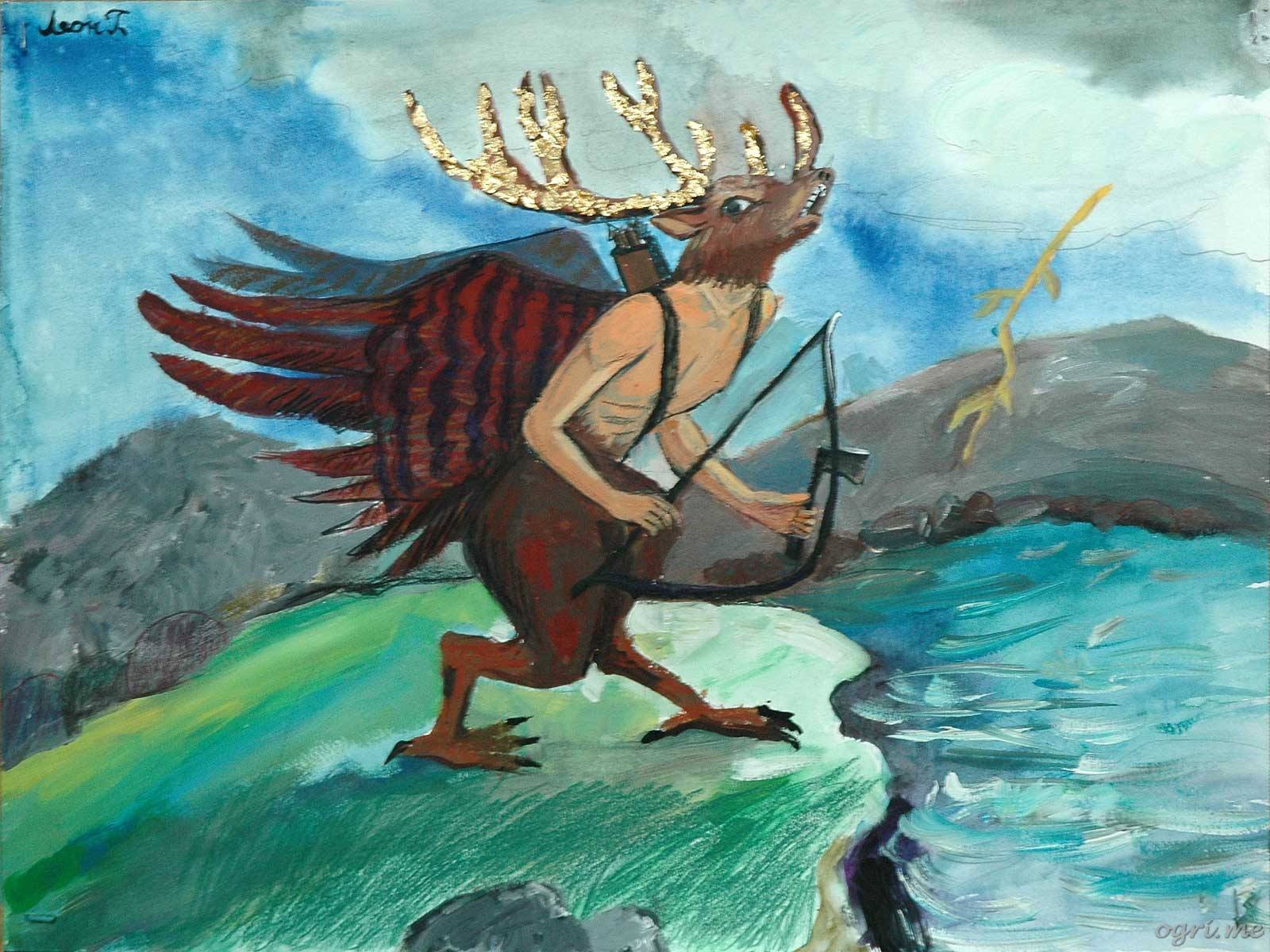
–Ф–∞–љ–Њ: —Д–Њ—В–Њ–≥—А–∞—Д–Є—П –Ї–∞—А—В–Є–љ—Л. –Т —Б–≤–Њ–µ–Љ –њ–µ—А–≤–Њ–Ј–і–∞–љ–љ–Њ–Љ –≤–Є–і–µ –Њ–љ–∞ –љ–Є–Ї–∞–Ї –љ–µ –≥–Њ–і–Є—В—Б—П –і–ї—П –≤—Л–Ї–ї–∞–і—Л–≤–∞–љ–Є—П:
–Я–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ—Б—В—М –і–µ–є—Б—В–≤–Є–є –њ–Њ –њ—А–µ–≤—А–∞—Й–µ–љ–Є—О –њ–µ—А–≤–Њ–≥–Њ –≤–Њ –≤—В–Њ—А–Њ–µ –Є –≤—Л–љ–µ—Б–µ–љ–∞ –љ–∞ –њ–Њ–≤–µ—Б—В–Ї—Г —Б–µ–≥–Њ–і–љ—П—И–љ–µ–≥–Њ –і–љ—П.
–Ю—В–Ї—А—Л–≤–∞–µ–Љ —Д–∞–є–ї –≤ –§–Њ—В–Њ—И–Њ–њ–µ. –Ф–ї—П —Г–і–Њ–±—Б—В–≤–∞ —А–∞–±–Њ—В—Л –Љ–∞—Б—И—В–∞–±–Є—А—Г–µ–Љ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ. –Р–Ї—В–Є–≤–Є–Ј–Є—А—Г–µ–Љ Zoom Tool, –Ї–ї–Є–Ї–∞–µ–Љ –њ—А–∞–≤—Л–Љ –Ї–ї–Є–Ї–Њ–Љ –љ–∞ –Ї–∞—А—В–Є–љ–Ї–µ –Є –≤–Њ –≤—Б–њ–ї—Л–≤—И–µ–Љ –Љ–µ–љ—О –≤—Л–±–Є—А–∞–µ–Љ Fit on Screen (–Є–ї–Є –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г Fit Screen –љ–∞ –њ–Њ—П–≤–Є–≤—И–µ–Љ—Б—П –≤–≤–µ—А—Е—Г —В—Г–ї–±–∞—А–µ).
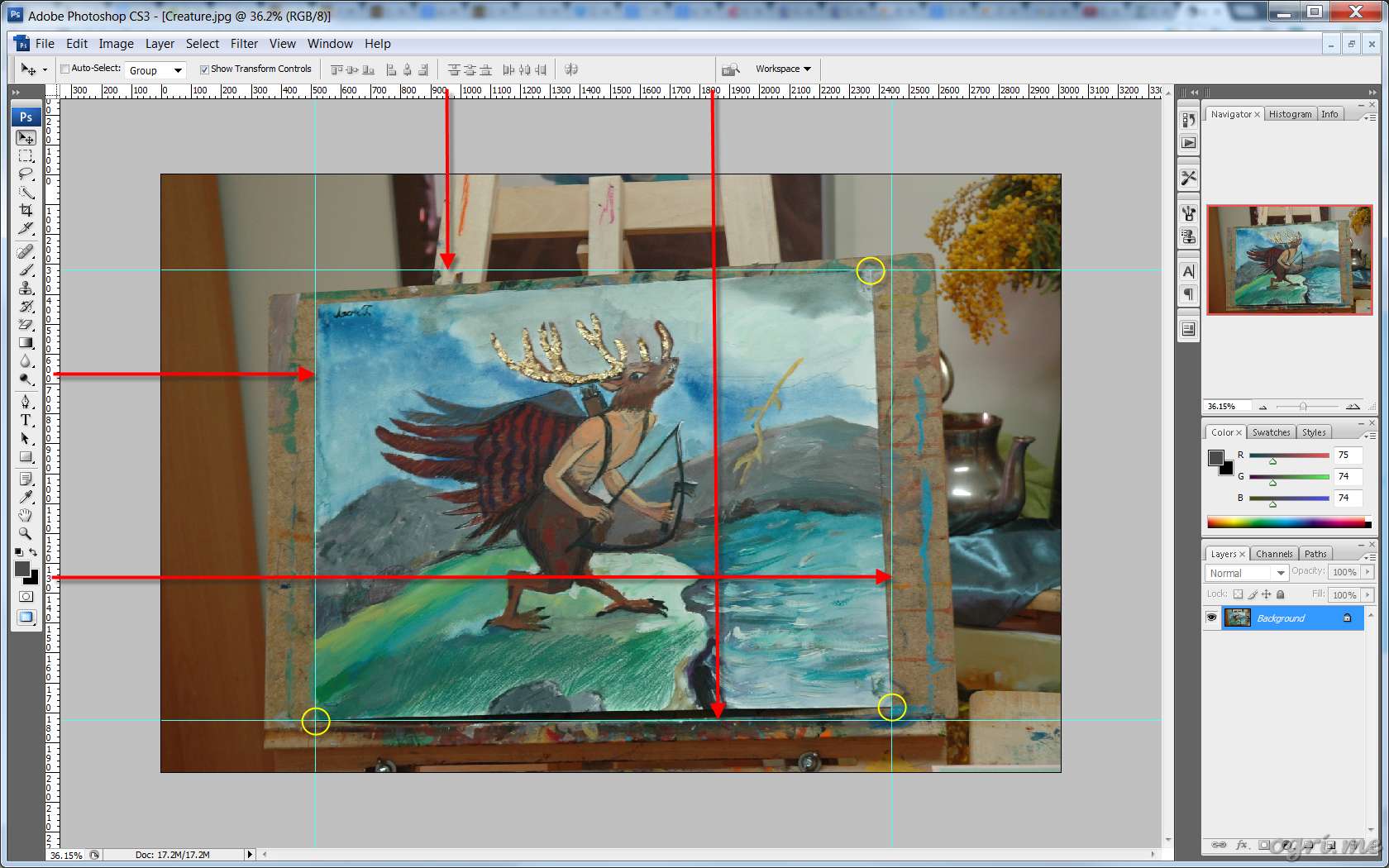
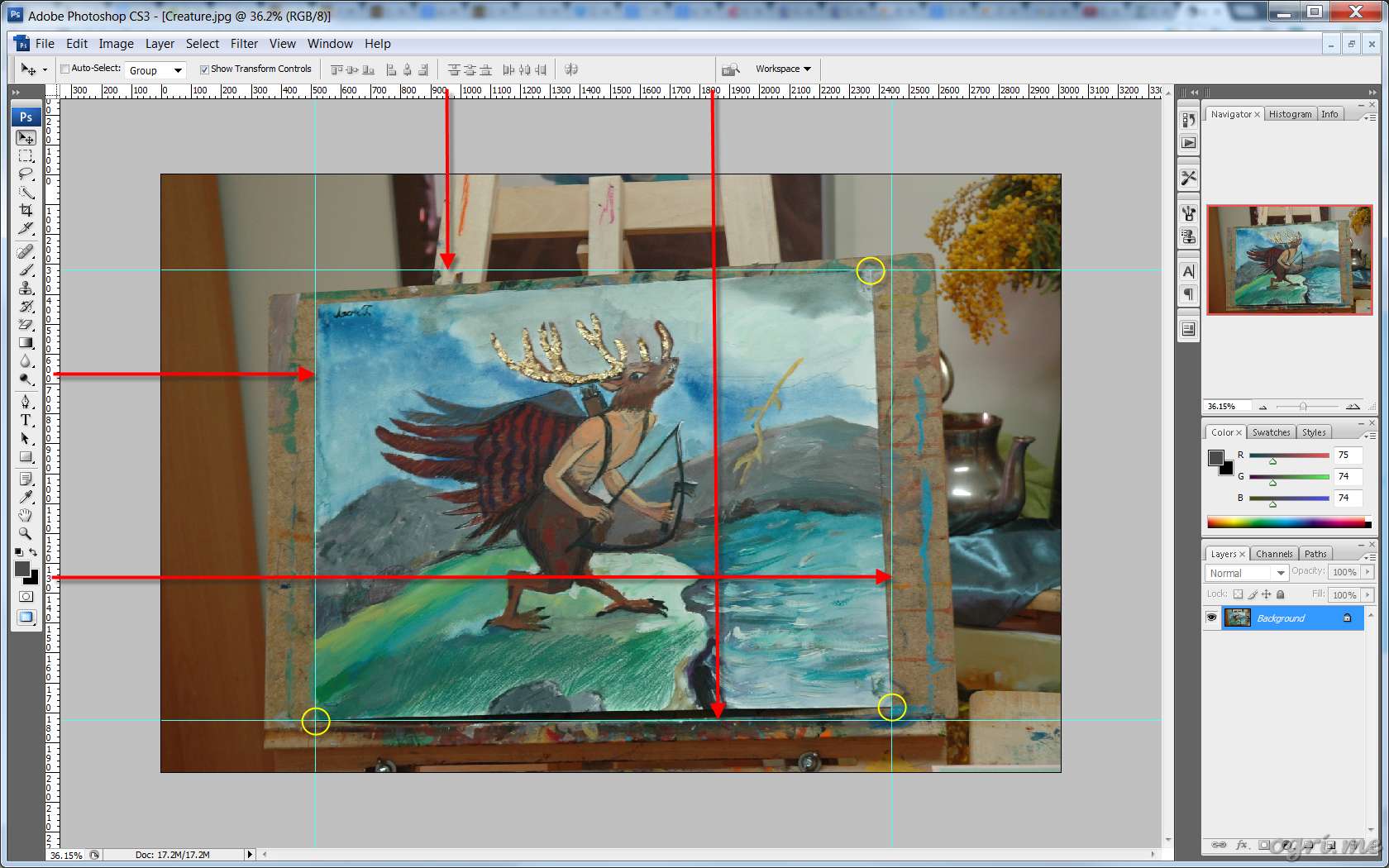
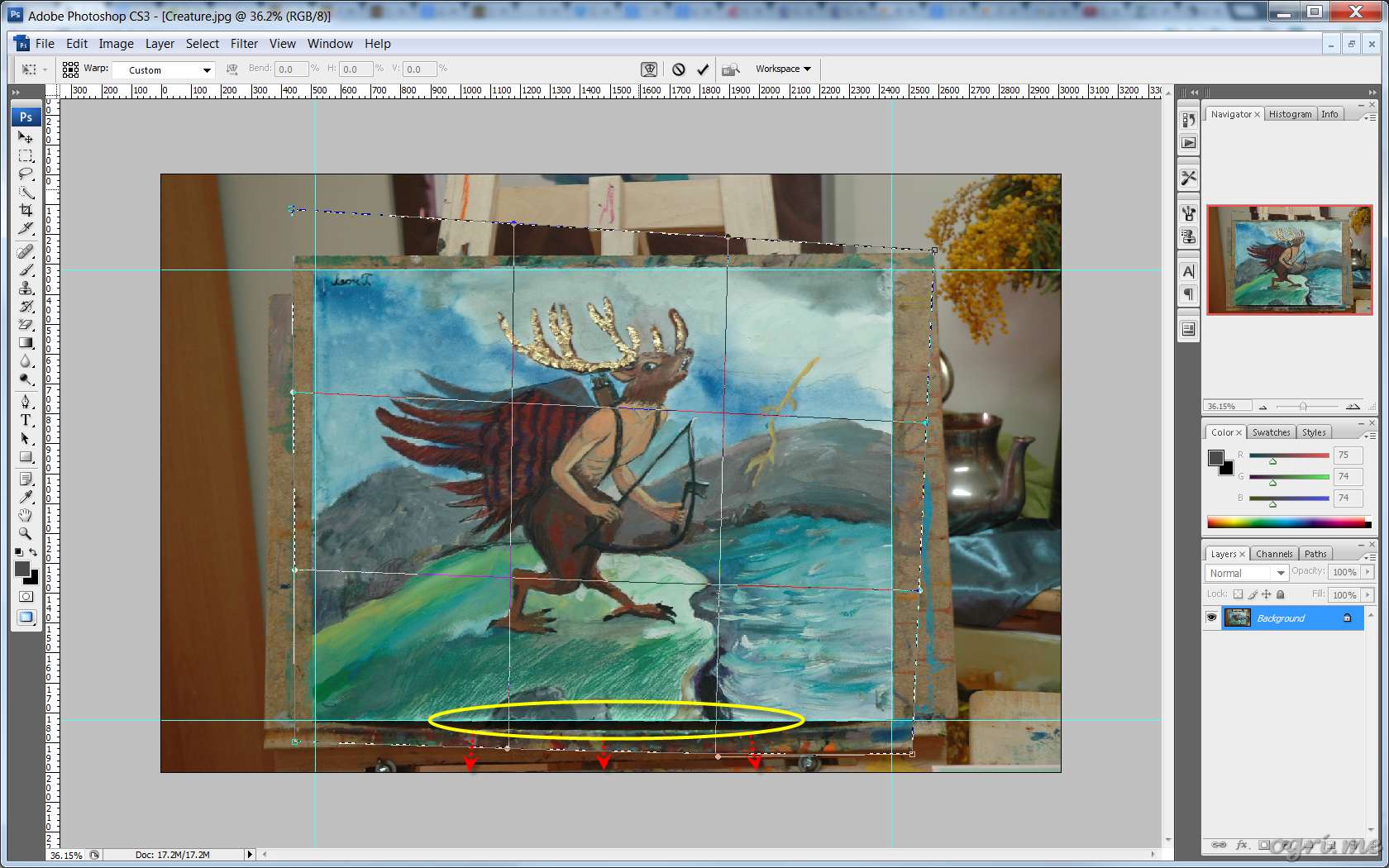
–Х—Б–ї–Є –≤ –Є–љ—В–µ—А—Д–µ–є—Б–µ –њ—А–Њ–≥—А–∞–Љ–Љ—Л –љ–µ –≤–Є–і–љ—Л –ї–Є–љ–µ–є–Ї–Є, –≤ –≥–ї–∞–≤–љ–Њ–Љ –Љ–µ–љ—О –≤—Л–±–Є—А–∞–µ–Љ View > Rulers (–Є–ї–Є –љ–∞–ґ–Є–Љ–∞–µ–Љ Ctrl+R). –Ъ–ї–Є–Ї–∞–µ–Љ –њ–Њ–Њ—З–µ—А–µ–і–љ–Њ –љ–∞ –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–є –Є –≥–Њ—А–Є–Ј–Њ–љ—В–∞–ї—М–љ–Њ–є –ї–Є–љ–µ–є–Ї–∞—Е –Є —В—П–љ–µ–Љ –Ї—Г—А—Б–Њ—А –і–Њ –±–ї–Є–ґ–∞–є—И–Є—Е –Ї –Ї—А–∞—П–Љ –Ї–∞—А—В–Є–љ–Ї–Є —Г–≥–ї–Њ–≤ - –≤–µ—А—Е–љ–µ–≥–Њ –Є –љ–Є–ґ–љ–µ–≥–Њ, –ї–µ–≤–Њ–≥–Њ –Є –њ—А–∞–≤–Њ–≥–Њ. –Ґ–∞–Љ –Њ—В–њ—Г—Б–Ї–∞–µ–Љ –ї–µ–≤—Г—О –Ї–љ–Њ–њ–Ї—Г –Љ—Л—И–Є, –Њ—Б—В–∞—О—В—Б—П –≥–Њ–ї—Г–±—Л–µ –ї–Є–љ–Є–Є. –Т —А–µ–Ј—Г–ї—М—В–∞—В–µ –Њ–љ–Є –Њ–±—А–∞–Љ–ї—П—О—В –Є—Б–Ї–∞–ґ–µ–љ–љ–Њ–µ –њ–Њ–Ї–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –Ї–∞—А—В–Є–љ—Л:

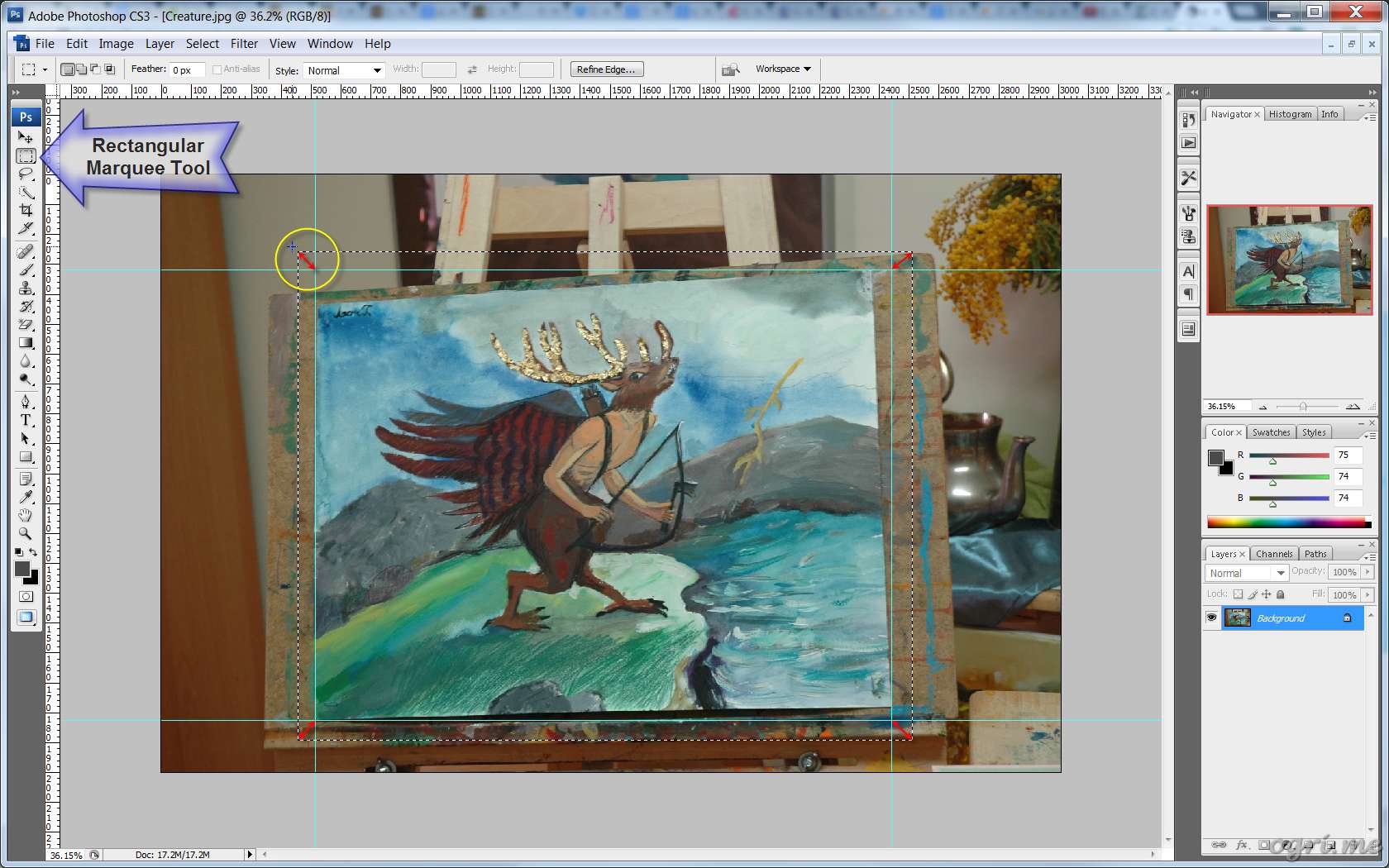
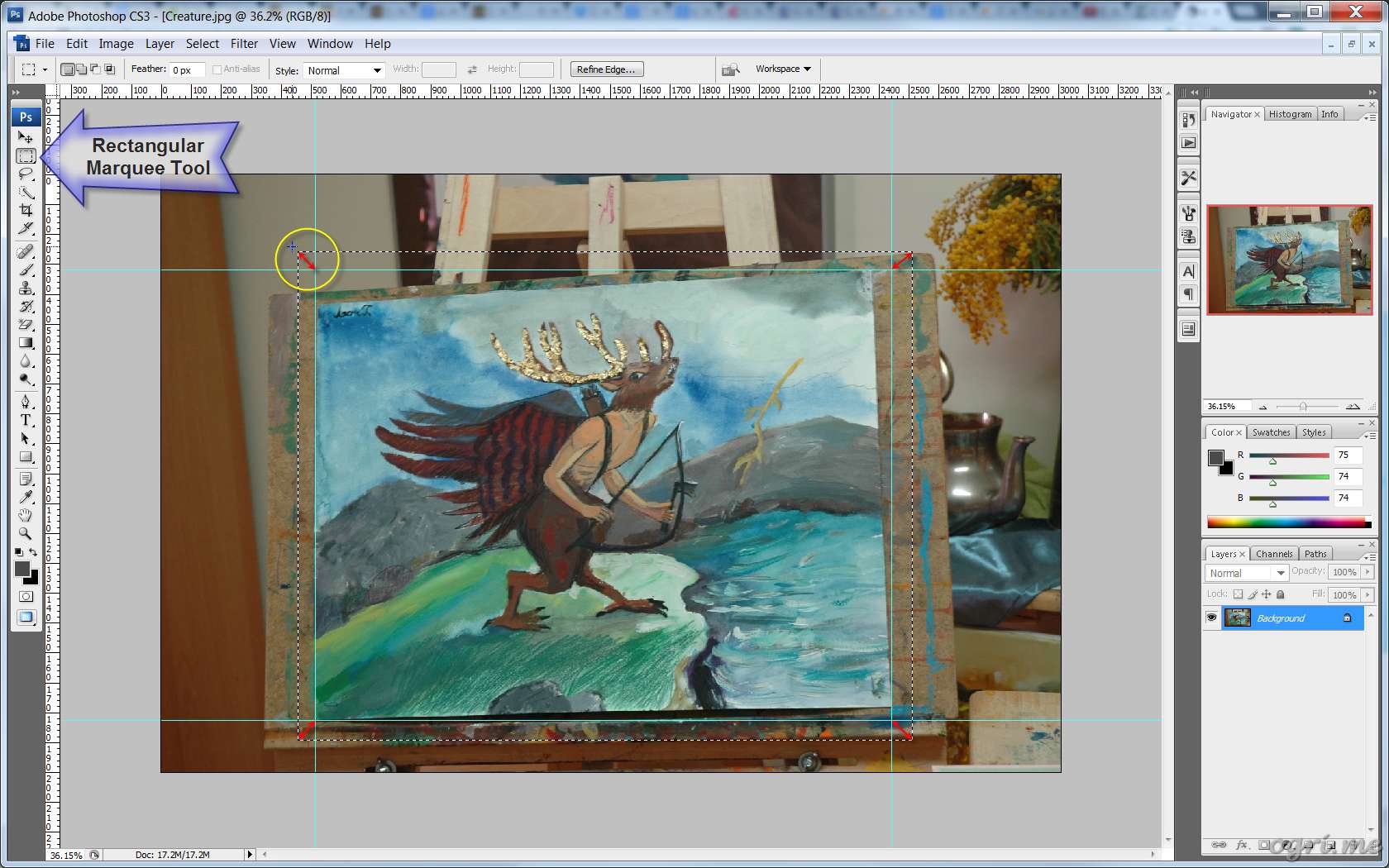
–Ъ–ї–Є–Ї–∞–µ–Љ –љ–∞ Rectangular Marquee Tool –≤ –њ–∞–љ–µ–ї–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ (–Є–ї–Є –њ—А–Њ—Б—В–Њ –ґ–Љ–µ–Љ –Ї–ї–∞–≤–Є—И—Г M). –Т—Л–і–µ–ї—П–µ–Љ –Ј–Њ–љ—Г –≤–Њ–Ї—А—Г–≥ –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–∞, –Њ–±—А–∞–Ј–Њ–≤–∞–љ–љ–Њ–≥–Њ –њ–µ—А–µ—Б–µ—З–µ–љ–Є–µ–Љ –≥–Њ–ї—Г–±—Л—Е –ї–Є–љ–Є–є, —В–∞–Ї, —З—В–Њ–±—Л —Г–≥–ї—Л –Њ—В—Б—В–Њ—П–ї–Є –Њ—В —Г–≥–ї–Њ–≤ –≥–Њ–ї—Г–±–Њ–≥–Њ –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–∞ –љ–∞ –љ–µ–±–Њ–ї—М—И–Њ–µ —А–∞—Б—Б—В–Њ—П–љ–Є–µ:

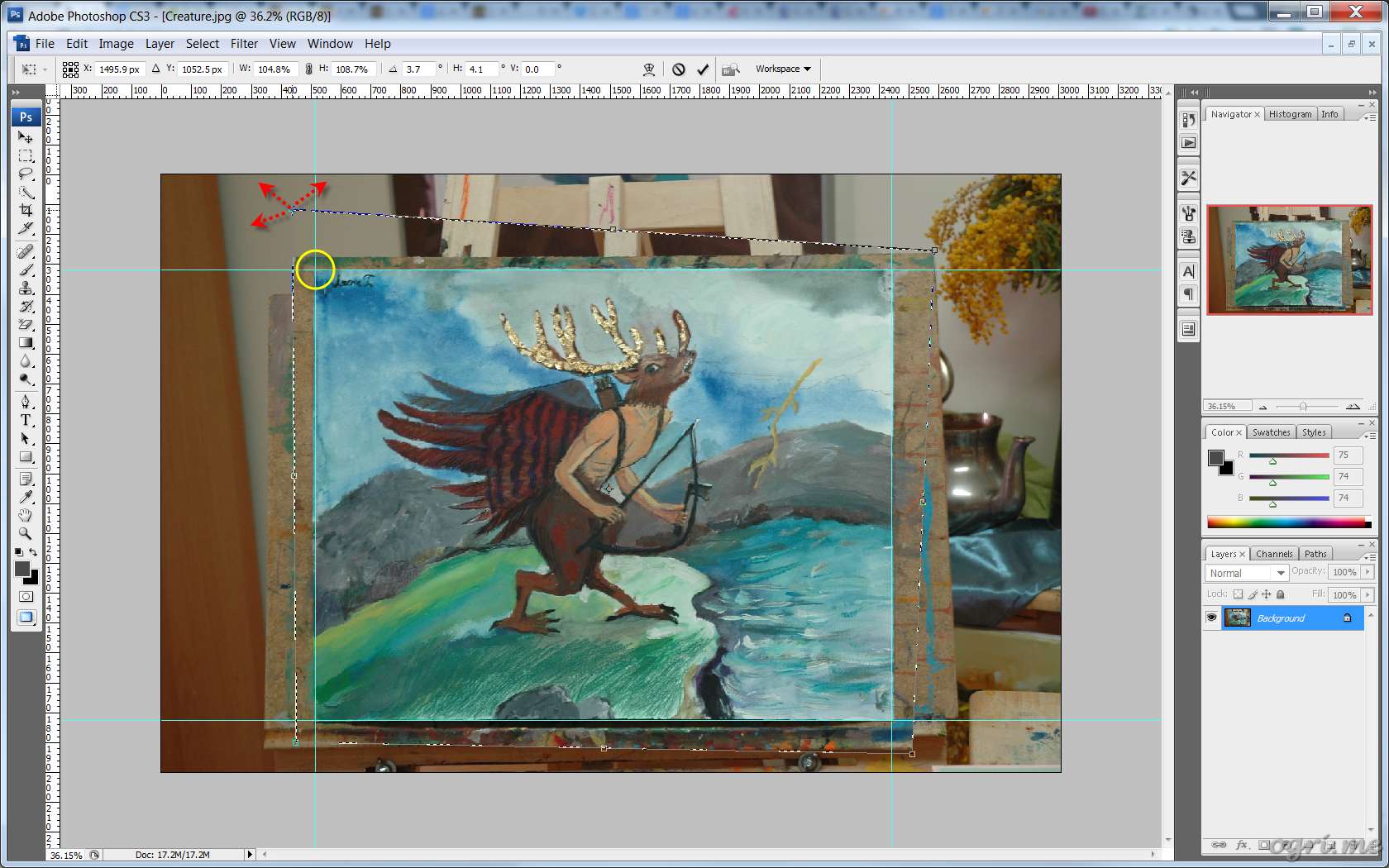
–Я—А–∞–≤—Л–є –Ї–ї–Є–Ї –љ–∞ –Ї–∞—А—В–Є–љ–Ї–µ - –≤–Њ –≤—Б–њ–ї—Л–≤—И–µ–Љ –Љ–µ–љ—О –≤—Л–±–Є—А–∞–µ–Љ Free Transform (–Є–ї–Є –≤ –≥–ї–∞–≤–љ–Њ–Љ –Љ–µ–љ—О Edit > Free Transform, –Є–ї–Є –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ –∞–Ї—Б–µ–ї–µ—А–∞—В–Њ—А Ctrl+T).
–°–љ–Њ–≤–∞ –њ—А–∞–≤—Л–є –Ї–ї–Є–Ї, –≤—Л–±–Є—А–∞–µ–Љ Distort (—В–µ, –Ї—В–Њ –њ—А–µ–і–њ–Њ—З–Є—В–∞–µ—В –≥–ї–∞–≤–љ–Њ–µ –Љ–µ–љ—О, –Є–і—Г—В –≤ Edit > Transform > Distort).
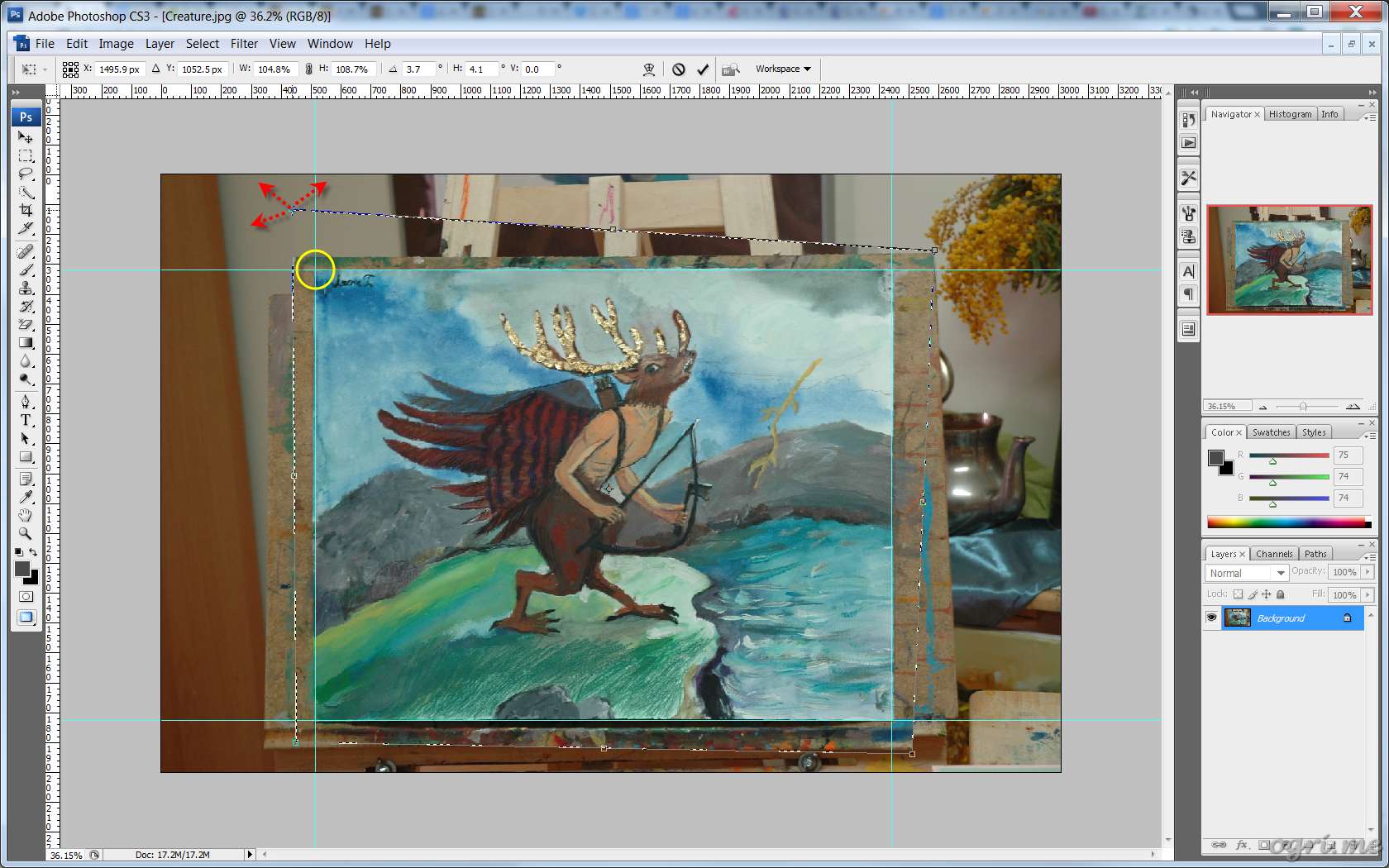
–Ґ—П–љ–µ–Љ –Ј–∞ –Ї–≤–∞–і—А–∞—В–Є–Ї–Є –≤ —Г–≥–ї–∞—Е –љ–∞—И–µ–є –≤—Л–і–µ–ї–µ–љ–љ–Њ–є –Њ–±–ї–∞—Б—В–Є, —Б—В–∞—А–∞—П—Б—М —Б–Њ–≤–Љ–µ—Б—В–Є—В—М —Г–≥–ї—Л –Ї–∞—А—В–Є–љ—Л –љ–∞ —Д–Њ—В–Њ —Б —В–Њ—З–Ї–∞–Љ–Є –њ–µ—А–µ—Б–µ—З–µ–љ–Є—П –≥–Њ–ї—Г–±—Л—Е –ї–Є–љ–Є–є. –Я—А–Є —Н—В–Њ–Љ —Б—В–∞—А–∞–µ–Љ—Б—П –Љ–Є–љ–Є–Љ–∞–ї—М–љ–Њ –Є—Б–Ї–∞–Ј–Є—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ:

–Ъ–∞—А—В–Є–љ–∞, —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, –њ—А–Є–љ–Є–Љ–∞–µ—В –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ—Г—О —Д–Њ—А–Љ—Г. –Ю–і–љ–∞–Ї–Њ –≤ –љ–µ–Ї–Њ—В–Њ—А—Л—Е –Љ–µ—Б—В–∞—Е –≤—Б–µ –µ—Й–µ –Љ–Њ–ґ–µ—В –Њ—Б—В–∞–≤–∞—В—М—Б—П –Є—Б–Ї—А–Є–≤–ї–µ–љ–љ–Њ–є:

–Ь–Њ–ґ–љ–Њ –±—Л–ї–Њ, –Ї–Њ–љ–µ—З–љ–Њ, –≤—Л—В—П–љ—Г—В—М –љ–Є–ґ–љ—О—О –ї–Є–љ–Є—О –і–∞–ї—М—И–µ –Ј–∞ –њ—А–µ–і–µ–ї—Л –≥–Њ–ї—Г–±–Њ–≥–Њ –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–∞, –љ–Њ –Љ—Л –≤–µ–і—М —Е–Њ—В–Є–Љ —Б–Њ—Е—А–∞–љ–Є—В—М –Ї–∞—А—В–Є–љ—Г –њ–Њ –Љ–∞–Ї—Б–Є–Љ—Г–Љ—Г, –і–∞ –Є –і–µ—Д–Њ—А–Љ–∞—Ж–Є–Є —Г–±—А–∞—В—М, –њ—А–Є–≤–µ–і—П –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –Ї –≤–Є–і—Г, –љ–∞–Є–±–Њ–ї–µ–µ –±–ї–Є–Ј–Ї–Њ–Љ—Г –Ї –Њ—А–Є–≥–Є–љ–∞–ї—Г. –Я–Њ—Н—В–Њ–Љ—Г –≤–Њ—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Б—П –±–Њ–ї–µ–µ —В–Њ–љ–Ї–Є–Љ –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–Љ.
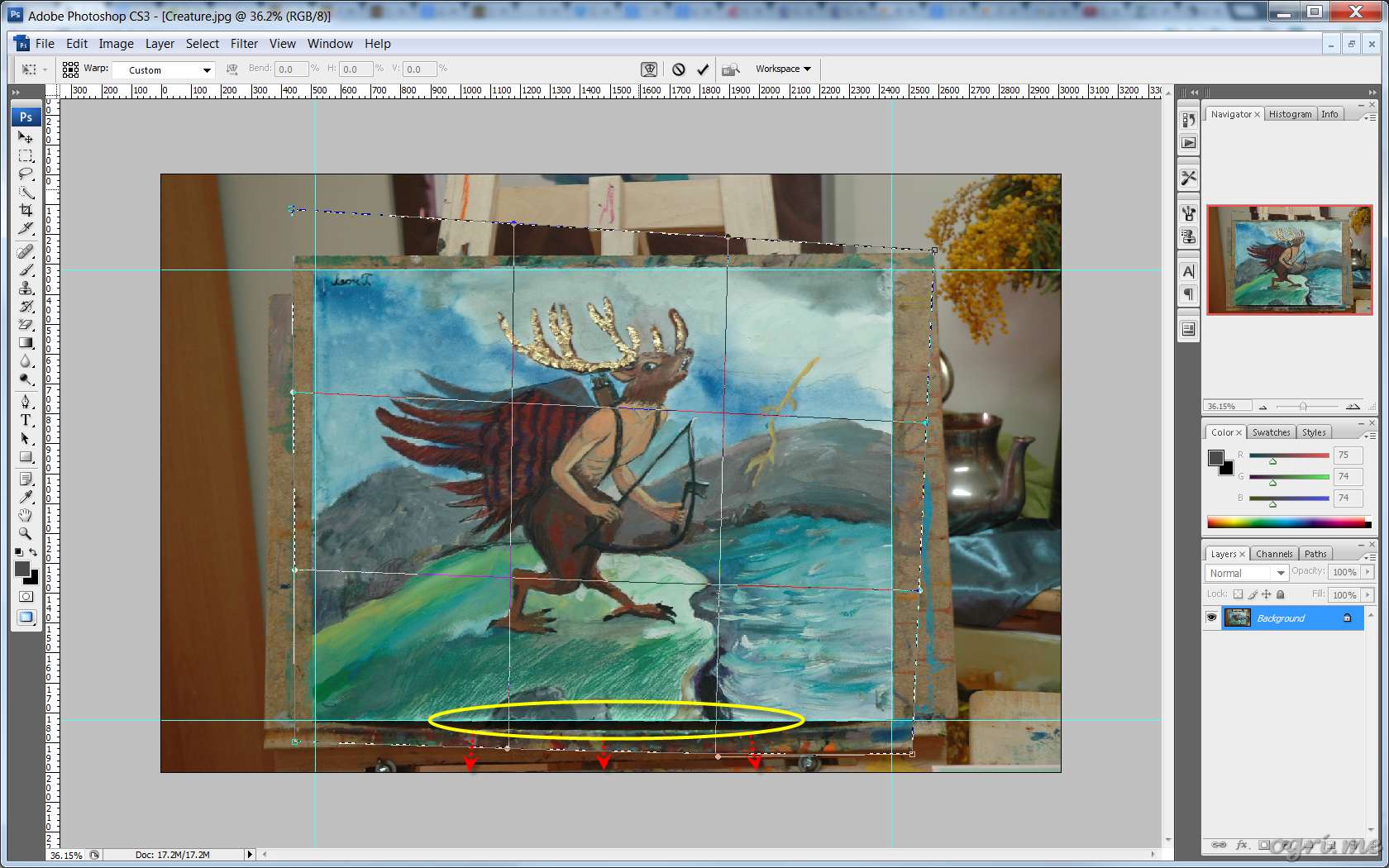
–Ю–њ—П—В—М-—В–∞–Ї–Є –њ—А–∞–≤—Л–є –Ї–ї–Є–Ї - –≤—Л–±–Є—А–∞–µ–Љ Warp (Edit > Transform > Warp). –Ґ–µ–њ–µ—А—М, –Ї–ї–Є–Ї–∞—П –≤ –≤—Л–±—А–∞–љ–љ—Л—Е –Љ–µ—Б—В–∞—Е –≤–љ—Г—В—А–Є –≤—Л–і–µ–ї–µ–љ–љ–Њ–є –Ј–Њ–љ—Л, –Љ–Њ–ґ–љ–Њ –ї–Њ–Ї–∞–ї—М–љ–Њ –њ–Њ–і—А–Є—Е—В–Њ–≤–∞—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ, –њ–Њ–і—В—П–≥–Є–≤–∞—П –µ–≥–Њ —З–∞—Б—В–Є.

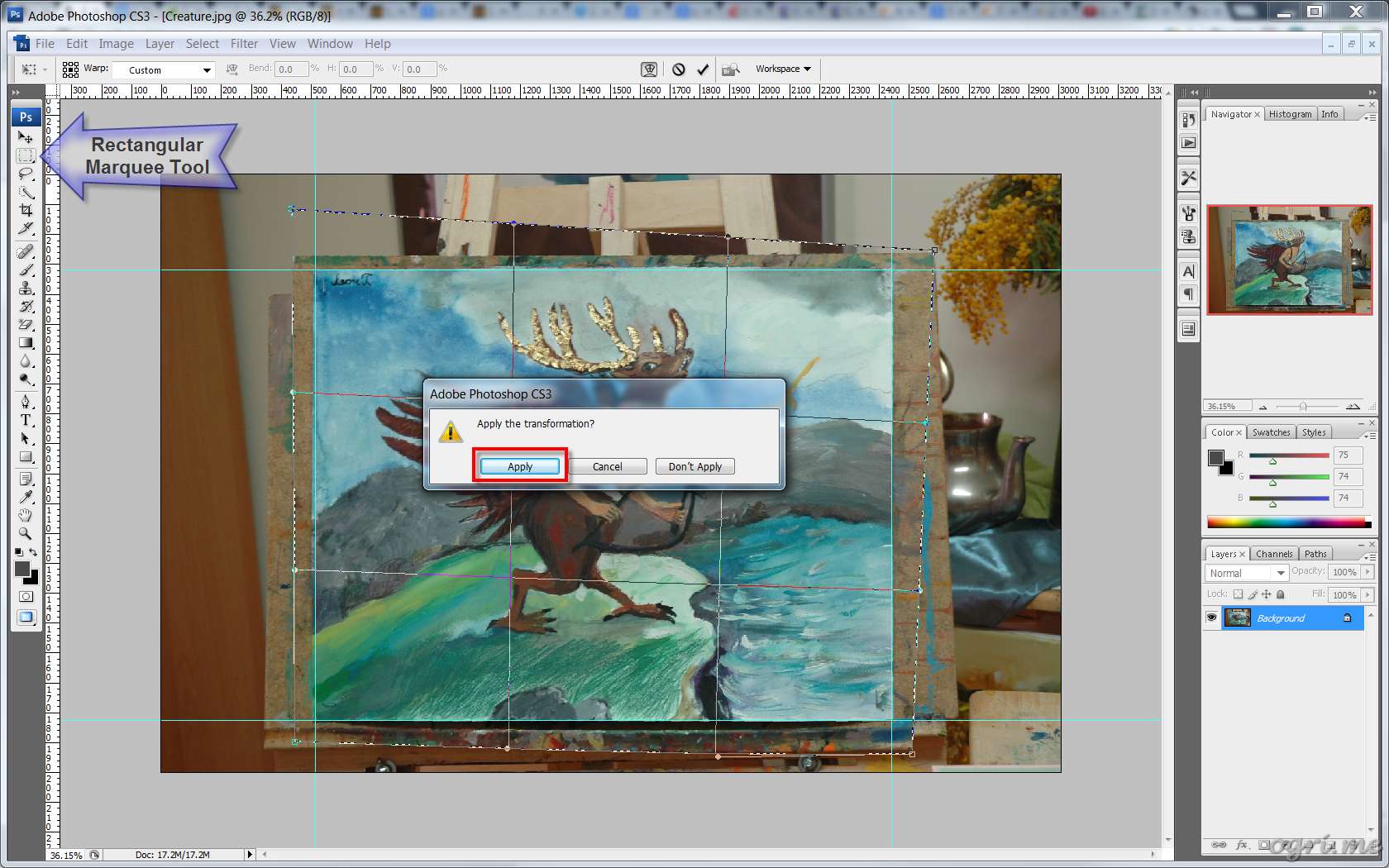
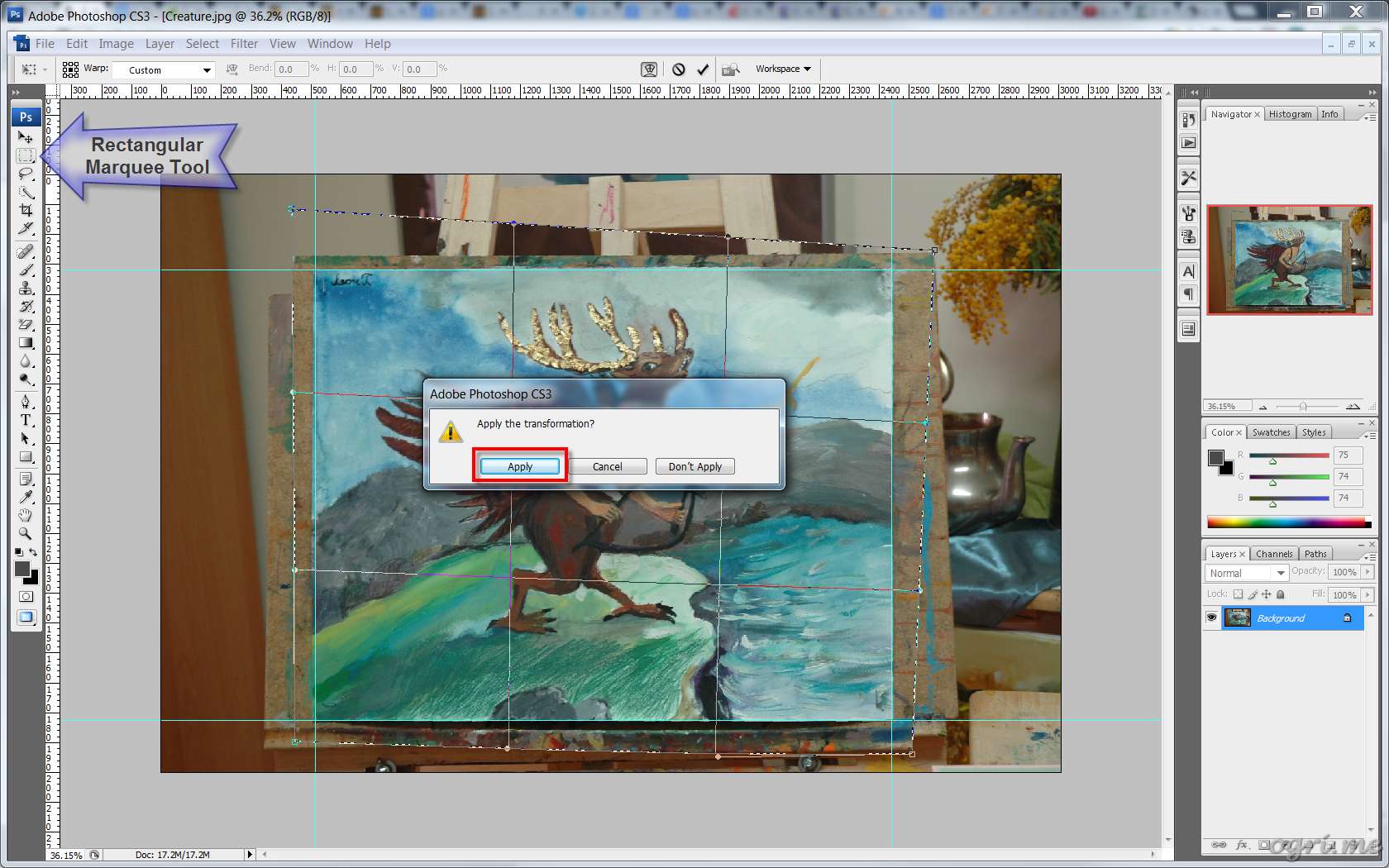
–Ґ–µ–њ–µ—А—М, –Ї–Њ–≥–і–∞ —З–∞—Б—В—М —Д–Њ—В–Њ, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–∞—П –љ–∞—И–µ–Љ—Г —И–µ–і–µ–≤—А—Г –Љ–Є—А–Њ–≤–Њ–є –ґ–Є–≤–Њ–њ–Є—Б–Є, –њ–Њ—З—В–Є –Є–і–µ–∞–ї—М–љ–Њ –≤–њ–Є—Б–∞–љ–∞ –≤ –≥–Њ–ї—Г–±–Њ–є –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї, —Б–љ–Њ–≤–∞ –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ Rectangular Marquee Tool. –Я—А–µ–і–ї–Њ–ґ–µ–љ–Є–µ —Б–Њ—Е—А–∞–љ–Є—В—М —В—А–∞–љ—Б—Д–Њ—А–Љ–∞—Ж–Є—О –њ—А–Є–љ–Є–Љ–∞–µ–Љ —Б —Н–љ—В—Г–Ј–Є–∞–Ј–Љ–Њ–Љ, –≤—Л—А–∞–ґ–∞—П –µ–≥–Њ –њ–Њ—Б—А–µ–і—Б—В–≤–Њ–Љ –љ–∞–ґ–∞—В–Є—П –Ї–љ–Њ–њ–Ї–Є Apply:

–Ґ–µ–њ–µ—А—М —Г–±–µ—А–µ–Љ —Б –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –≤—Б–µ –ї–Є—И–љ–µ–µ, –∞ –Є–Љ–µ–љ–љ–Њ - –љ–∞—Е–Њ–і—П—Й–µ–µ—Б—П –Ј–∞ –≥—А–∞–љ–Є—Ж–∞–Љ–Є —Б–∞–Љ–Њ–є –Ї–∞—А—В–Є–љ—Л. –Ъ–ї–Є–Ї–∞–µ–Љ –Љ—Л—И—М—О –≤ –ї—О–±–Њ–Љ –Љ–µ—Б—В–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П, —З—В–Њ–±—Л —Б–±—А–Њ—Б–Є—В—М –њ—А–µ–і—Л–і—Г—Й–µ–µ –≤—Л–і–µ–ї–µ–љ–Є–µ, –њ–Њ—Б–ї–µ —З–µ–≥–Њ –≤—Л–і–µ–ї—П–µ–Љ –Ј–Њ–љ—Г —В–Њ—З–љ–Њ –њ–Њ —Б—В–Њ—А–Њ–љ–∞–Љ –≥–Њ–ї—Г–±–Њ–≥–Њ –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–∞. –Ч–∞—В–µ–Љ –Є–і–µ–Љ –≤ –≥–ї–∞–≤–љ–Њ–µ –Љ–µ–љ—О –Є –≤—Л–±–Є—А–∞–µ–Љ Image - Crop.
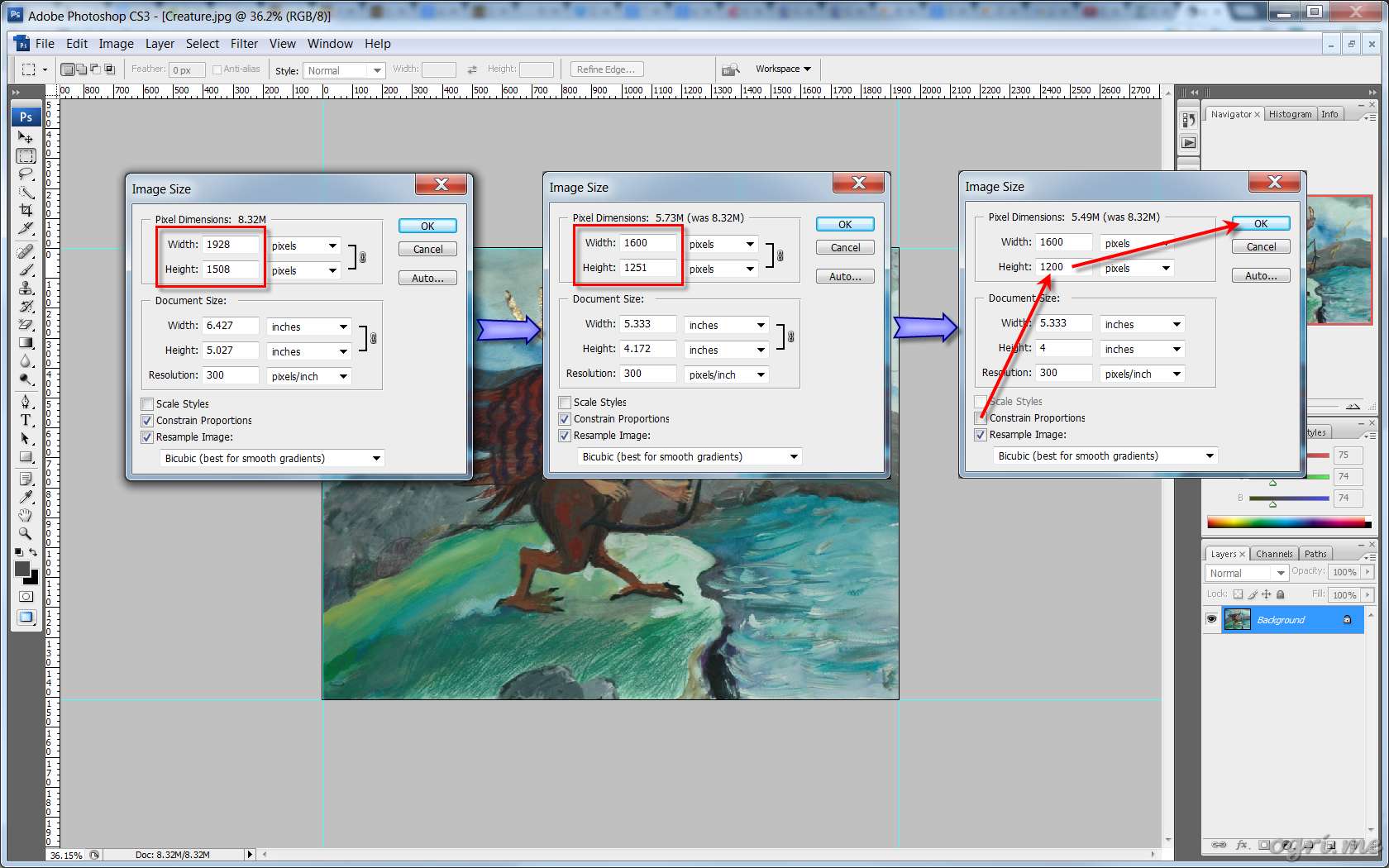
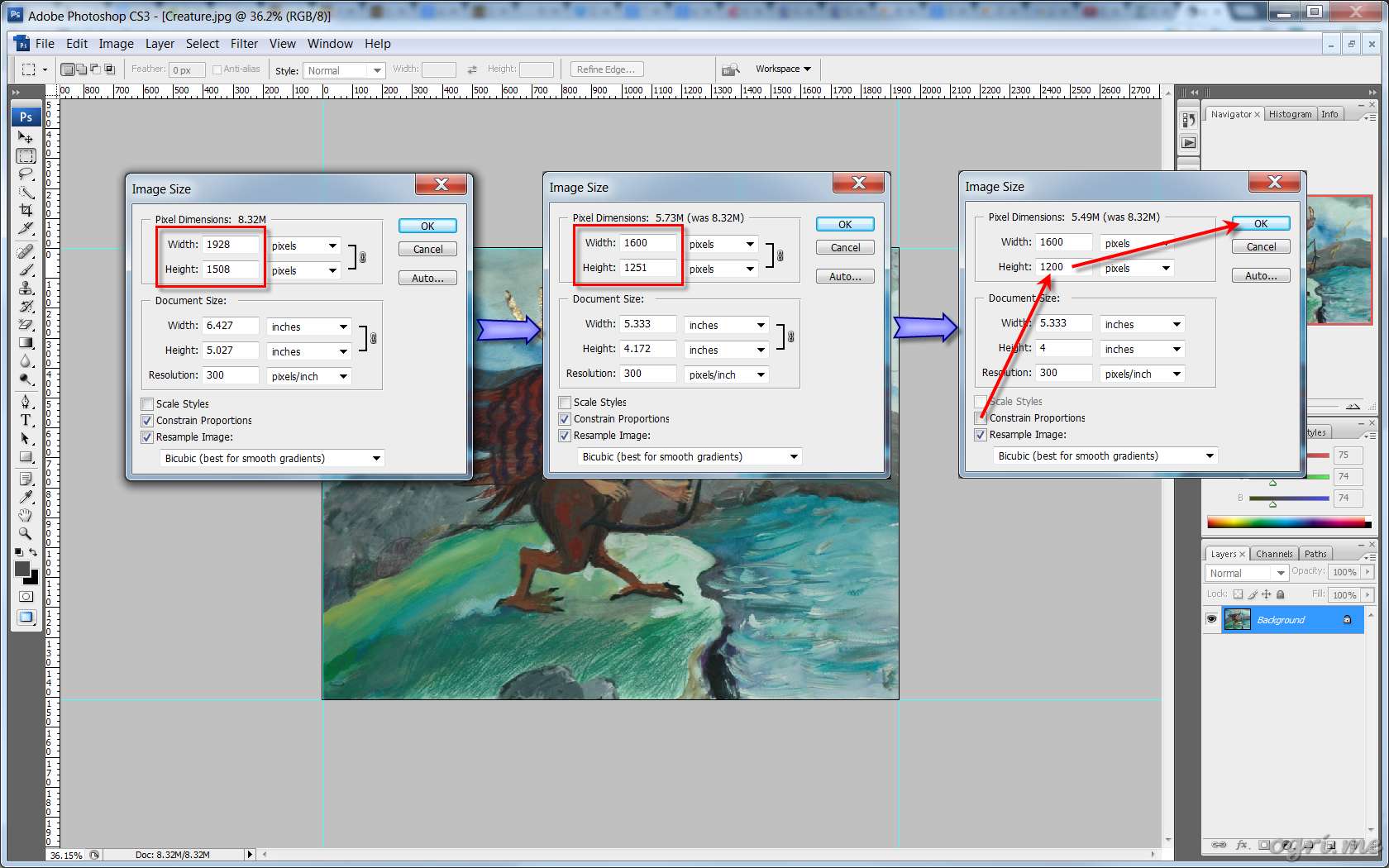
–Я—А–Є–≤–µ–і–µ–Љ –Ї–∞—А—В–Є–љ—Г –Ї –њ—А–Њ–њ–Њ—А—Ж–Є–Є, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–є –Њ—А–Є–≥–Є–љ–∞–ї—Г. –Ч–∞–Њ–і–љ–Њ –њ–Њ–і–≥–Њ–љ–Є–Љ —А–∞–Ј–Љ–µ—А—Л –Ї –Њ–Ї–Њ–љ—З–∞—В–µ–ї—М–љ—Л–Љ. –Ю—А–Є–≥–Є–љ–∞–ї –≤ –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ –Є–Љ–µ–µ—В –њ—А–Њ–њ–Њ—А—Ж–Є—О 4:3, —В–∞–Ї–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П —П –≤—Л–Ї–ї–∞–і—Л–≤–∞—О –љ–∞ —Б–∞–є—В –≤ –њ–Њ–ї–љ–Њ—А–∞–Ј–Љ–µ—А–µ 1600x1200. –Я—А–Њ–Є–ї–ї—О—Б—В—А–Є—А—Г—О –њ—А–Њ—Ж–µ—Б—Б —Б–Ї—А–Є–љ—И–Њ—В–Њ–Љ, –љ–∞ –Ї–Њ—В–Њ—А–Њ–Љ —В—А–Є –і–Є–∞–ї–Њ–≥–Њ–≤—Л—Е –Њ–Ї–љ–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—В —В—А–µ–Љ —Б—В–∞–і–Є—П–Љ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –њ–∞—А–∞–Љ–µ—В—А–Њ–≤. –Я–Њ–µ—Е–∞–ї–Є.

–Т –≥–ї–∞–≤–љ–Њ–Љ –Љ–µ–љ—О –Є–і–µ–Љ –≤ Image > Image Size (Ctrl+Alt+I). –Т –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П –і–Є–∞–ї–Њ–≥–Њ–≤–Њ–Љ –Њ–Ї–љ–µ –≤–Є–і–Є–Љ —В–µ–Ї—Г—Й–Є–µ —А–∞–Ј–Љ–µ—А—Л –Є–Љ–Є–і–ґ–∞ (–і–Є–∞–ї–Њ–≥ 1). –Т—Л—Б—В–∞–≤–ї—П–µ–Љ —И–Є—А–Є–љ—Г –≤ –Є—Б–Ї–Њ–Љ—Л–µ 1600 –њ–Є–Ї—Б–µ–ї–µ–є, –њ—А–Є —Н—В–Њ–Љ, –њ–Њ—Б–Ї–Њ–ї—М–Ї—Г —З–µ–Ї–±–Њ–Ї—Б Constrain Proportions –∞–Ї—В–Є–≤–µ–љ, —В–Њ –Є –≤—Л—Б–Њ—В–∞ –њ–Њ–і–≥–Њ–љ—П–µ—В—Б—П –≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є–Є —Б —И–Є—А–Є–љ–Њ–є (–і–Є–∞–ї–Њ–≥ 2). –° –Њ—А–Є–≥–Є–љ–∞–ї—М–љ–Њ–є –ґ–µ –њ—А–Њ–њ–Њ—А—Ж–Є–µ–є —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є—П –Ї–∞–Ї —А–∞–Ј –љ–µ –љ–∞–±–ї—О–і–∞–µ—В—Б—П - –Ї–∞—А—В–Є–љ–Ї–∞ –љ–µ–Љ–љ–Њ–≥–Њ —А–∞—Б—В—П–љ—Г—В–∞ –њ–Њ –≤—Л—Б–Њ—В–µ. –Я–Њ—Н—В–Њ–Љ—Г –Њ—В–Ї–ї—О—З–∞–µ–Љ Constrain Proportions –Є –≤—Л—Б—В–∞–≤–ї—П–µ–Љ –љ—Г–ґ–љ—Л–µ —И–Є—А–Є–љ—Г –Є –≤—Л—Б–Њ—В—Г, –њ–Њ—Б–ї–µ —З–µ–≥–Њ –ґ–Љ–µ–Љ OK (–і–Є–∞–ї–Њ–≥ 3).
–Я–Њ–і–Ї–Њ—А—А–µ–Ї—В–Є—А—Г–µ–Љ —В–Њ–љ–∞. –Ф–ї—П –љ–∞—З–∞–ї–∞ –њ–Њ–њ—А–Њ–±—Г–µ–Љ –і–Њ–≤–µ—А–Є—В—М—Б—П –∞–≤—В–Њ–Љ–∞—В–Є–Ї–µ –Є –≤—Л–±–µ—А–µ–Љ Image > Adjustments > Auto Levels (Ctrl+Shift+L). –Ш–љ–Њ–≥–і–∞ Photoshop –і–µ–ї–∞–µ—В —Н—В–Њ –љ–µ–њ–ї–Њ—Е–Њ; –≤ –і–∞–љ–љ–Њ–Љ –ґ–µ —Б–ї—Г—З–∞–µ —Ж–≤–µ—В–∞ –њ–Њ–ї—Г—З–Є–ї–Є—Б—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Ї–Є—Б–ї–Њ—В–љ—Л–Љ–Є:

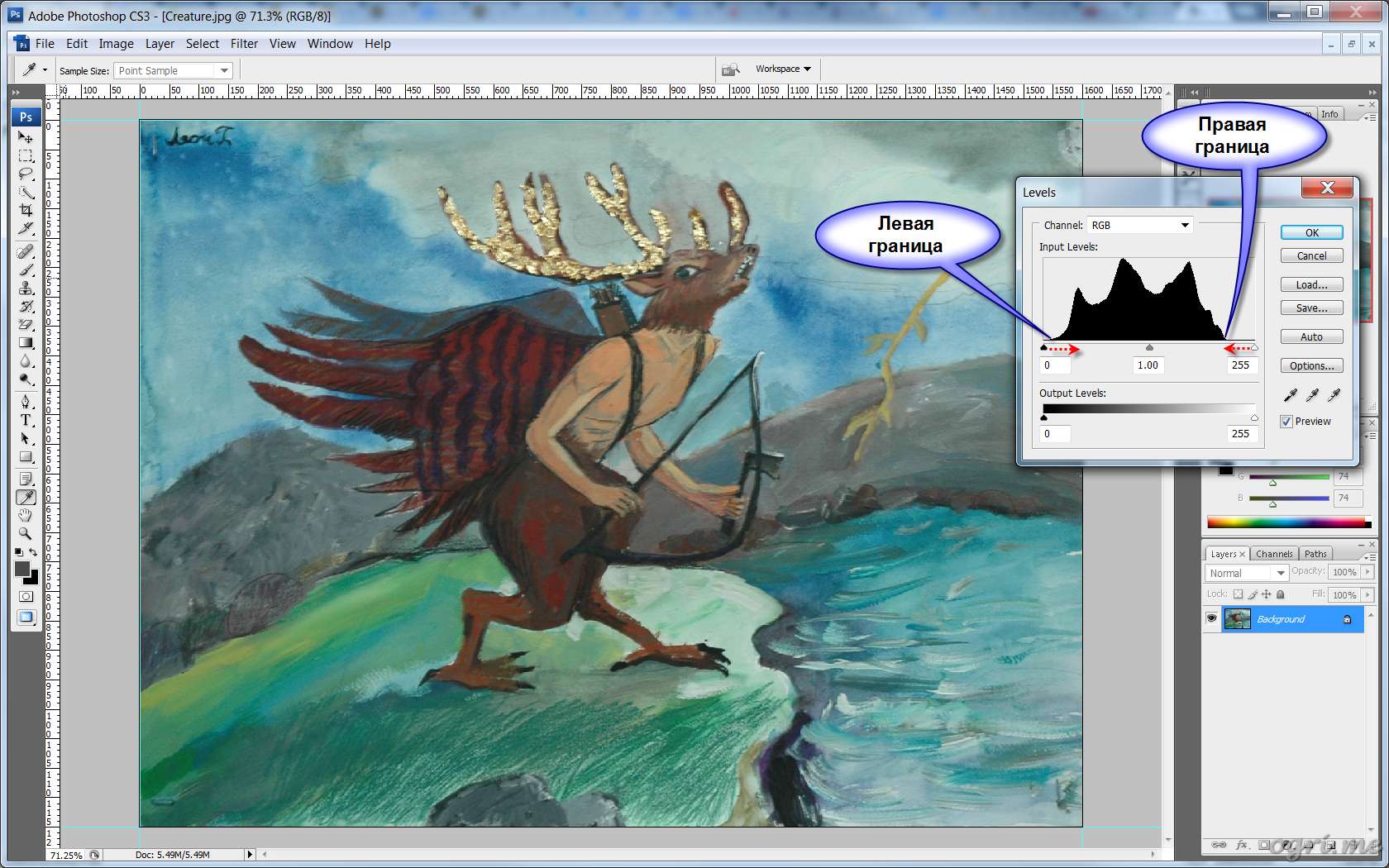
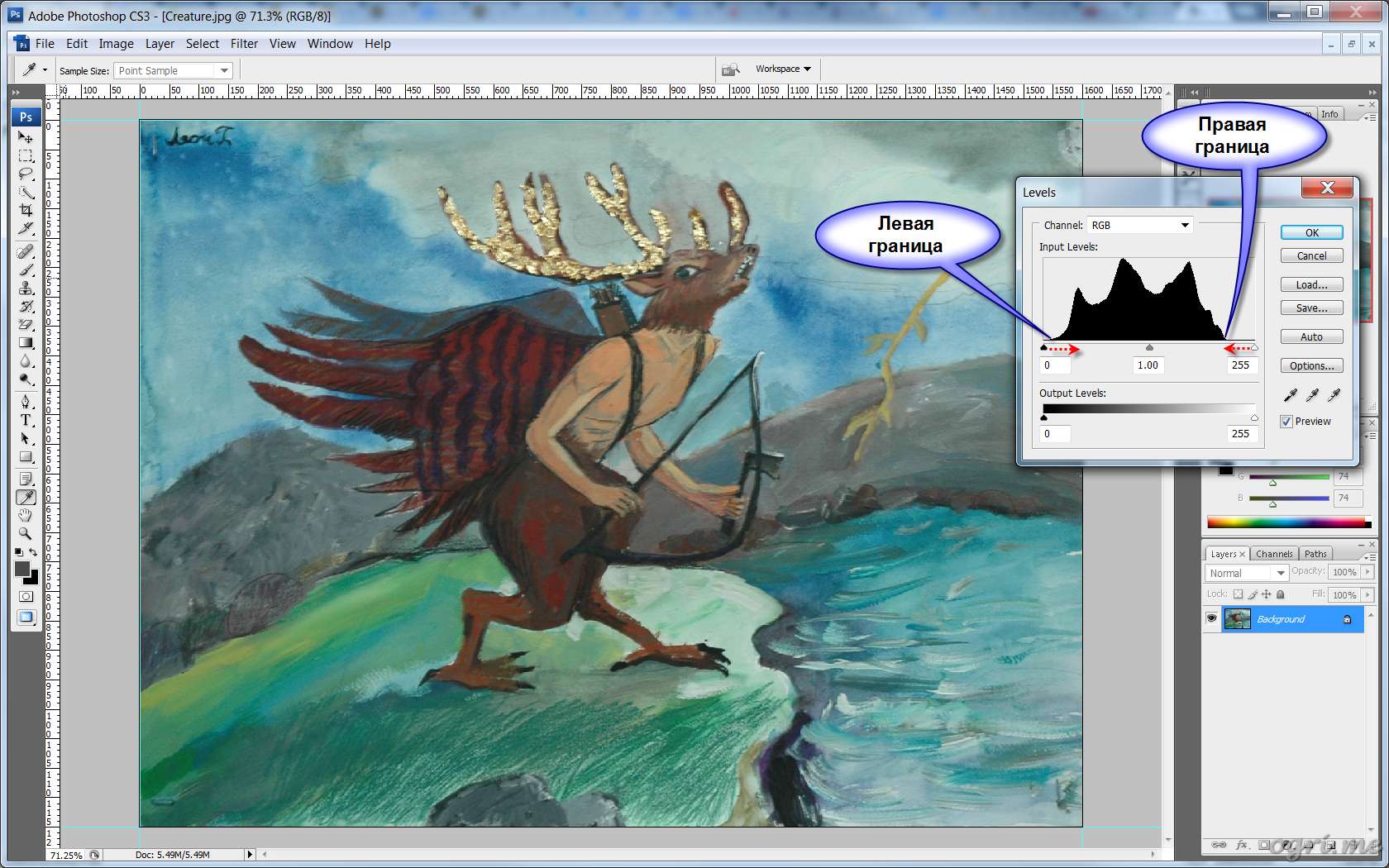
–Ь–Њ–ґ–љ–Њ, –Ї–Њ–љ–µ—З–љ–Њ, –љ–∞—Б—В—А–Њ–Є—В—М –∞–ї–≥–Њ—А–Є—В–Љ –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Њ–є –Ї–Њ—А—А–µ–Ї—Ж–Є–Є, –љ–Њ –Љ—Л –≤–µ–і—М –Є —Б–∞–Љ–Є –љ–µ –і—Г—А–∞–Ї–Є, –≤–µ—А–љ–Њ? –Я–Њ—Н—В–Њ–Љ—Г –ґ–Љ–µ–Љ Ctrl+Z –Є –Њ—В–Ї—А—Л–≤–∞–µ–Љ –Є–љ—В–µ—А—Д–µ–є—Б —А—Г—З–љ–Њ–є –Ї–Њ—А—А–µ–Ї—В–Є—А–Њ–≤–Ї–Є —В–Њ–љ–∞ - Image > Adjustments > Levels (Ctrl+L). –Т —Б–µ–Ї—Ж–Є–Є Input Levels –≤–Є–і–Є–Љ –љ–µ–Ї–Є–є –≥—А–∞—Д–Є–Ї. –°–∞–Љ–Њ–µ –њ—А–Њ—Б—В–Њ–µ, —З—В–Њ –љ–µ –њ–Њ–≤—А–µ–і–Є—В —Б–і–µ–ї–∞—В—М, - —Г–±—А–∞—В—М –Њ—В—А–µ–Ј–Ї–Є –≤–љ–µ –Ј–∞–ї–Є—В–Њ–є –Њ–±–ї–∞—Б—В–Є: —Н—В–Њ —В–∞–Ї –љ–∞–Ј—Л–≤–∞–µ–Љ—Л–є "—И—Г–Љ". –Ъ–∞–Ї –Љ—Л –≤–Є–і–Є–Љ, –ї–µ–≤—Л–є –њ–Њ–ї–Ј—Г–љ–Њ–Ї —З–µ—А–љ—Л–є, –µ—Б–ї–Є –і–≤–Є–≥–∞—В—М –µ–≥–Њ –≤–њ—А–∞–≤–Њ - —В–µ–Љ–љ—Л–µ —В–Њ–љ–∞ –і–µ–ї–∞—О—В—Б—П –µ—Й–µ —В–µ–Љ–љ–µ–µ; —Б –њ—А–∞–≤—Л–Љ –ґ–µ, –±–µ–ї—Л–Љ - –≤—Б–µ –љ–∞–Њ–±–Њ—А–Њ—В (Preview - –≤–Ї–ї—О—З–µ–љ–Њ). –Х—Б—В—М –µ—Й–µ —Б–µ—А—Л–є, –Њ–љ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г–µ—В —Г—А–Њ–≤–љ—О —Б—А–µ–і–љ–Є—Е —В–Њ–љ–Њ–≤ –Є –і–≤–Є–≥–∞–µ—В—Б—П –њ—А–Є –њ–µ—А–µ–Љ–µ—Й–µ–љ–Є–Є –і–≤—Г—Е –њ—А–µ–і—Л–і—Г—Й–Є—Е.

–Т –њ—А–Є–љ—Ж–Є–њ–µ, –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –≤–њ–Њ–ї–љ–µ –±–µ–Ј–і—Г–Љ–љ–Њ —Б–і–≤–Є–љ—Г—В—М –Ї—А–∞–є–љ–Є–µ –њ–Њ–ї–Ј—Г–љ–Ї–Є –Ї –≥—А–∞–љ–Є—Ж–∞–Љ –Ј–Њ–љ—Л, –љ–Њ –Љ–Њ–ґ–љ–Њ –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М –Є –Ј–∞–µ—Е–∞—В—М –Ј–∞ –љ–Є—Е, –µ—Б–ї–Є —А–µ–Ј—Г–ї—М—В–∞—В –±—Г–і–µ—В –ї—Г—З—И–µ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Њ–≤–∞—В—М –Њ—А–Є–≥–Є–љ–∞–ї—Г –Є–ї–Є –≤–∞—И–µ–Љ—Г –≤–Њ—Б–њ—А–Є—П—В–Є—О. –Ь–Њ–ґ–љ–Њ –Ј–∞–Њ–і–љ–Њ –њ–Њ–і–≤–Є–≥–∞—В—М —Б–µ—А—Л–є –і–ї—П –љ–µ–Ј–∞–≤–Є—Б–Є–Љ–Њ–є –њ–Њ–і—Б—В—А–Њ–є–Ї–Є —Б—А–µ–і–љ–Є—Е —В–Њ–љ–Њ–≤. –Э–∞–Ї–Њ–љ–µ—Ж, –Љ–Њ–ґ–љ–Њ —В–∞–Ї–ґ–µ –њ–Њ–Є–≥—А–∞—В—М—Б—П —Б Output Levels, –њ–Њ–і—Б—В—А–Њ–Є–≤ —В–µ–Љ —Б–∞–Љ—Л–Љ —П—А–Ї–Њ—Б—В—М –Є –Ї–Њ–љ—В—А–∞—Б—В, –љ–Њ —П, –Ї–∞–Ї –њ—А–∞–≤–Є–ї–Њ, —Г–і–Њ–≤–ї–µ—В–≤–Њ—А—П—О—Б—М —Б–і–≤–Є–≥–∞–љ–Є–µ–Љ –њ–Є–њ—В–Є–Ї–Њ–≤ –≤ Input Levels. –Ы—Г—З—И–µ–µ - –≤—А–∞–≥ —Е–Њ—А–Њ—И–µ–≥–Њ, –љ–µ —В–∞–Ї –ї–Є? –Я–Њ—Н—В–Њ–Љ—Г –ґ–Љ–µ–Љ OK –Є –њ–Њ–ї—Г—З–∞–µ–Љ –њ—А–∞–Ї—В–Є—З–µ—Б–Ї–Є –≥–Њ—В–Њ–≤—Л–є —А–µ–Ј—Г–ї—М—В–∞—В. –Ь–Њ–ґ–љ–Њ —Б–Њ—Е—А–∞–љ–Є—В—М –µ–≥–Њ –≤ —Д–∞–є–ї.
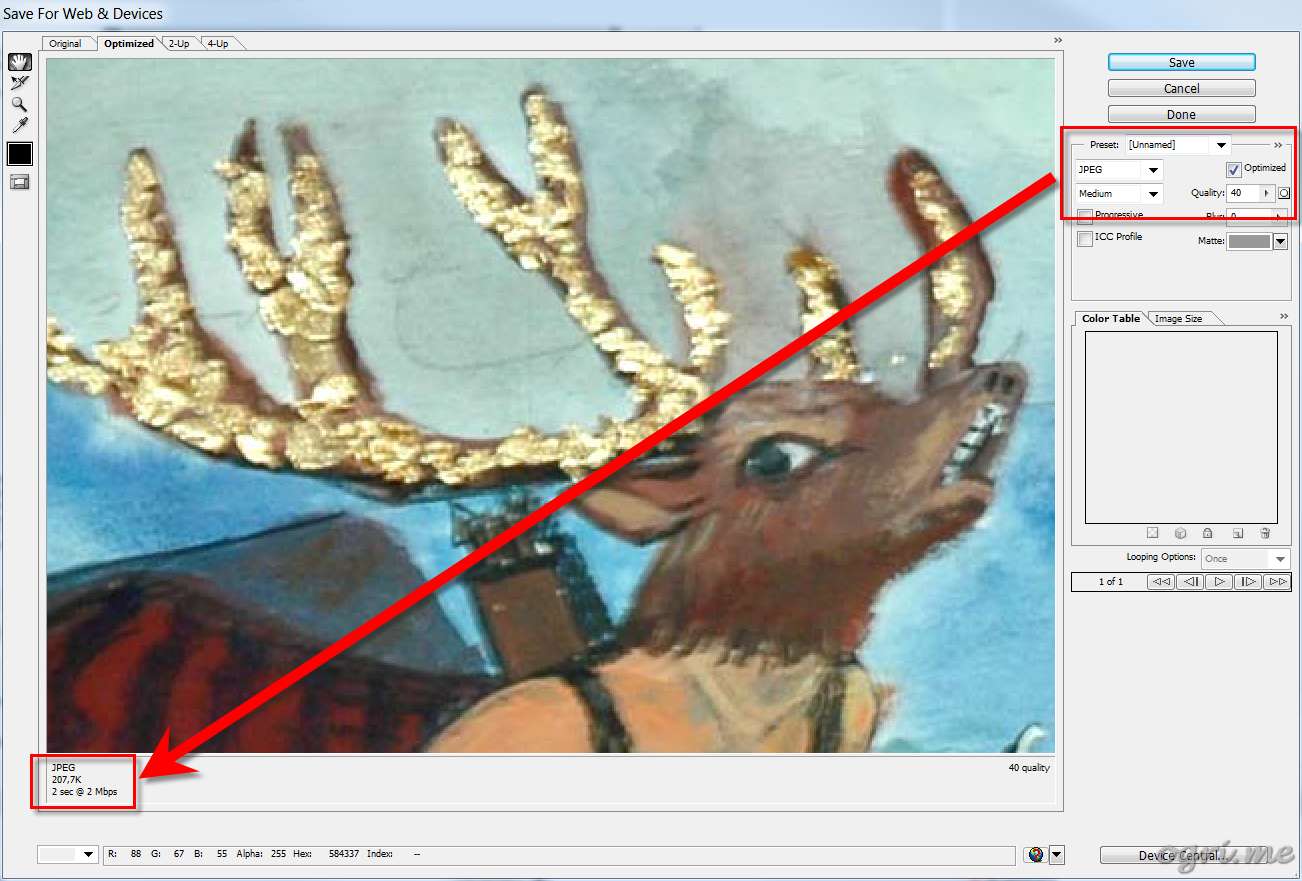
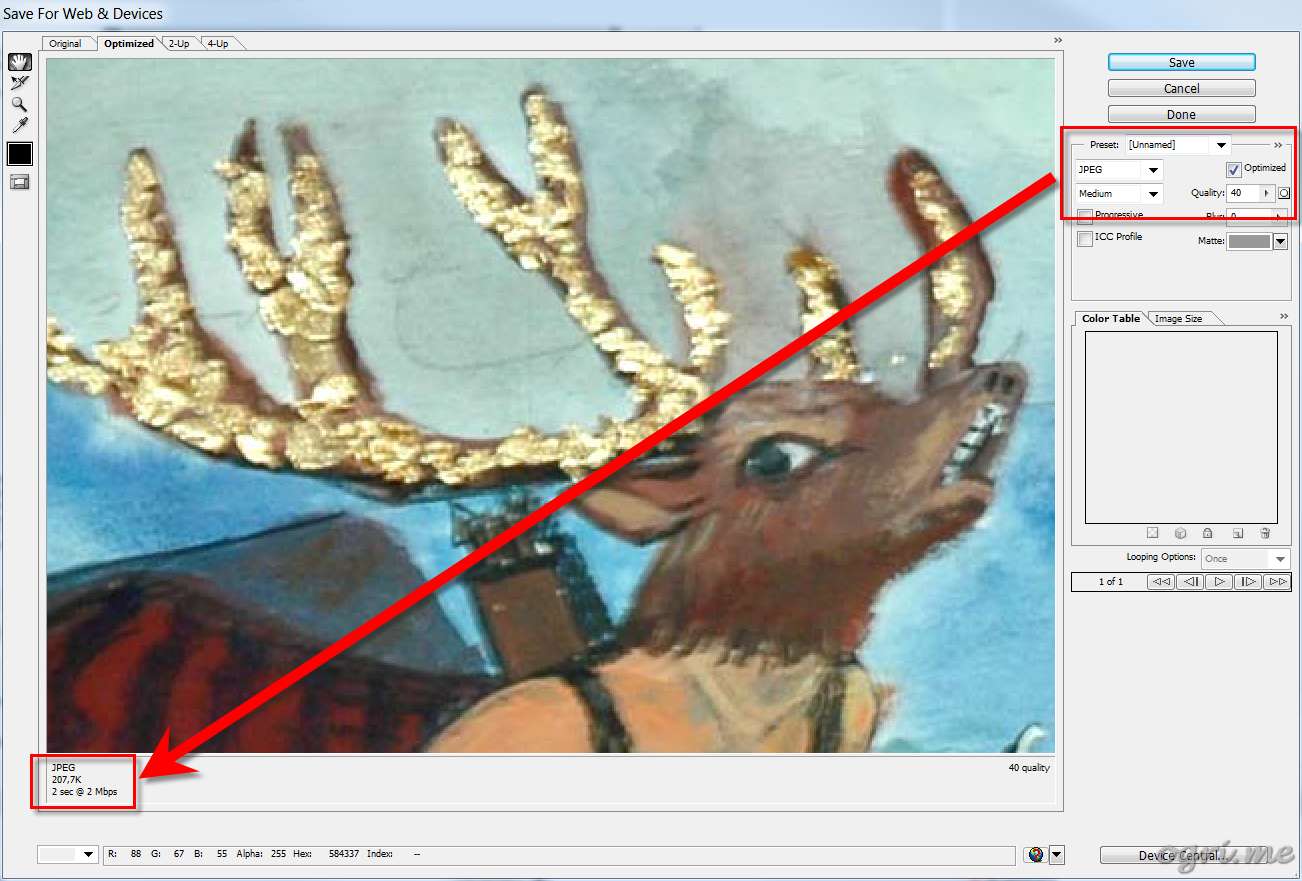
–І—В–Њ –Њ—Б—В–∞–ї–Њ—Б—М? –Ґ–Њ–ї—М–Ї–Њ –њ–Њ–і–≥–Њ—В–Њ–≤–Є—В—М –Є–Љ–Є–і–ґ –і–ї—П –≤—Л–Ї–ї–∞–і—Л–≤–∞–љ–Є—П –≤ –≤–µ–±–µ. –Ю–љ –≤—Б–µ –µ—Й–µ —В—П–ґ–µ–ї–Њ–≤–∞—В. –°—В–∞–љ–і–∞—А—В–љ—Л–є —Б–њ–Њ—Б–Њ–± –і–ї—П –§–Њ—В–Њ—И–Њ–њ–∞ - –Є–і–µ–Љ –≤ File > Save for Web & Devices (–і–ї—П –Љ–∞–љ—М—П–Ї–Њ–≤, –њ—А–µ–і–њ–Њ—З–Є—В–∞—О—Й–Є—Е –Ј–∞—Г—З–Є–≤–∞—В—М –≥–Њ—А—П—З–Є–µ –Ї–ї–∞–≤–Є—И–Є, –Є–ї–Є –њ—А–Њ—Б—В–Њ –і–ї—П –Њ–±–ї–∞–і–∞—В–µ–ї–µ–є —Е–Њ—А–Њ—И–µ–є –њ–∞–Љ—П—В–Є - –∞–ґ Ctrl+Shift+Alt+S). –Э–∞ —Н–Ї—А–∞–љ –≤—Л–≤–∞–ї–Є–≤–∞–µ—В—Б—П —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–є –і–Є–∞–ї–Њ–≥:

–Т —Б–µ–Ї—Ж–Є–Є Preset –Љ–Њ–ґ–љ–Њ –≤—Л–±—А–∞—В—М –Њ–і–Є–љ –Є–Ј –≥–Њ—В–Њ–≤—Л—Е –≤–∞—А–Є–∞–љ—В–Њ–≤ –≤ –Ј–∞–≥–ї–∞–≤–љ–Њ–Љ –і—А–Њ–њ–±–Њ–Ї—Б–µ –ї–Є–±–Њ –≤—А—Г—З–љ—Г—О —Г—Б—В–∞–љ–Њ–≤–Є—В—М –Ј–љ–∞—З–µ–љ–Є—П –њ–∞—А–∞–Љ–µ—В—А–Њ–≤. –Ґ–Њ–љ–Ї–∞—П –љ–∞—Б—В—А–Њ–є–Ї–∞ –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В—Б—П –Є–Ј–Љ–µ–љ–µ–љ–Є–µ–Љ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ –њ–Њ–ї—П Quality. –Я—А–Є —Н—В–Њ–Љ —Б–ї–µ–≤–∞ –≤–љ–Є–Ј—Г –Љ–Њ–ґ–љ–Њ –≤–Є–і–µ—В—М —А–∞–Ј–Љ–µ—А —Д–∞–є–ї–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–є –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ –Ї–∞—З–µ—Б—В–≤–∞. –Ъ–∞—А—В–Є–љ–Ї–∞ —В–∞–Ї–ґ–µ –Є–Ј–Љ–µ–љ—П–µ—В—Б—П –њ–Њ –Љ–µ—А–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –њ–∞—А–∞–Љ–µ—В—А–Њ–≤. –Т—Л–±—А–∞–≤ –њ—А–Є–µ–Љ–ї–µ–Љ–Њ–µ —Б–Њ–Њ—В–љ–Њ—И–µ–љ–Є–µ —А–∞–Ј–Љ–µ—А - –Ї–∞—З–µ—Б—В–≤–Њ, –ґ–Љ–µ–Љ Save. –Ш–Љ–Є–і–ґ –≥–Њ—В–Њ–≤, –Ј–∞–ї–Є–≤–∞–µ–Љ –µ–≥–Њ –љ–∞ —Е–Њ—Б—В–Є–љ–≥ –Є —Е–≤–∞—Б—В–∞–µ–Љ—Б—П –њ–µ—А–µ–і —Б–µ—В–µ–≤–Њ–є –Њ–±—Й–µ—Б—В–≤–µ–љ–љ–Њ—Б—В—М—О –љ–∞–ї–Є—З–Є–µ–Љ –≠—А–Љ–Є—В–∞–ґ–∞ –љ–∞ —Б–≤–Њ–µ–Љ —Б–∞–є—В–µ.
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 Photoshop: –Ю–±—А–∞–±–Њ—В–Ї–∞ —Б–љ–Є–Љ–Ї–Њ–≤ –Ї–∞—А—В–Є–љ –і–ї—П online-–≥–∞–ї–µ—А–µ–Є
Photoshop: –Ю–±—А–∞–±–Њ—В–Ї–∞ —Б–љ–Є–Љ–Ї–Њ–≤ –Ї–∞—А—В–Є–љ –і–ї—П online-–≥–∞–ї–µ—А–µ–Є
 –°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
–°—В—А–Њ–Є–Љ —Б–∞–є—В—Л
 Photoshop: –Ю–±—А–∞–±–Њ—В–Ї–∞ —Б–љ–Є–Љ–Ї–Њ–≤ –Ї–∞—А—В–Є–љ –і–ї—П online-–≥–∞–ї–µ—А–µ–Є
Photoshop: –Ю–±—А–∞–±–Њ—В–Ї–∞ —Б–љ–Є–Љ–Ї–Њ–≤ –Ї–∞—А—В–Є–љ –і–ї—П online-–≥–∞–ї–µ—А–µ–Є













–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є
–Т –і–µ–≤—П—В–Њ–Љ —И–∞–≥–µ –Љ–Њ–ґ–љ–Њ –µ—Й–µ –њ—А–Њ—Б—В–Њ –љ–∞–ґ–∞—В—М Enter.
–Т –і–µ—Б—П—В–Њ–Љ —И–∞–≥–µ –Љ–Њ–ґ–љ–Њ —Б–±—А–Њ—Б–Є—В—М –≤—Л–і–µ–ї–µ–љ–Є–µ –љ–∞–ґ–∞–≤ Ctrl + D.