, —З—В–Њ–±—Л –љ–µ—Б—Г—Й–µ—Б—В–≤—Г—О—Й—Г—О —Б—В—А–∞–љ–Є—Ж—Г –њ—Г—В–∞–ї–Є —Б –Њ–±—Л—З–љ–Њ–є. –Я–Њ—Н—В–Њ–Љ—Г –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ —Б –Њ—И–Є–±–Ї–Њ–є –љ–µ –і–Њ–ї–ґ–љ–Њ –±—Л—В—М –Њ—Б–љ–Њ–≤–љ–Њ–≥–Њ –Љ–µ–љ—О —Б–∞–є—В–∞, –≤–µ—А—Б—В–Ї–Є –Є —Ж–≤–µ—В–Њ–≤ —В–Є–њ–Њ–≤–Њ–є —Б—В—А–∞–љ–Є—Ж—Л". –Э—Г, –љ–µ –Ј–љ–∞—О. –Ь–Њ–ґ–љ–Њ, –Ї–Њ–љ–µ—З–љ–Њ, –Њ—В–≤—П–Ј–∞—В—М –Љ–Њ–і—Г–ї—М –≥–ї–∞–≤–љ–Њ–≥–Њ –Љ–µ–љ—О –њ–Њ —В–Њ–Љ—Г –ґ–µ –њ—А–Є–љ—Ж–Є–њ—Г, —З—В–Њ –Њ–њ–Є—Б–∞–љ –Ј–і–µ—Б—М –і–ї—П –Љ–Њ–і—Г–ї—П –љ–∞–≤–Є–≥–∞—В–Њ—А–∞, –∞ —В–∞–Ї–ґ–µ —Б–Њ–Њ—А—Г–і–Є—В—М –Њ—В–і–µ–ї—М–љ—Л–є —И–∞–±–ї–Њ–љ –і–ї—П —Б—В—А–∞–љ–Є—Ж—Л –Њ—И–Є–±–Ї–Є. –ѓ –њ—А–µ–і–њ–Њ—З–µ–ї —Н—В–Њ–≥–Њ –љ–µ –і–µ–ї–∞—В—М, –њ–Њ—Н—В–Њ–Љ—Г –≤ –і–∞–ї—М–љ–µ–є—И–µ–Љ –Њ—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М—Б—П –љ–∞ —Н—В–Њ–Љ –љ–µ –±—Г–і—Г.
–Ш—В–∞–Ї, –њ–µ—А–µ–є–і–µ–Љ –Ї –њ—А–Њ—Ж–µ—Б—Б—Г. –Ю—В–Љ–µ—З—Г –ї–Є—И—М, —З—В–Њ, –Ї–∞–Ї –∞–≤—В–Њ—А –і–≤—Г—П–Ј—Л—З–љ–Њ–≥–Њ —Б–∞–є—В–∞ –љ–∞ –Љ–Њ–Љ–µ–љ—В –љ–∞–њ–Є—Б–∞–љ–Є—П (–∞ –≤ –і–∞–ї—М–љ–µ–є—И–µ–Љ –љ–µ –Є—Б–Ї–ї—О—З–∞—О –і–Њ–±–∞–≤–ї–µ–љ–Є—П –љ–Њ–≤—Л—Е —П–Ј—Л–Ї–Њ–≤), –Ї–Њ–і —Б—В—А–∞–љ–Є—Ж—Л –Њ—И–Є–±–Ї–Є —П —Б–≤–∞—П–ї —Б —Г—З–µ—В–Њ–Љ –Љ–љ–Њ–≥–Њ—П–Ј—Л—З–љ–Њ—Б—В–Є. –Ю–њ–Є—Б—Л–≤–∞—В—М –њ—А–Њ—Ж–µ—Б—Б –±—Г–і—Г —В–Њ–ї—М–Ї–Њ –і–ї—П –Њ–і–љ–Њ–≥–Њ —П–Ј—Л–Ї–∞ (–≤ –Љ–Њ–µ–Љ –њ—А–Є–Љ–µ—А–µ - —А—Г—Б—Б–Ї–Њ–≥–Њ), –і–ї—П –≤–Њ–Ј–Љ–Њ–ґ–љ—Л—Е –Њ—Б—В–∞–ї—М–љ—Л—Е –Њ–љ –і–Њ–ї–ґ–µ–љ –±—Л—В—М –њ—А–Њ—Б—В–Њ –њ–Њ–≤—В–Њ—А–µ–љ —Б –Ј–∞–Љ–µ–љ–Њ–є —Б—Г—Д—Д–Є–Ї—Б–∞ ru –љ–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–є.
–Я–Њ—Н—В–∞–њ–љ–Њ –Є –њ–Њ—И–∞–≥–Њ–≤–Њ:
–≠—В–∞–њ 1: –°–Њ–Ј–і–∞–љ–Є–µ –Є –њ–Њ–і–Ї–ї—О—З–µ–љ–Є–µ —Б—В—А–∞–љ–Є—Ж 404 –і–ї—П –Ї–∞–ґ–і–Њ–≥–Њ —П–Ј—Л–Ї–∞ —Б–∞–є—В–∞.
- –°–Њ–Ј–і–∞–µ–Љ –Ї–∞—В–µ–≥–Њ—А–Є—О
404-ru. –ѓ–Ј—Л–Ї –Ї–∞—В–µ–≥–Њ—А–Є–Є, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ - –†—Г—Б—Б–Ї–Є–є. –°–Њ—Е—А–∞–љ—П–µ–Љ. - –°–Њ–Ј–і–∞–µ–Љ –љ–Њ–≤—Л–є –Љ–∞—В–µ—А–Є–∞–ї. –Э–∞–Ј–≤–∞–љ–Є–µ –љ–∞ –Ї–∞–ґ–і–Њ–Љ –Є–Ј —П–Ј—Л–Ї–Њ–≤ –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞–≤–∞—В—М –њ—А–Њ—Б—В–Њ
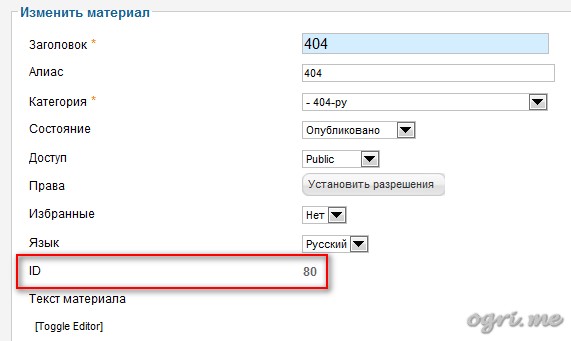
404, —А–∞–Ј–љ–Є—В—М—Б—П –Њ–љ–Є –±—Г–і—Г—В –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–∞–Љ–Є –Љ–∞—В–µ—А–Є–∞–ї–Њ–≤. –Ъ–∞—В–µ–≥–Њ—А–Є—О –і–ї—П –і–∞–љ–љ–Њ–≥–Њ –≤—Л–±–Є—А–∞–µ–Љ404-ru. –ѓ–Ј—Л–Ї - –Њ–њ—П—В—М –ґ–µ –†—Г—Б—Б–Ї–Є–є. –Т —В–µ–Ї—Б—В –Љ–∞—В–µ—А–Є–∞–ї–∞ –≤–љ–Њ—Б–Є–Љ —Б–Є–Љ–њ–∞—В–Є—З–љ–Њ–µ –Є –Є–љ—Д–Њ—А–Љ–∞—В–Є–≤–љ–Њ–µ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ, —Б–Њ–Ј–і–∞—В—М –Ї–Њ—В–Њ—А–Њ–µ –≤–∞–Љ –њ–Њ–Љ–Њ–≥–∞–µ—В –≤–∞—И–∞ –Ї—А–µ–∞—В–Є–≤–љ–∞—П —Д–∞–љ—В–∞–Ј–Є—П. –Т–Њ –≤–Ї–ї–∞–і–Ї–µ –Я–∞—А–∞–Љ–µ—В—А—Л –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П –Љ–∞—В–µ—А–Є–∞–ї–∞ | Article Options - —Б–Ї—А—Л–≤–∞–µ–Љ –≤—Б–µ, —З—В–Њ –Љ–Њ–ґ–љ–Њ: - –Ц–Љ–µ–Љ –°–Њ—Е—А–∞–љ–Є—В—М | Save. –У–µ–љ–µ—А–Є—А—Г–µ—В—Б—П ID –Љ–∞—В–µ—А–Є–∞–ї–∞ - –Ј–∞–њ–Њ–Љ–Є–љ–∞–µ–Љ –µ–≥–Њ:


- –†–µ–і–∞–Ї—В–Є—А—Г–µ–Љ –і–ґ—Г–Љ–ї–Њ–≤—Б–Ї–Є–є —Д–∞–є–ї –Њ—И–Є–±–Ї–Є 404. –Х–≥–Њ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ:
[–Ї–Њ—А–µ–љ—М_—Б–∞–є—В–∞]\templates\system\error.php. –£–і–∞–ї—П–µ–Љ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ —Д–∞–є–ї–∞ –Є –Ї–Њ–њ–Є—А—Г–µ–Љ –≤ –љ–µ–≥–Њ —Б–ї–µ–і—Г—О—Й–Є–є –Ї–Њ–і:
<?php defined('_JEXEC') or die; $errpages_by_lang = array( array('language'=>'ru-Ru', 'lang'=>'ru', 'page'=>'80'), array('language'=>'en-Gb', 'lang'=>'en', 'page'=>'448') ); $cur_language = JFactory::getDocument()->language; $sef_is_on = &JFactory::getConfig()->sef == 1; for ($i=0, $n=sizeof($errpages_by_lang); $i<$n; $i++) { if (strtolower($errpages_by_lang[$i]['language']) == strtolower($cur_language) || $i == $n-1) { if ($sef_is_on) echo file_get_contents(JURI::root().$errpages_by_lang[$i]['lang'].'/'.$errpages_by_lang[$i]['page']); else echo file_get_contents(JURI::root().'index.php?option=com_content&view=article&id='.$errpages_by_lang[$i]['page'].'&lang='.$errpages_by_lang[$i]['lang']); break; } } ?>
–Ъ–ї—О—З 'page' –≤ –Љ–∞—Б—Б–Є–≤–µ –Ї–∞–ґ–і–Њ–≥–Њ —П–Ј—Л–Ї–∞ —Б–Њ–і–µ—А–ґ–Є—В ID –Љ–∞—В–µ—А–Є–∞–ї–∞. –Ч–∞–Љ–µ–љ—П–µ—В–µ –≤ –љ–µ–Љ –Љ–Њ–є (80) –љ–∞ –≤–∞—И, –Ј–∞–њ–Њ–Љ–љ–µ–љ–љ—Л–є –љ–∞ –њ—А–µ–і—Л–і—Г—Й–µ–Љ —Н—В–∞–њ–µ. –Ю—Б—В–∞–љ–Њ–≤–ї—О—Б—М –њ–Њ–і—А–Њ–±–љ–µ–µ, –Ї–∞–Ї–Є–µ –Ј–љ–∞—З–µ–љ–Є—П –њ—А–Є—Б–≤–∞–Є–≤–∞—О—В—Б—П –Ї–ї—О—З–∞–Љ 'language' –Є 'lang'. –Ш–і–µ–Љ –≤ –Љ–µ–љ—О –†–∞—Б—И–Є—А–µ–љ–Є—П | Extensions -> –Ь–µ–љ–µ–і–ґ–µ—А —П–Ј—Л–Ї–Њ–≤ | Language Manager -> –ѓ–Ј—Л–Ї–Є –Ї–Њ–љ—В–µ–љ—В–∞ | Content. –Ґ–∞–Љ –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–є —П–Ј—Л–Ї, –Њ—В–Ї—А—Л–≤–∞—П —В–µ–Љ —Б–∞–Љ—Л–Љ —Б—В—А–∞–љ–Є—Ж—Г —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П —П–Ј—Л–Ї–∞. –Т —В–Є–њ–Є—З–љ–Њ–Љ –≤–Є–і–µ –Њ–љ–∞ –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:

–Ш–Ј –љ–µ–µ –Є –Ј–∞–њ–Њ–ї–љ—П–µ–Љ –Љ–∞—Б—Б–Є–≤. –Ъ–ї—О—З 'language' –њ—А–Є–љ–Є–Љ–∞–µ—В –Ј–љ–∞—З–µ–љ–Є–µ –њ–∞—А–∞–Љ–µ—В—А–∞ –Ґ–µ–≥ —П–Ј—Л–Ї–∞ | Language Tag, 'lang' —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г–µ—В –њ–∞—А–∞–Љ–µ—В—А—Г –Ъ–Њ–і —П–Ј—Л–Ї–∞ –і–ї—П URL | URL Language Code. –Я—А–Є –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ—Б—В–Є –Њ—В—А–µ–і–∞–Ї—В–Є—А—Г–є—В–µ –Ј–љ–∞—З–µ–љ–Є—П —Н—В–Є—Е –і–≤—Г—Е –Ї–ї—О—З–µ–є –і–ї—П –Ї–∞–ґ–і–Њ–≥–Њ —П–Ј—Л–Ї–∞ –≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є–Є —Б –≤–∞—И–Є–Љ–Є –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ–Є.
–°–Њ—Е—А–∞–љ—П–µ–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –≤ —Д–∞–є–ї–µ error.php. –Х—Б–ї–Є —Б–∞–є—В –Њ–і–љ–Њ—П–Ј—Л—З–љ—Л–є - —Б–ї–µ–і—Г—О—Й–Є–є –њ—Г–љ–Ї—В –њ—А–Њ–њ—Г—Б–Ї–∞–є—В–µ.
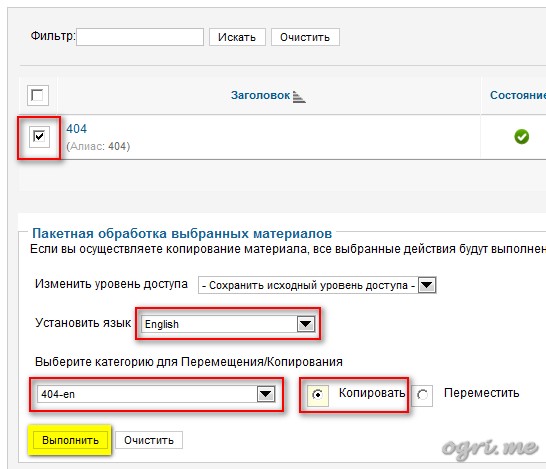
- –Я–Њ–≤—В–Њ—А—П–µ–Љ –≤—Б–µ –≤—Л—И–µ–Њ–њ–Є—Б–∞–љ–љ—Л–µ –і–µ–є—Б—В–≤–Є—П –і–ї—П –Њ—Б—В–∞–ї—М–љ—Л—Е —П–Ј—Л–Ї–Њ–≤ —Б–∞–є—В–∞. –Я—А–Є —Н—В–Њ–Љ, —З—В–Њ–±—Л –љ–µ –≤—Л—Б—В–∞–≤–ї—П—В—М –љ–∞—Б—В—А–Њ–є–Ї–Є –њ–Њ-–љ–Њ–≤–Њ–є, —Г–і–Њ–±–љ–Њ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –Њ–њ—Ж–Є–µ–є –Ї–Њ–њ–Є—А–Њ–≤–∞–љ–Є—П –Љ–∞—В–µ—А–Є–∞–ї–Њ–≤:

–†–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ —Д–∞–є–ї–∞ –Њ—И–Є–±–Ї–Є, –њ–Њ–љ—П—В–љ–Њ, –≤–Ї–ї—О—З–∞–µ—В —В–µ–њ–µ—А—М —В–Њ–ї—М–Ї–Њ –і–Њ–±–∞–≤–ї–µ–љ–Є–µ (–Є–ї–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–µ) –Љ–∞—Б—Б–Є–≤–∞ –љ–Њ–≤–Њ–≥–Њ —П–Ј—Л–Ї–∞ –Ї–∞–Ї —Н–ї–µ–Љ–µ–љ—В–∞ –Љ–∞—Б—Б–Є–≤–∞ —П–Ј—Л–Ї–Њ–≤ –Є —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ –Ї–ї—О—З–µ–є. 448 - ID –Љ–Њ–µ–є –∞–љ–≥–ї–Є–є—Б–Ї–Њ–є —Б—В—А–∞–љ–Є—Ж—Л 404, –Љ–µ–љ—П–µ—В–µ –Ї–∞–Ї –Є –њ—А–µ–ґ–і–µ –љ–∞ —Б–≤–Њ–є. –Э—Г –Є —Б —В–µ–≥–∞–Љ–Є —П–Ј—Л–Ї–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ.
–Ш—В–∞–Ї, —Б—В—А–∞–љ–Є—Ж—Л 404 –і–ї—П –≤—Б–µ—Е —П–Ј—Л–Ї–Њ–≤ —Б–∞–є—В–∞ —Б–Њ–Ј–і–∞–љ—Л –Є –њ–Њ–і–Ї–ї—О—З–µ–љ—Л. –Ф–ї—П —В–µ—Б—В–Є—А–Њ–≤–∞–љ–Є—П –љ–∞–±–µ—А–µ–Љ –≤ –∞–і—А–µ—Б–љ–Њ–є —Б—В—А–Њ–Ї–µ –њ—А–Њ–≤–Њ–і–љ–Є–Ї–∞ —З—В–Њ-–љ–Є–±—Г–і—М –≤—А–Њ–і–µ http://ogri.me/–љ–µ—Б—Г—Й–µ—Б—В–≤—Г—О—Й–∞—П —Б—В—А–∞–љ–Є—Ж–∞. –†–µ–і–Є—А–µ–Ї—В –љ–∞ –љ–∞—И—Г –Ї–∞—Б—В–Њ–Љ–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г –Њ—И–Є–±–Ї–Є —А–∞–±–Њ—В–∞–µ—В. –Я–µ—А–µ—Е–Њ–і–Є–Љ –Ї —Б–ї–µ–і—Г—О—Й–µ–Љ—Г —Н—В–∞–њ—Г.
–≠—В–∞–њ 2: –Э–∞—Б—В—А–Њ–є–Ї–∞ –Є–љ—В–µ—А—Д–µ–є—Б–∞ —Б—В—А–∞–љ–Є—Ж 404.
- –Э–∞–≤–Є–≥–∞—Ж–Є–Є –љ–µ—В –Ї–∞–Ї –Ї–ї–∞—Б—Б–∞, –њ–Њ—Б–Ї–Њ–ї—М–Ї—Г –љ–∞—И –Љ–∞—В–µ—А–Є–∞–ї - –µ–і–Є–љ—Б—В–≤–µ–љ–љ—Л–є –≤ –Ї–∞—В–µ–≥–Њ—А–Є–Є. –Э–Њ –≤–Њ—В —Е–ї–µ–±–љ—Л–µ –Ї—А–Њ—И–Ї–Є –Ј–і–µ—Б—М –∞–±—Б–Њ–ї—О—В–љ–Њ –љ–Є –Ї —З–µ–Љ—Г. –Ъ–∞–Ї —Г–±—А–∞—В—М –Є—Е —Б –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–є —Б—В—А–∞–љ–Є—Ж—Л, –њ–Њ–і—А–Њ–±–љ–Њ –Њ–њ–Є—Б–∞–љ–Њ –≤ —Б—В–∞—В—М–µ Joomla 2.5: –£–±–Є—А–∞–µ–Љ —Е–ї–µ–±–љ—Л–µ –Ї—А–Њ—И–Ї–Є —Б –≤—Л–±—А–∞–љ–љ—Л—Е —Б—В—А–∞–љ–Є—Ж –Ї–∞–Ї —А–∞–Ј –љ–∞ –њ—А–Є–Љ–µ—А–µ —Б—В—А–∞–љ–Є—Ж—Л –Њ—И–Є–±–Ї–Є 404.
- –Ю—Б—В–∞–≤–Є—В—М –ї–Є –Ї–љ–Њ–њ–Ї–Є —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В–µ–є - –Ї–∞–ґ–і—Л–є —А–µ—И–∞–µ—В –і–ї—П —Б–µ–±—П —Б–∞–Љ. –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ, –≤—Л —Б–і–µ–ї–∞–µ—В–µ –љ–∞—Б—В–Њ–ї—М–Ї–Њ –Ї—А–∞—Б–Є–≤—Г—О 404-—О —Б—В—А–∞–љ–Є—Ж—Г, —З—В–Њ –≤–Њ—Б—В–Њ—А–ґ–µ–љ–љ—Л–є –њ–Њ—Б–µ—В–Є—В–µ–ї—М –Ј–∞—Е–Њ—З–µ—В –Ј–∞–њ–Њ—Б—В–Є—В—М –ї–Є–љ–Ї –љ–∞ –љ–µ–µ –Ї–∞–Ї –љ–∞ –Њ–±—А–∞–Ј–µ—Ж. –ѓ –ґ–µ –њ—А–µ–і–њ–Њ—З–Є—В–∞—О —Г–±—А–∞—В—М –Є –Є—Е, —З—В–Њ–±—Л –Ј–∞–±–ї—Г–і–Є–≤—И–Є–є—Б—П —З–Є—В–∞—В–µ–ї—М –Љ–Њ–µ–≥–Њ —А–µ—Б—Г—А—Б–∞ –љ–µ –Ј–∞–і–µ—А–ґ–Є–≤–∞–ї—Б—П –Ј–і–µ—Б—М, –∞ –њ–Њ—Б–Ї–Њ—А–µ–µ –њ–µ—А–µ—Е–Њ–і–Є–ї –Ї –Њ—Б–љ–Њ–≤–љ–Њ–Љ—Г –Ї–Њ–љ—В–µ–љ—В—Г. –Я–Њ—Б–Ї–Њ–ї—М–Ї—Г, –Ї–∞–Ї —П —Г–ґ–µ –њ–Є—Б–∞–ї, —П –≤—Б—В—А–∞–Є–≤–∞—О —Б–Њ—Ж–Ї–љ–Њ–њ–Ї–Є —А—Г—З–Ї–∞–Љ–Є, —В–∞–Ї –ґ–µ —А—Г—З–Ї–∞–Љ–Є —П –Є—Е –≤—Л–±–Њ—А–Њ—З–љ–Њ –Њ—В–Ї–ї—О—З–∞—О. –Ь–µ—В–Њ–і–Є–Ї–∞ –Њ–њ–Є—Б–∞–љ–∞ –≤ —Б—В–∞—В—М–µ –Ъ–љ–Њ–њ–Ї–Є —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В–µ–є –≤ Joomla 2.5. –Т—Л–±–Њ—А–Њ—З–љ–Њ–µ —А–∞–Ј–Љ–µ—Й–µ–љ–Є–µ. –Ъ—В–Њ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –њ–ї–∞–≥–Є–љ—Л –Њ—В —Б—В–Њ—А–Њ–љ–љ–Є—Е –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В–µ–ї–µ–є, –і–Њ–ї–ґ–µ–љ –љ–∞–є—В–Є –≤ –љ–Є—Е —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й—Г—О –Њ–њ—Ж–Є—О (–±—Г–і–µ —В–∞–Ї–Њ–≤–∞—П –µ—Б—В—М) –Є–ї–Є –≤–ї–µ–Ј—В—М –≤ –Ї–Њ–і –Є –≤–љ–µ—Б—В–Є —Б–≤–Њ–Є –Є–Ј–Љ–µ–љ–µ–љ–Є—П.
- –Р –≤–Њ—В –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –њ–Њ–і–Ї–ї—О—З–Є—В—М, –љ–∞ –Љ–Њ–є –≤–Ј–≥–ї—П–і, –њ–Њ–ї–µ–Ј–љ–Њ. –Т —В–µ–Ї—Б—В–µ —Б—В—А–∞–љ–Є—Ж—Л —В–∞–Ї–ґ–µ –Љ–Њ–ґ–љ–Њ –њ—А–µ–і–ї–Њ–ґ–Є—В—М –њ—А–Њ–Љ–∞—Е–љ—Г–≤—И–µ–Љ—Г—Б—П —Б—В—А–∞–љ–Є—Ж–µ–є –њ—Г—В–µ—И–µ—Б—В–≤–µ–љ–љ–Є–Ї—Г –≤—Л—Б–Ї–∞–Ј–∞—В—М –≤ –љ–Є—Е —Б–≤–Њ–µ "—Д–µ". –Т JComments - –њ—А–Њ—Б—В–Њ –і–Њ–±–∞–≤–ї—П–µ–Љ –Ї–∞—В–µ–≥–Њ—А–Є–Є 404-ru –Є 404-en —А–∞–Ј–і–µ–ї—М–љ–Њ –њ–Њ —П–Ј—Л–Ї–∞–Љ –≤ —Б–њ–Є—Б–Њ–Ї –Э–∞—Б—В—А–Њ–є–Ї–Є | Settings -> –Ю–±—Й–Є–µ | General -> –Ъ–∞—В–µ–≥–Њ—А–Є–Є | Categories -> –Т–Ї–ї—О—З–Є—В—М –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –≤ –Ї–∞—В–µ–≥–Њ—А–Є—П—Е | Choose categories for JComments to work in. –Ъ–∞–Ї –≤ –і—А—Г–≥–Є—Е –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞—Е –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ - –љ–µ –Ј–љ–∞—О, –љ–µ –њ–Њ–ї—М–Ј–Њ–≤–∞–ї—Б—П –Є –љ–µ –њ–ї–∞–љ–Є—А—Г—О: JComments - –Њ–і–љ–Њ–Ј–љ–∞—З–љ–Њ –ї—Г—З—И–Є–є.
–Ґ–µ–њ–µ—А—М –Њ—В–і–µ–ї—М–љ–Њ - –Њ–± –Њ–і–љ–Њ–Љ –љ–µ–њ—А–Є—П—В–љ–Њ–Љ –Љ–Њ–Љ–µ–љ—В–µ, —Б –Ї–Њ—В–Њ—А—Л–Љ —П —Б—В–Њ–ї–Ї–љ—Г–ї—Б—П –≤–Њ –≤—А–µ–Љ—П —В–µ—Б—В–Є—А–Њ–≤–∞–љ–Є—П, –Є —Г–њ–Њ–Љ–Є–љ–∞–љ–Є–µ –Њ –Ї–Њ—В–Њ—А–Њ–Љ –љ–µ –≤—Б—В—А–µ—З–∞–ї –≤ —Б—В–∞—В—М—П—Е –љ–∞ –і–∞–љ–љ—Г—О —В–µ–Љ—Г. –Х—Б–ї–Є –≤ –љ–µ–≤–µ—А–љ–Њ–Љ –∞–і—А–µ—Б–µ —Б—В—А–∞–љ–Є—Ж—Л –њ—А–Є—Б—Г—В—Б—В–≤—Г–µ—В –Њ–і–Є–љ–∞—А–љ–∞—П –Ї–∞–≤—Л—З–Ї–∞, –≤—Л–ї–µ—В–∞–µ—В Fatal error —В–Є–њ–∞ "–Э–µ–Њ—В—А–∞–±–Њ—В–∞–љ–љ–Њ–µ –Є—Б–Ї–ї—О—З–µ–љ–Є–µ". –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ, –≤ –љ–Њ–≤—Л—Е –≤–µ—А—Б–Є—П—Е –Ф–ґ—Г–Љ–ї—Л —Н—В–Њ –њ–Њ–њ—А–∞–≤—П—В, –∞ –њ–Њ–Ї–∞ –њ—А–Є—И–ї–Њ—Б—М –≤—Б—В–∞–≤–Є—В—М –Ї–Њ—Б—В—Л–ї—М, –±–ї–∞–≥–Њ —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Њ —Д–∞—В–∞–ї—М–љ–Њ–є –Њ—И–Є–±–Ї–µ –≤–њ–Њ–ї–љ–µ –Є–љ—Д–Њ—А–Љ–∞—В–Є–≤–љ–Њ –Є –љ–∞–≤–Њ–і–Є—В –љ–∞ —Д–∞–є–ї (\libraries\joomla\environment\uri.php) –Є –љ–Њ–Љ–µ—А —Б—В—А–Њ–Ї–Є –≤ –љ–µ–Љ (194), –≥–і–µ —Б–Њ–±–∞–Ї–∞ –њ–Њ—А—Л–ї–∞—Б—М. –Ю—В–Ї—А—Л–≤–∞–µ–Љ —Д–∞–є–ї –љ–∞ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ, –љ–∞—Е–Њ–і–Є–Љ —Б–ї–µ–і—Г—О—Й–Є–є —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞:
// Check for quotes in the URL to prevent injections through the Host header if ($theURI !== str_replace(array("'", '"', '<', '>'), '', $theURI)) { throw new InvalidArgumentException('Invalid URI detected.'); }
–Ш–Ј –љ–µ–≥–Њ —П—Б–љ–Њ, —З—В–Њ –≤ —Б–ї—Г—З–∞–µ, –Ї–Њ–≥–і–∞ URL –≤–Ї–ї—О—З–∞–µ—В –Њ–і–Є–љ–∞—А–љ—Л–µ –Є–ї–Є –і–≤–Њ–є–љ—Л–µ –Ї–∞–≤—Л—З–Ї–Є, –∞ —В–∞–Ї–ґ–µ —Б–Є–Љ–≤–Њ–ї—Л < –Є–ї–Є >, –Њ–±—А–∞–Љ–ї—П—О—Й–Є–µ —В–µ–≥–Є –≤ –Љ–∞—А–Ї–∞–њ–µ HTML, –≥–µ–љ–µ—А–Є—А—Г–µ—В—Б—П —В–Њ —Б–∞–Љ–Њ–µ –Є—Б–Ї–ї—О—З–µ–љ–Є–µ. –Я—А–Є —Н—В–Њ–Љ, –Ї–Њ–≥–і–∞ —П –њ—А–Њ–±–Њ–≤–∞–ї –≤–±–Є–≤–∞—В—М ", < –Є–ї–Є >, –Љ–µ–љ—П –≤–Њ–Њ–±—Й–µ –≤—Л–±—А–∞—Б—Л–≤–∞–ї–Њ –≤ Error 403 - Access forbidden. –ѓ –Ј–∞–Љ–µ–љ–Є–ї –≤—Л—И–µ–њ—А–Є–≤–µ–і–µ–љ–љ—Л–є –Ї—Г—Б–Њ–Ї –Ї–Њ–і–∞ –љ–∞ –µ–і–Є–љ—Б—В–≤–µ–љ–љ—Г—О —Б—В—А–Њ–Ї—Г:
$theURI = str_replace(array("'", '"', '<', '>'), '', $theURI);
–Ґ–Њ –µ—Б—В—М –≤–Љ–µ—Б—В–Њ –њ—А–Њ–≤–µ—А–Ї–Є –љ–∞ –≤—А–µ–і–љ—Л–µ —Б–Є–Љ–≤–Њ–ї—Л –Є –≤—Л–±—А–∞—Б—Л–≤–∞–љ–Є—П –Є—Б–Ї–ї—О—З–µ–љ–Є—П –њ—А–Њ—Б—В–Њ —Г–і–∞–ї–Є–ї –Є—Е –Є–Ј –∞–і—А–µ—Б–∞. –Ґ–µ–њ–µ—А—М –і–∞–ґ–µ –њ—А–Є –љ–∞–ї–Є—З–Є–Є –Є—Е –≤ URL –Њ—В–Ї—А–Њ–µ—В—Б—П –љ–∞—И–∞ –Ї–∞—Б—В–Њ–Љ–љ–∞—П 404-—П —Б—В—А–∞–љ–Є—Ж–∞. –Я—А–Є —Н—В–Њ–Љ –≤ –∞–і—А–µ—Б–љ–Њ–є —Б—В—А–Њ–Ї–µ –±—А–∞—Г–Ј–µ—А–∞ –≤—Б—С –≤–≤–µ–і–µ–љ–љ–Њ–µ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–Љ –Њ—Б—В–∞–µ—В—Б—П –±–µ–Ј –Є–Ј–Љ–µ–љ–µ–љ–Є—П, —З—В–Њ —Е–Њ—А–Њ—И–Њ: –Њ–љ –і–∞–ґ–µ –љ–µ –і–Њ–≥–∞–і—Л–≤–∞–µ—В—Б—П –Њ –љ–∞—И–Є—Е –Љ–∞–љ–Є–њ—Г–ї—П—Ж–Є—П—Е.
–Т–Њ—В —В–µ–њ–µ—А—М —Б–Њ–Ј–і–∞–љ–љ–∞—П –Є –љ–∞—Б—В—А–Њ–µ–љ–љ–∞—П —Б—В—А–∞–љ–Є—Ж–∞ 404 –њ—А–Є–љ—П–ї–∞ –±–Њ–ґ–µ—Б–Ї–Є–є –≤–Є–і. –Я—А–Њ–Љ–∞–Ј–∞–≤—И–Є–є –њ–Њ –Ї–ї–∞–≤–Є—И–µ –Є–ї–Є –њ–µ—А–µ—И–µ–і—И–Є–є –њ–Њ –Љ–µ—А—В–≤–Њ–є —Б—Б—Л–ї–Ї–µ –њ–Њ—Б–µ—В–Є—В–µ–ї—М –љ–µ —З—Г–≤—Б—В–≤—Г–µ—В —Б–µ–±—П –Ј–∞–±–ї—Г–і–Є–≤—И–Є–Љ—Б—П, –∞ –≤–∞—И —Б–∞–є—В –Є–Љ–µ–µ—В –≤—Б–µ —И–∞–љ—Б—Л –Ј–∞–Љ–∞–љ–Є—В—М –µ–≥–Њ –љ–∞ —Б–≤–Њ–Є –њ—А–Њ—Б—В–Њ—А—Л. –У–ї–∞–≤–љ–Њ–µ —В–µ–њ–µ—А—М, —З—В–Њ–±—Л –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –љ–∞ —Н—В–Є—Е –њ—А–Њ—Б—В–Њ—А–∞—Е –±—Л–ї–∞ –Є–љ—В–µ—А–µ—Б–љ–Њ–є –Є –њ–Њ–Ј–љ–∞–≤–∞—В–µ–ї—М–љ–Њ–є. –Э—Г, —В—Г—В —Г–ґ –≤–∞–Љ –Є –Ї–∞—А—В—Л –≤ —А—Г–Ї–Є.
–Э–Њ–≤—Л–µ
-
20.07.2020, 00:53
Joomla 3: –Я–µ—А–µ–љ–∞–њ—А–∞–≤–ї–µ–љ–Є–µ –љ–∞ —В—Г –ґ–µ —Б—В—А–∞–љ–Є—Ж—Г –њ–Њ—Б–ї–µ –∞–≤—В–Њ—А–Є–Ј–∞—Ж–Є–Є -
13.02.2017, 14:09
Joomla: –Ї–∞–Ї –і–Њ–±–∞–≤–Є—В—М —Б–≤–Њ–Є —П–Ј—Л–Ї–Њ–≤—Л–µ –Ї–Њ–љ—Б—В–∞–љ—В—Л –Є–ї–Є –њ–µ—А–µ–Њ–њ—А–µ–і–µ–ї–Є—В—М —Б—Г—Й–µ—Б—В–≤—Г—О—Й–Є–µ -
13.02.2017, 13:23
Joomla: –Ш–љ—В–µ–≥—А–Є—А—Г–µ–Љ reCAPTCHA v2 (NO CAPTCHA) –≤ JComments -
23.06.2016, 10:48
–Х–і–Є–љ–∞—П —Д–Є–ї—М—В—А–∞—Ж–Є—П –≤—Л–≤–Њ–і–∞ –Љ–Њ–і—Г–ї—П mod_jcomments_latest -
13.09.2015, 13:06
–Я–Њ—Б—В–Є–Љ –Є–ї–ї—О—Б—В—А–Є—А–Њ–≤–∞–љ–љ—Л–µ —Б—В–∞—В—М–Є Joomla-—Б–∞–є—В–∞ –љ–∞ Facebook, –Є—Б–њ–Њ–ї—М–Ј—Г—П OG-—В–µ–≥–Є
–Я–Њ–њ—Г–ї—П—А–љ—Л–µ
-
122070
–Ь–Є–≥—А–∞—Ж–Є—П —Б Joomla 1.5 –љ–∞ Joomla 2.5. –І.2-1. –Я–µ—А–µ–љ–Њ—Б jDownloads –Є jComments -
92743
Joomla: –Ш–љ—В–µ–≥—А–Є—А—Г–µ–Љ reCAPTCHA v2 (NO CAPTCHA) –≤ JComments -
70565
Joomla: –Ї–∞–Ї –і–Њ–±–∞–≤–Є—В—М —Б–≤–Њ–Є —П–Ј—Л–Ї–Њ–≤—Л–µ –Ї–Њ–љ—Б—В–∞–љ—В—Л –Є–ї–Є –њ–µ—А–µ–Њ–њ—А–µ–і–µ–ї–Є—В—М —Б—Г—Й–µ—Б—В–≤—Г—О—Й–Є–µ -
65339
–†–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ –∞–љ–Є–Љ–Є—А–Њ–≤–∞–љ–љ—Л—Е GIF-–Є–Љ–Є–і–ґ–µ–є –≤ Photoshop CS3 -
47895
–¶–Є—Д—А–Њ–≤—Л–µ –Ї–Њ–і—Л WEB (–≤–µ–±) —Ж–≤–µ—В–Њ–≤ –і–ї—П —Б–∞–є—В–∞
–Р–≤—В–Њ—А–Є–Ј–∞—Ж–Є—П
–У–Є—В–∞—А–∞
–У–Њ—Б—В–µ–≤–∞—П –Ї–Њ–ї–Њ–љ–Ї–∞
–Я–Њ—Б–ї–µ–і–љ–Є–µ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є
-
Joomla: –Ш–љ—В–µ–≥—А–Є—А—Г–µ–Љ reCAPTCHA v2 (NO CAPTCHA) –≤ JComments
-
 –Ґ–µ—Б—В
25.08.2020 11:37
–Э–µ –≤—Л–≤–Њ–і–Є—В —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Њ–± –Њ—И–Є–±–Ї–µ, –µ—Б–ї–Є –≥–∞–ї–Ї—Г –љ–µ –љ–∞–ґ–∞—В—М –≤ —А–µ–Ї–∞–њ—З–µ
–Ґ–µ—Б—В
25.08.2020 11:37
–Э–µ –≤—Л–≤–Њ–і–Є—В —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Њ–± –Њ—И–Є–±–Ї–µ, –µ—Б–ї–Є –≥–∞–ї–Ї—Г –љ–µ –љ–∞–ґ–∞—В—М –≤ —А–µ–Ї–∞–њ—З–µ
-
 –Э–Є–Ї–Њ–ї–∞–є3333
05.08.2020 07:55
–Э–µ—Г–ґ–µ–ї–Є —А–∞–±–Њ—В–∞–µ—В?
–Э–Є–Ї–Њ–ї–∞–є3333
05.08.2020 07:55
–Э–µ—Г–ґ–µ–ї–Є —А–∞–±–Њ—В–∞–µ—В?
-
 –Ф–∞—А—М—П –°–Љ–Є—А–љ–Њ–≤–∞
29.07.2020 06:02
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –≤—Б–µ –≤—А–Њ–і–µ —Б–і–µ–ї–∞–ї–∞ –њ–Њ –Є–љ—Б—В—А—Г–Ї—Ж–Є–Є, –љ–Њ —В–Њ—З–љ–Њ —В–∞–Ї –ґ–µ –љ–Є–Ї–∞–Ї–Є—Е –Є–Ј–Љ–µ–љ–µ–љ–Є–є. –†–∞–Ј–≤–µ —З—В–Њ —В–µ–њ–µ—А—М ...
–Ф–∞—А—М—П –°–Љ–Є—А–љ–Њ–≤–∞
29.07.2020 06:02
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –≤—Б–µ –≤—А–Њ–і–µ —Б–і–µ–ї–∞–ї–∞ –њ–Њ –Є–љ—Б—В—А—Г–Ї—Ж–Є–Є, –љ–Њ —В–Њ—З–љ–Њ —В–∞–Ї –ґ–µ –љ–Є–Ї–∞–Ї–Є—Е –Є–Ј–Љ–µ–љ–µ–љ–Є–є. –†–∞–Ј–≤–µ —З—В–Њ —В–µ–њ–µ—А—М ...
-
 –Ґ–≤–Њ–є–С—А–Њ
24.03.2020 03:42
–Ю–≥—А–Њ–Љ–љ–Њ–µ —Б–њ–∞—Б–Є–±–Њ, –њ–Њ–Љ–Њ–≥–ї–Њ. –°—В—А–∞–љ–љ–Њ, —З—В–Њ –њ–Њ –і–µ—Д–Њ–ї—В—Г –≤ jcomments –њ—А–µ–і–ї–∞–≥–∞–µ—В –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е –≤—Л–±—А–∞—В—М ...
–Ґ–≤–Њ–є–С—А–Њ
24.03.2020 03:42
–Ю–≥—А–Њ–Љ–љ–Њ–µ —Б–њ–∞—Б–Є–±–Њ, –њ–Њ–Љ–Њ–≥–ї–Њ. –°—В—А–∞–љ–љ–Њ, —З—В–Њ –њ–Њ –і–µ—Д–Њ–ї—В—Г –≤ jcomments –њ—А–µ–і–ї–∞–≥–∞–µ—В –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е –≤—Л–±—А–∞—В—М ...
-
 –Т–∞–ї–µ—А–Є–є
21.02.2020 03:25
–Я—А–Њ–≤–µ—А–Ї–∞
–Т–∞–ї–µ—А–Є–є
21.02.2020 03:25
–Я—А–Њ–≤–µ—А–Ї–∞
-
 –Ф–µ–љ–Є—Б
02.01.2020 21:21
–£–†–Р–Р–Р–Р! –Ч–∞—А–∞–±–Њ—В–∞–ї–Њ –њ–Њ—Б–ї–µ –Њ—З–Є—Б—В–Ї–Є –Ї—Н—И–∞ —Б–∞–є—В–∞! –°–њ–∞—Б–Є–±–Њ!
–Ф–µ–љ–Є—Б
02.01.2020 21:21
–£–†–Р–Р–Р–Р! –Ч–∞—А–∞–±–Њ—В–∞–ї–Њ –њ–Њ—Б–ї–µ –Њ—З–Є—Б—В–Ї–Є –Ї—Н—И–∞ —Б–∞–є—В–∞! –°–њ–∞—Б–Є–±–Њ!
-
 –Ф–µ–љ–Є—Б
02.01.2020 20:56
–Ч–∞–±—Л–ї —Б–Ї–∞–Ј–∞—В—М, —З—В–Њ —Н—В–Њ—В –≤–∞—А–Є–∞–љ—В —Г—Б—В–∞–љ–Њ–≤–Є–ї—Б—П –љ–∞ —Б–∞–є—В, –љ–Њ –њ–Њ-–њ—А–µ–ґ–љ–µ–Љ—Г –њ—А–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є reCAPTCHA ...
–Ф–µ–љ–Є—Б
02.01.2020 20:56
–Ч–∞–±—Л–ї —Б–Ї–∞–Ј–∞—В—М, —З—В–Њ —Н—В–Њ—В –≤–∞—А–Є–∞–љ—В —Г—Б—В–∞–љ–Њ–≤–Є–ї—Б—П –љ–∞ —Б–∞–є—В, –љ–Њ –њ–Њ-–њ—А–µ–ґ–љ–µ–Љ—Г –њ—А–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є reCAPTCHA ...
-
 –Т–Њ–≤–∞–љ—П
25.12.2019 18:31
12345
–Т–Њ–≤–∞–љ—П
25.12.2019 18:31
12345
-
 –Т–Њ–≤–∞–љ—П
25.12.2019 18:31
–Я—А–Њ–≤–µ—А–Ї–∞, –њ—А–Њ—Б—В–Њ –њ—А–Њ–≤–µ—А—П—О. —А–∞–Ј —А–∞–Ј —А–∞–Ј)
–Т–Њ–≤–∞–љ—П
25.12.2019 18:31
–Я—А–Њ–≤–µ—А–Ї–∞, –њ—А–Њ—Б—В–Њ –њ—А–Њ–≤–µ—А—П—О. —А–∞–Ј —А–∞–Ј —А–∞–Ј)
-
-
–Ь–Є–≥—А–∞—Ж–Є—П —Б Joomla 1.5 –љ–∞ Joomla 2.5. –І.2-1. –Я–µ—А–µ–љ–Њ—Б jDownloads –Є jComments
-
 –Р–љ–і—А–µ–є67
11.08.2020 16:54
–£ –Љ–µ–љ—П —В–∞–Ї–∞—П –ґ–µ –Ї–∞—А—В–Є–љ–∞, –љ–µ—В –Ї–љ–Њ–њ–Ї–Є –Ш–Љ–њ–Њ—А—В. –Ї–∞–Ї –±—Л—В—М?
–Р–љ–і—А–µ–є67
11.08.2020 16:54
–£ –Љ–µ–љ—П —В–∞–Ї–∞—П –ґ–µ –Ї–∞—А—В–Є–љ–∞, –љ–µ—В –Ї–љ–Њ–њ–Ї–Є –Ш–Љ–њ–Њ—А—В. –Ї–∞–Ї –±—Л—В—М?
-



–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є
–Ъ–Њ–≥–і–∞ –≤—Л –њ–Њ–њ–∞–і–∞–µ—В–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г 404, –Є –љ–µ —Г—Е–Њ–і—П —Б –љ–µ–µ –њ—Л—В–∞–µ—В–µ—Б—М –∞–≤—В–Њ—А–Є–Ј–Њ–≤–∞—В—М—Б—П –љ–∞ —Б–∞–є—В–µ, –≤—Л–і–∞–µ—В—Б—П –Њ—И–Є–±–Ї–∞ "–Э–µ–≤–µ—А–љ—Л–є –њ–∞—А–∞–Љ–µ—В—А" –љ–∞ –±–µ–ї–Њ–Љ —Н–Ї—А–∞–љ–µ.
–Ъ–∞–Ї —А–µ—И–Є—В—М —Н—В—Г –Њ—И–Є–±–Ї—Г?
(–Э–∞ –≤–∞—И–µ–Љ —Б–∞–є—В–µ –Њ–љ–∞ —В–Њ–ґ–µ –µ—Б—В—М.)
–ѓ –њ—А–Њ—Б—В–Њ —Б–Ї–Њ–њ–Є—А–Њ–≤–∞–ї –≥–ї–∞–≤–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г –≤ —Д–∞–є–ї error.php, –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Њ–± –Њ—И–Є–±–Ї–µ –љ–µ –љ–∞—А—Г—И–∞—П –Њ–±—Й–Є–є –≤–Є–і —Б–∞–є—В–∞, –Љ–Њ–ґ–љ–Њ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М: http://sohranay.ru –Є–ї–Є http://stroydostavka54.ru
–Т—Л –Є–њ–Њ–ї—М–Ј—Г–µ—В–µ Joomla 2.5.6 —Б–µ–є—З–∞—Б, –Ї–Њ–≥–і–∞ –њ–Њ—Б–ї–µ–і–љ–Є–є –±–Є–ї–і –≤—В–Њ—А–Њ–є —Б –њ–Њ–ї–Њ–≤–Є–љ–Њ–є –Ф–ґ—Г–Љ–ї—Л - 2.5.28 (–Є –Њ–љ –њ–Њ—Б–ї–µ–і–љ–Є–є –≤–Њ –≤—Б–µ—Е —Б–Љ—Л—Б–ї–∞—Е - —А–∞–Ј—А–∞–±–Њ—В–Ї–∞ –Є –њ–Њ–і–і–µ—А–ґ–Ї–∞ 2.5 –њ—А–µ–Ї—А–∞—Й–µ–љ—Л —Б –і–µ–Ї–∞–±—А—П –њ—А–Њ—И–ї–Њ–≥–Њ –≥–Њ–і–∞). –Ч–љ–∞—З–Є—В, –≤—Л –љ–µ –Њ–±–љ–Њ–≤–ї—П–µ—В–µ—Б—М. –Я–Њ–љ—П—В–љ–Њ, —З—В–Њ –њ–Њ—З—В–Є –≤ –Ї–∞–ґ–і–Њ–Љ –Њ–±–љ–Њ–≤–ї–µ–љ–Є–Є —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Є, –Є—Б–њ—А–∞–≤–ї—П—П —Б—В–∞—А—Л–µ –±–∞–≥–Є, –≤–љ–Њ—Б—П—В –љ–Њ–≤—Л–µ, –Ј–∞—З–∞—Б—В—Г—О –µ—Й–µ –±–Њ–ї–µ–µ –ґ–µ—Б—В–Њ–Ї–Є–µ. –Т 2.5.17 –Њ–љ–Є –љ–∞–њ–Њ—А—В–∞—З–Є–ї–Є —Б —А–Њ—Г—В–µ—А–Њ–Љ –Є –љ–µ –Є—Б–њ—А–∞–≤–ї—П–ї–Є –≤ –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е —Б–ї–µ–і—Г—О—Й–Є—Е. –Я–Њ—Б–ї–µ –Њ–±–љ–Њ–≤–ї–µ–љ–Є–є –њ—А–Є—Е–Њ–і–Є–ї–Њ—Б—М –≤–Њ–Ј–≤—А–∞—Й–∞—В—М —А–Њ—Г—В–µ—А –Є–Ј 2.5.16, –Є–љ–∞—З–µ —Б–±–Є–≤–∞–ї–Є—Б—М –Љ–љ–Њ–≥–Є–µ —Б—Б—Л–ї–Ї–Є. –Ю–±–љ–Њ–≤–ї–µ–љ–Є—П - –≥–Њ–ї–Њ–≤–љ—П–Ї —В–Њ—В –µ—Й–µ, –љ–Њ –±–µ–Ј –љ–Є—Е –µ—Й–µ —Е—Г–ґ–µ: —Г—П–Ј–≤–Є–Љ–Њ—Б—В–Є –≤ –±–µ–Ј–Њ–њ–∞—Б–љ–Њ—Б—В–Є —Б—В–∞—А—Л—Е –≤–µ—А—Б–Є–є –і–∞–≤–љ–Њ –Є–Ј–≤–µ—Б—В–љ—Л, —В—А–Њ—П–љ—Л, –Є—Е –Є—Б–њ–Њ–ї—М–Ј—Г—О—Й–Є–µ, —В–Њ–ї–њ–∞–Љ–Є –Ї–Є—И–∞—В –≤ –°–µ—В–Є. –†–∞–љ–Њ –Є–ї–Є –њ–Њ–Ј–і–љ–Њ –≤–∞—Б —Е–∞–Ї–љ—Г—В, –Ї–∞–Ї –і–≤–∞–ґ–і—Л —Е–∞–Ї–љ—Г–ї–Є –Љ–µ–љ—П –≤ —Б–≤–Њ–µ –≤—А–µ–Љ—П.
–ѓ –±—Л –љ–∞ –≤–∞—И–µ–Љ –Љ–µ—Б—В–µ –Њ–±–љ–Њ–≤–Є–ї—Б—П –Ї–∞–Ї –Љ–Є–љ–Є–Љ—Г–Љ –і–Њ 2.5.28, –∞ –Ї–∞–Ї –Љ–∞–Ї—Б–Є–Љ—Г–Љ - –њ–µ—А–µ—И–µ–ї –±—Л –љ–∞ —В—А–µ—В—М—О –Ф–ґ—Г–Љ–ї—Г. –Т –Ш–љ–µ—В–µ –њ–Њ–ї–љ–Њ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –љ–∞ —Н—В—Г —В–µ–Љ—Г, —П —Б–∞–Љ —Б–µ–є—З–∞—Б –≥–Њ—В–Њ–≤–ї—О —Б—В–∞—В—М—О –њ–Њ –Љ–Є–≥—А–∞—Ж–Є–Є —Б 2.5 –љ–∞ –њ–Њ—Б–ї–µ–і–љ–Є–є –±–Є–ї–і —В—А–Њ–є–Ї–Є. –Я–Њ–њ—А–Њ–±—Г–є—В–µ –і–ї—П –љ–∞—З–∞–ї–∞ 2.5.28. –Х—Б—В–µ—Б—В–≤–µ–љ–љ–Њ, –њ—А–µ–ґ–і–µ —З–µ–Љ –њ–µ—А–µ–љ–Њ—Б–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П –љ–∞ —А–µ–∞–ї—М–љ—Л–є —Е–Њ—Б—В–Є–љ–≥, —В–µ—Б—В–Є—А—Г–є—В–µ —В—Й–∞—В–µ–ї—М–љ–Њ –љ–∞ –ї–Њ–Ї–∞–ї—М–љ–Њ–Љ.
–Я—А–µ–і–ї–Њ–ґ–µ–љ–љ–Њ–µ —А–µ—И–µ–љ–Є–µ –Њ—В–ї–Є—З–љ–Њ —А–∞–±–Њ—В–∞–µ—В.
–°–њ–∞—Б–Є–±–Њ!
–Э–Њ, —Б—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б –Њ–і–љ–Њ–є –њ—А–Њ–±–ї–µ–Љ–Ї–Њ–є - –Ї–∞–Ї –љ–∞—Б—В—А–Њ–Є—В—М —В–∞–є—В–ї —Н—В–Њ–є —Б—В—А–∞–љ–Є—Ж—Л?
Joomla 3.4.3
http://restoraneva.ru/